XML的几个特殊属性
android:autoLink 用于指定是否将文本转换成可点击的超链接形式,它的属性值有none,web,email,phone,map或all
android:drawBottom 用于将图片添加到文本的低端 同理还有上,左,右
android:hint 当文本为空时,默认显示的是什么
android:Grivaity 文本的对齐方式
android:inputType 显示的文本类型
Mainactivity.XML代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical"
tools:context=".MainActivity" >
<TextView
android:id="@+id/textview1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="666"
/>
<TextView
android:id="@+id/textview2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:singleLine="true"
android:text="测试是否为单行模式"
/>
<TextView
android:id="@+id/textview3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="http://www.baidu.com"
android:autoLink="web"
/>
</LinearLayout>
mainACtivity.java
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical"
tools:context=".MainActivity" >
<TextView
android:id="@+id/textview1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="666"
/>
<TextView
android:id="@+id/textview2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:singleLine="true"
android:text="测试是否为单行模式"
/>
<TextView
android:id="@+id/textview3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="http://www.baidu.com"
android:autoLink="web"
/>
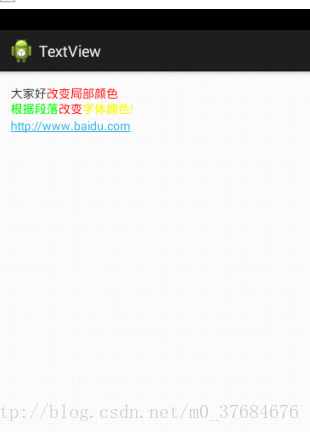
</LinearLayout>运行结果
上述中的链接如果把apk导入到手机上真的能连接到百度,是不是很神奇….























 757
757











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








