使用了新的编辑软件,感觉功能大大的好呀,
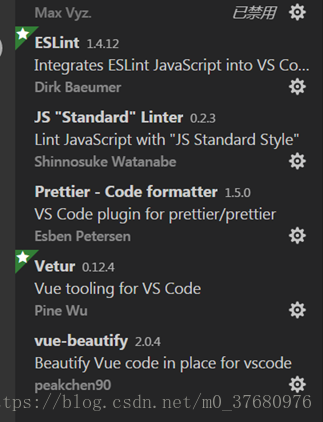
下面就简单的介绍一下配置的内容和需要安装的一些插件,
{
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
},
// "emmet.triggerExpansionOnTab": true,
// "emmet.syntaxProfiles": {
// "javascript": "jsx",
// "vue": "html",
// "vue-html": "html",
// "typescript": "html"
// },
"editor.tabSize": 2,
"editor.formatOnSave": true,
"typescript.check.npmIsInstalled": false,
"typescript.suggestionActions.enabled": false,
"eslint.autoFixOnSave": true,
"eslint.validate": ["javascript", "html", "vue"],
"vetur.format.defaultFormatter.js": "prettier",
"vetur.format.defaultFormatter.html": "js-beautify-html",
"prettier.singleQuote": true,
"prettier.semi": false,
"editor.fontSize": 18,
"window.zoomLevel": 1,
"files.autoSave": "afterDelay"
}























 2063
2063

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








