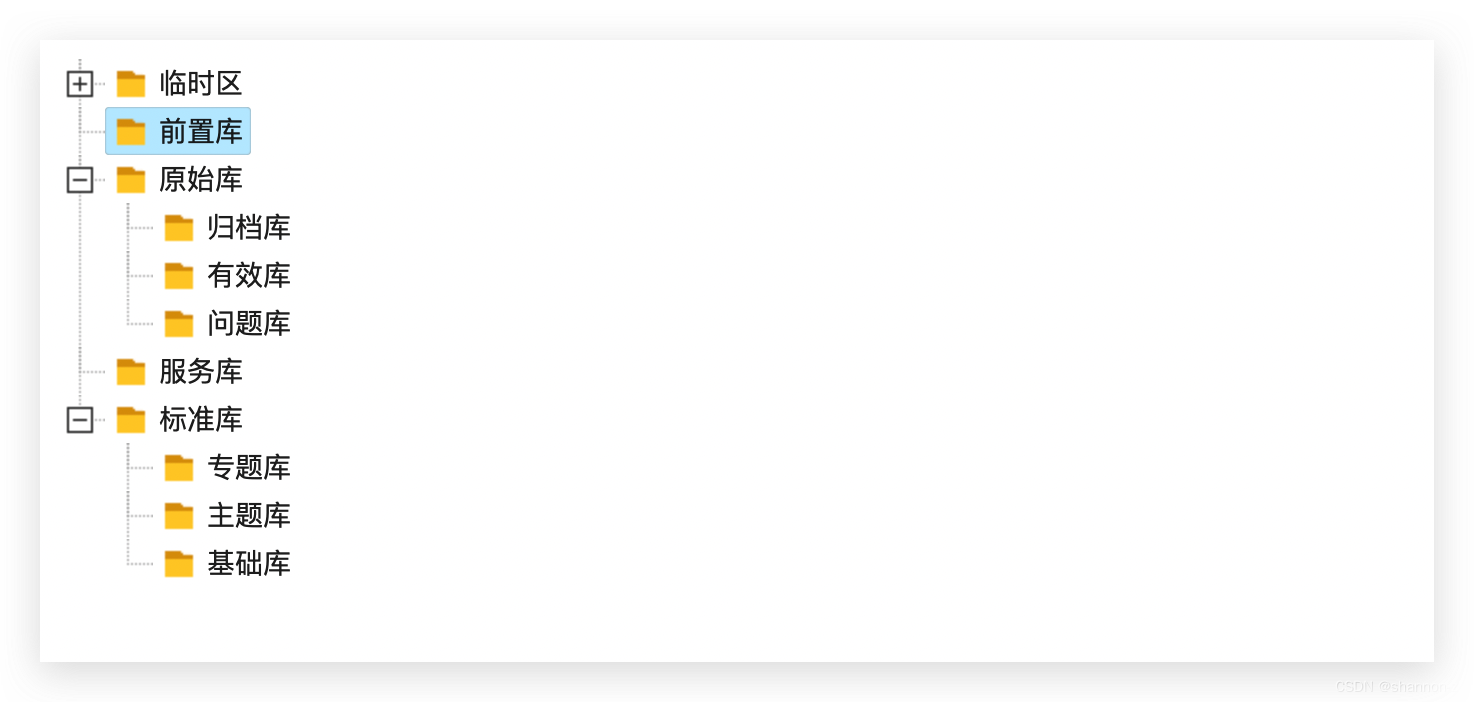
实现效果如下:

依赖引入可以参考jsTree 文档
代码示例:
// template
// <div id="data-block-tree"></div>
// script
const treeData = [
{
id: "string" // required
parent: "string" // required
text: "string" // node text
icon: "string" // string for custom
state: {
opened: false // is the node open
disabled: false // is the node disabled
selected: false // is the node selected
}
}
]
// ajax 请求
// ...
// 构造jstree
$('#data-block-tree').jstree({
'core': {
'check_callback': true,
"data": function (obj, callback) {
if (treeData.length) {
callback.call(this, treeData);
} else {
$("#data-block-tree").html("暂无数据");
}
}
},
"plugins": ["sort"]
}).bind("select_node.jstree", function (event, data) {
// 获取选中的节点
const inst = data.instance;
const selectedNode = inst.get_node(data.selected);
// 加载子节点
loadDepChild(inst, selectedNode)
});
function loadDepChild(inst, selectedNode) {
$.ajax({
url: '',
dataType: "json",
type: 'GET',
contentType: "application/json",
}).done(function (res, status, xhr) {
if (res.code === 200) {
selectedNode.children = [];
res.data.forEach(item => inst.create_node(selectedNode, item, "last"))
inst.open_node(selectedNode);
}
});
}
参考:jsTree------树形结构--点击节点异步加载数据(在节点上加载数据,而不是tree全面刷新数据)_51CTO博客_el-tree展开指定节点





















 5432
5432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








