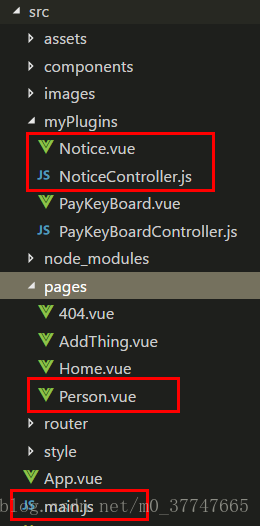
文档结构:
首先根据需求自定义插件,即编辑 Notice.vue
其次在NoticeController.js中调用install方法。NoticeController.js内容如下:
import vueNotice from './Notice.vue' // 导入组件
const vuenotice = {
install (Vue, options) {
Vue.component(vueNotice.name, vueNotice) // vuePayKeyboard.name 组件的name属性
}
}
if (typeof window !== 'undefined' && window.Vue) {
window.Vue.use(vuenotice)
}
export default vuenotice // 导出..import vuenotice from './myPlugins/NoticeController'
Vue.use(vuenotice) // 挂载自定义插件<notice-plugin></notice-plugin>

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








