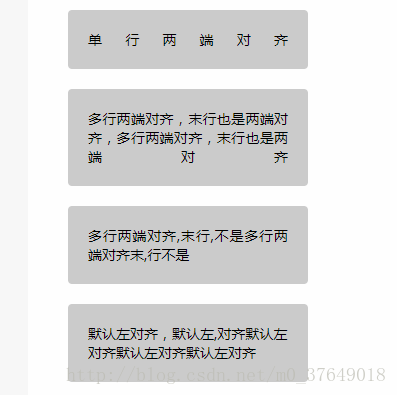
一:单行两端对齐
二:多行两端对齐
兼容:ie,chrome,firefox
css:
*{
padding: 0;
margin: 0;
}
html{
background-color: #f8f8f8;
}
body{
width: 1000px;
padding: 20px;
margin: 100px auto;
background-color: #ffffff;
font-size: 14px;
font-family: "微软雅黑";
border-radius: 10px;
}
.test-module{
margin:20px;
padding: 20px;
background-color: #ccc;
border-radius: 4px;
}
.justify,
.justify-default{
text-align: justify;
text-justify: inter-ideograph;
}
.justify:after,
.justify::after{
content: '';
display: inline-block;
width: 100%;
height: 0;
}
.wd200{
width: 200px;
}<!--单行两端对齐-->
<div class="wd200 justify test-module">单行两端对齐</div>
<!--多行两端对齐,末行也是两端对齐-->
<div class="wd200 justify test-module">多行两端对齐,末行也是两端对齐,多行两端对齐,末行也是两端对齐</div>
<!--多行两端对齐,末行默认左对齐-->
<div class="wd200 justify-default test-module">多行两端对齐,末行,不是多行两端对齐末,行不是</div>
<!--默认左对齐-->
<div class="wd200 test-module">默认左对齐,默认左,对齐默认左对齐默认左对齐默认左对齐</div>























 133
133

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








