<slot>元素可以用一个特殊的属性 name来配置如何分发内容。多个插槽可以有不同的名字。具名插槽将匹配内容片段中有对应 slot 特性的元素。
仍然可以有一个匿名插槽,它是默认插槽,作为找不到匹配的内容片段的备用插槽。如果没有默认插槽,这些找不到匹配的内容片段将被抛弃。
请看如下代码:
<div id="solt">
<app-layout>
<p slot="footer">这个是footer</p>
<h1 slot="header">这个是header</h1>
<p>这个什么都没有,只是一个P标签A</p>
<p>这个什么都没有,只是另一个P标签B</p>
<p slot="footer">这个是footer</p>
<p>这个什么都没有,只是另一个P标签C</p>
</app-layout>
</div>
<script>
Vue.component('app-layout', {
template: '\
<div class="container">\
<header>\
<slot name="header"></slot>\
</header>\
<main>\
<slot></slot>\
</main>\
<footer>\
<slot name="footer"></slot>\
</footer>\
</div>\
',
})
new Vue({
el: '#solt'
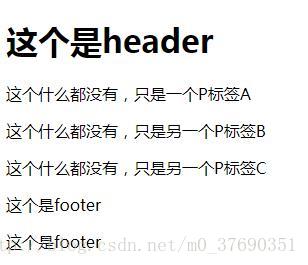
})页面渲染结果如下:

所以说,具名插槽的渲染顺序,完全取决于模板,而不是取决于父组件中元素的顺序,而且,若子组件模板中solt存在,且父组件含有solt的name为空的标签,会把这些标签合都渲染,无论多少。






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








