🍅文末获取微信联系🍅
IT实战营是一个专注项目实战的培训机构,多名老师是csdn、51CTO的签约讲师,致力于为学生提供高质量的项目辅导。主要业务方向为Java,Python,小程序,微服务,爬虫,大数据,PHP,NodeJS,asp.net,app等项目辅导,答疑,远程安装运行!
👇🏻 精彩专栏推荐订阅👇🏻
Python毕设项目选题源代码500个
Java毕设项目选题源代码1000个
微信小程序毕设项目源代码500个
PHP毕设项目源代码500个
Node.JS毕设项目源代码500个
.NET/ASP.NET毕设项目源代码500个
更多选题,文末微信名片咨询👇🏻
目录
一、前言
该项目含有源码、文档、PPT、配套开发软件、软件安装教程、项目发布教程、包运行成功以及课程答疑与微信售后交流群、送查重系统不限次数免费查重等福利!
这些年,随着国内经济的发展,各项文娱活动在人们生活中占据了重要地位。电影作为放松心灵、陶冶情操的手段,受到人们的青睐。目前各行业发展迅速、竞争激烈。通过大数据进行数据分析,找到电影下一部发展方向,是各电影公司的目标。客户通过观看电影,产生大量特征信息。利用大数据可以统计出用户偏好,购买习惯。为电影企业的发展策略提供了方向。因此,基于Python的个性化电影推荐系统在这种情况下应运而生。
论文先介绍当前基于Python的个性化电影推荐系统的现状,然后调研开发这一系统的主流技术,最终选择通过Python的flask框架开发,选择轻量级的关系型MySQL数据库存储数据。接着进行系统的需求分析、功能设计、数据库设计,最后进行编码实现。基于Python的个性化电影推荐系统主要包括了电影数据爬取、数据采集、数据存储、数据清洗、数据分析、数据可视化和后台信息管理。
下面是资料信息截图:

二、功能介绍
通过对电影公司的调研,了解到基于Python的个性化电影推荐系统需要为电影公司提供基本的电影推荐服务,并为会员提供在线评价业务。所以从功能上划分了两种用户,分别是会员和管理员。
管理员指的是电影公司管理人员或者操作员,通过基于Python的个性化电影推荐系统来完成日常的电影信息管理,包括发布一些基本的电影类型,通过电影类型来爬取电影信息,通过豆瓣电影网进行数据分析,爬取。
前台会员可以查询所有的电影信息列表,观看新片的介绍,在电影详情页面中提供评分的功能。用户评分前需要先进行登录,在会员的个人中心,可以查询所有的历史评分。基于Python的个性化电影推荐系统还需要提供电影推荐功能,为用户推荐最新的电影和受欢迎的电影,会员还可以通过系统查看电影公司的电影资讯,了解当前的电影介绍等等。
前台用户功能实现
用户登录后,进入系统的主界面,能够看到所有电影公司电影信息,包括成电影公司电影分类信息,电影公司电影信息。其中电影公司电影类别如5.8所示:

图5.8 主界面
点击电影公司电影列表,跳转到电影公司电影详情的界面,用户可选择进行查看。在电影公司电影详情界面,点击首页,返回到主界面。

在电影公司电影页面加载时,页面首先获取到电影公司电影的ID,然后到controller的方法中查询该电影公司电影的信息,参数是当前操作的ID主键值,然后调用controller的getAllbyID方法,将一条记录绑定到电影公司电影实体对象中,并将该对象返回到界面,对电影公司电影对象进行绑定,然后显示出来。
选择相关的电影后,然后在线评论,评论后在我的评论列表中,可以提交到后台。在线评论界面如5.10所示:

图5.10 在线评论界面
登录的用户具有电影评论的权限,点击电影评论,跳转到信息录入页面,输入所有的评论信息后,点击评论跳转到评分的controller的方法中。该方法现实例化所有用户输入的评论信息,然后将信息保存到数据库中,并返回成功的提示消息。
后台管理功能实现
使用脚本把数据库导入到mysql中,配置python,运行程序。其中用户登录的界面如下所示。

图5.1 管理员登录
使用form表单设计了用户名和密码输入框,点击登录到后台controller的方法中进行信息查询,在login中先获取用户名和密码的参数,然后查询管理员信息表,得出是否具有该用户。一般返回的结果有两个可能,一个是正确查询到用户,另外一种是查询不到用户,如果正确查询到用户,则提示登录成功,跳转到后台首页。如果查询不到,用户就提示用户名和密码输入错误。
电影类型管理
电影类型管理包括编号、名称、内容信息。其中电影类型管理如下所示。

图5.3 电影类型管理界面
创建一个信息录入的表单,页面分为两个状态,通过当前页面是否存在主键ID为依据。如果存在ID,就说明该页面是修改页面,如果ID为空,说明该页面是一个数据新增的页面。该页面提供了所有的电影类型信息表单,用户点击保存信息后,提交信息到后台电影类型的controller的方法中,该方法通过@RequestBody方法获取了所有的电影类型实体信息,然后调用电影类型的service方法的insert方法,将当前的实体进行数据库保存。service方法因为定义了相应的保存操作接口,所以直接将信息保存到数据库中,最后返回保存成功的提示。修改页面通过调用电影类型的uupdateById方法,将数据一次性全部更新,最终返回修改成功的状态。
电影管理包括电影编号、名称、类别、图片内容信息。电影信息可以通过点击数据爬取到豆瓣网站进行爬取获取。其中电影管理如下所示。

图5.3电影管理界面
分析豆瓣网站的静态代码,获取对方文本,通过BeautifulSoup. find_all方法查找a链接下的信息,样式为post-item-title。于是得到所有a链接,并且样式名称为post-item-title的内容。该内容就是本系统需要的爬取内容,包括了电影数据的标题、URL地址和内容。再通过for语句循环爬取到的对象结果,使用MySQL的cursor.execute方法进行数据保存,最后commit提交方法把数据插入到数据库。
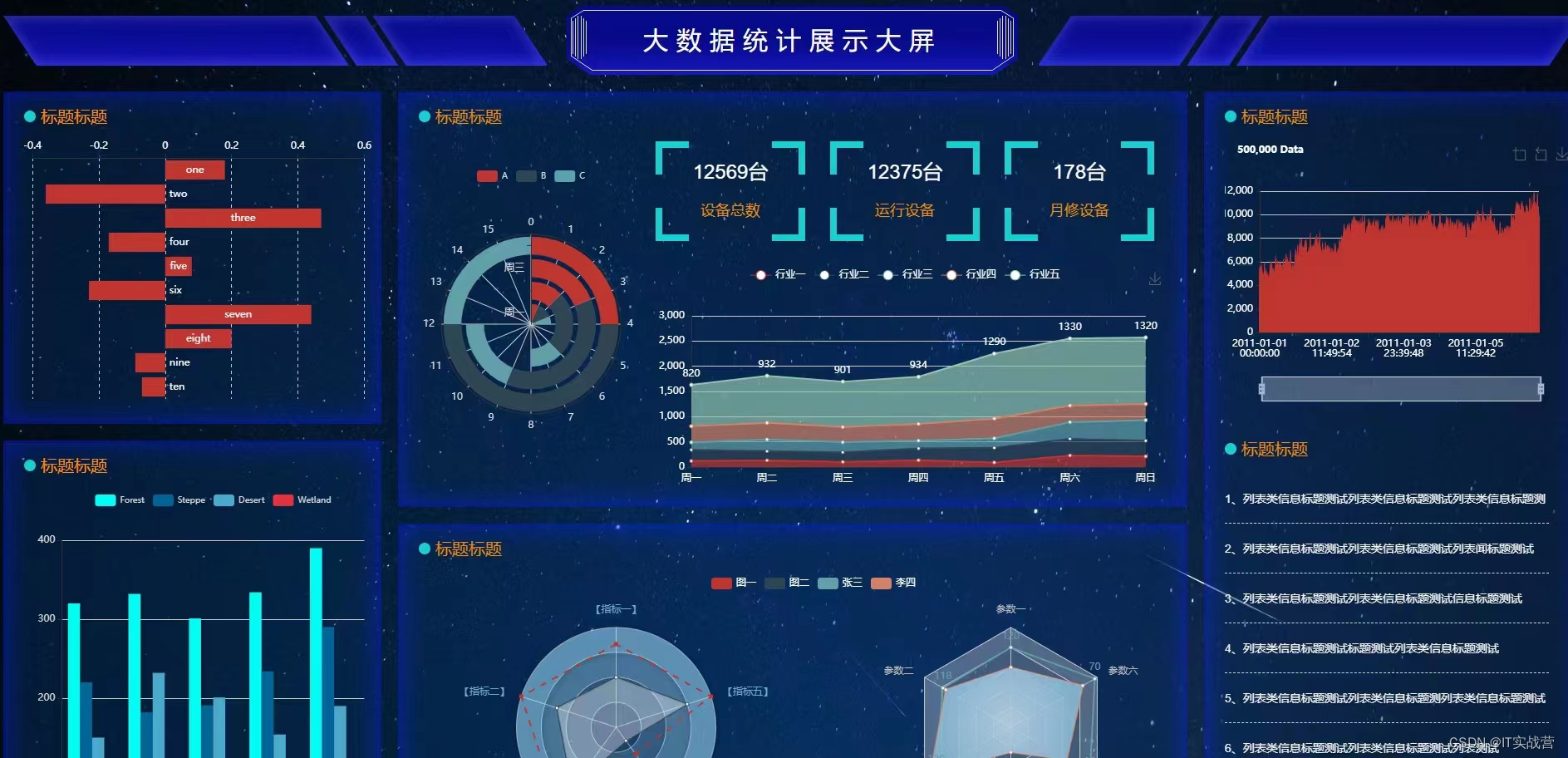
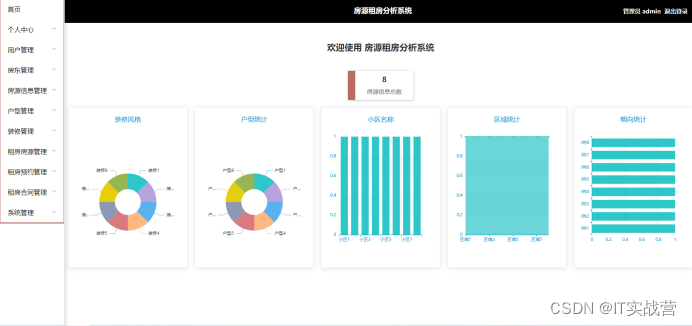
点击可视化看板,显示可视化大屏的内容信息,包括电影类型统计、地区分布统计、语言分类统计、电影总数统计、每日上映数量统计、电影时长统计。其中可视化大屏管理如下所示。

三、关键代码
3.1 新闻公告模块,增删改查,以及推荐
def news_page(request):
'''
'''
if request.method in ["POST", "GET"]:
msg = {"code": normal_code, "msg": mes.normal_code, "data":{"currPage":1,"totalPage":1,"total":1,"pageSize":10,"list":[]}}
req_dict = request.session.get("req_dict")
#获取全部列名
columns= news.getallcolumn( news, news)
#当前登录用户所在表
tablename = request.session.get("tablename")
#authColumn=list(__authTables__.keys())[0]
#authTable=__authTables__.get(authColumn)
# if authTable==tablename:
#params = request.session.get("params")
#req_dict[authColumn]=params.get(authColumn)
'''__authSeparate__此属性为真,params添加userid,后台只查询个人数据'''
try:
__authSeparate__=news.__authSeparate__
except:
__authSeparate__=None
if __authSeparate__=="是":
tablename=request.session.get("tablename")
if tablename!="users" and 'userid' in columns:
try:
req_dict['userid']=request.session.get("params").get("id")
except:
pass
#当项目属性hasMessage为”是”,生成系统自动生成留言板的表messages,同时该表的表属性hasMessage也被设置为”是”,字段包括userid(用户id),username(用户名),content(留言内容),reply(回复)
#接口page需要区分权限,普通用户查看自己的留言和回复记录,管理员查看所有的留言和回复记录
try:
__hasMessage__=news.__hasMessage__
except:
__hasMessage__=None
if __hasMessage__=="是":
tablename=request.session.get("tablename")
if tablename!="users":
req_dict["userid"]=request.session.get("params").get("id")
# 判断当前表的表属性isAdmin,为真则是管理员表
# 当表属性isAdmin=”是”,刷出来的用户表也是管理员,即page和list可以查看所有人的考试记录(同时应用于其他表)
__isAdmin__ = None
allModels = apps.get_app_config('main').get_models()
for m in allModels:
if m.__tablename__==tablename:
try:
__isAdmin__ = m.__isAdmin__
except:
__isAdmin__ = None
break
# 当前表也是有管理员权限的表
if __isAdmin__ == "是" and 'news' != 'forum':
if req_dict.get("userid") and 'news' != 'chat':
del req_dict["userid"]
else:
#非管理员权限的表,判断当前表字段名是否有userid
if tablename!="users" and 'news'[:7]!='discuss'and "userid" in news.getallcolumn(news,news):
req_dict["userid"] = request.session.get("params").get("id")
#当列属性authTable有值(某个用户表)[该列的列名必须和该用户表的登陆字段名一致],则对应的表有个隐藏属性authTable为”是”,那么该用户查看该表信息时,只能查看自己的
try:
__authTables__=news.__authTables__
except:
__authTables__=None
if __authTables__!=None and __authTables__!={}:
try:
del req_dict['userid']
# tablename=request.session.get("tablename")
# if tablename=="users":
# del req_dict['userid']
except:
pass
for authColumn,authTable in __authTables__.items():
if authTable==tablename:
params = request.session.get("params")
req_dict[authColumn]=params.get(authColumn)
username=params.get(authColumn)
break
q = Q()
msg['data']['list'], msg['data']['currPage'], msg['data']['totalPage'], msg['data']['total'], \
msg['data']['pageSize'] =news.page(news, news, req_dict, request, q)
return JsonResponse(msg)
def news_autoSort(request):
'''
.智能推荐功能(表属性:[intelRecom(是/否)],新增clicktime[前端不显示该字段]字段(调用info/detail接口的时候更新),按clicktime排序查询)
主要信息列表(如商品列表,新闻列表)中使用,显示最近点击的或最新添加的5条记录就行
'''
if request.method in ["POST", "GET"]:
msg = {"code": normal_code, "msg": mes.normal_code, "data":{"currPage":1,"totalPage":1,"total":1,"pageSize":10,"list":[]}}
req_dict = request.session.get("req_dict")
if "clicknum" in news.getallcolumn(news,news):
req_dict['sort']='clicknum'
elif "browseduration" in news.getallcolumn(news,news):
req_dict['sort']='browseduration'
else:
req_dict['sort']='clicktime'
req_dict['order']='desc'
msg['data']['list'], msg['data']['currPage'], msg['data']['totalPage'], msg['data']['total'], \
msg['data']['pageSize'] = news.page(news,news, req_dict)
return JsonResponse(msg)
def news_list(request):
'''
前台分页
'''
if request.method in ["POST", "GET"]:
msg = {"code": normal_code, "msg": mes.normal_code, "data":{"currPage":1,"totalPage":1,"total":1,"pageSize":10,"list":[]}}
req_dict = request.session.get("req_dict")
if req_dict.__contains__('vipread'):
del req_dict['vipread']
#获取全部列名
columns= news.getallcolumn( news, news)
#表属性[foreEndList]前台list:和后台默认的list列表页相似,只是摆在前台,否:指没有此页,是:表示有此页(不需要登陆即可查看),前要登:表示有此页且需要登陆后才能查看
try:
__foreEndList__=news.__foreEndList__
except:
__foreEndList__=None
if __foreEndList__=="前要登":
tablename=request.session.get("tablename")
if tablename!="users" and 'userid' in columns:
try:
req_dict['userid']=request.session.get("params").get("id")
except:
pass
#forrEndListAuth
try:
__foreEndListAuth__=news.__foreEndListAuth__
except:
__foreEndListAuth__=None
#authSeparate
try:
__authSeparate__=news.__authSeparate__
except:
__authSeparate__=None
if __foreEndListAuth__ =="是" and __authSeparate__=="是":
tablename=request.session.get("tablename")
if tablename!="users":
req_dict['userid']=request.session.get("params",{"id":0}).get("id")
tablename = request.session.get("tablename")
if tablename == "users" and req_dict.get("userid") != None:#判断是否存在userid列名
del req_dict["userid"]
else:
__isAdmin__ = None
allModels = apps.get_app_config('main').get_models()
for m in allModels:
if m.__tablename__==tablename:
try:
__isAdmin__ = m.__isAdmin__
except:
__isAdmin__ = None
break
if __isAdmin__ == "是":
if req_dict.get("userid"):
# del req_dict["userid"]
pass
else:
#非管理员权限的表,判断当前表字段名是否有userid
if "userid" in columns:
try:
pass
except:
pass
#当列属性authTable有值(某个用户表)[该列的列名必须和该用户表的登陆字段名一致],则对应的表有个隐藏属性authTable为”是”,那么该用户查看该表信息时,只能查看自己的
try:
__authTables__=news.__authTables__
except:
__authTables__=None
if __authTables__!=None and __authTables__!={} and __foreEndListAuth__=="是":
try:
del req_dict['userid']
except:
pass
for authColumn,authTable in __authTables__.items():
if authTable==tablename:
params = request.session.get("params")
req_dict[authColumn]=params.get(authColumn)
username=params.get(authColumn)
break
if news.__tablename__[:7]=="discuss":
try:
del req_dict['userid']
except:
pass
q = Q()
msg['data']['list'], msg['data']['currPage'], msg['data']['totalPage'], msg['data']['total'], \
msg['data']['pageSize'] = news.page(news, news, req_dict, request, q)
return JsonResponse(msg)
def news_save(request):
'''
后台新增
'''
if request.method in ["POST", "GET"]:
msg = {"code": normal_code, "msg": mes.normal_code, "data": {}}
req_dict = request.session.get("req_dict")
if 'clicktime' in req_dict.keys():
del req_dict['clicktime']
tablename=request.session.get("tablename")
__isAdmin__ = None
allModels = apps.get_app_config('main').get_models()
for m in allModels:
if m.__tablename__==tablename:
try:
__isAdmin__ = m.__isAdmin__
except:
__isAdmin__ = None
break
#获取全部列名
columns= news.getallcolumn( news, news)
if tablename!='users' and req_dict.get("userid")!=None and 'userid' in columns and __isAdmin__!='是':
params=request.session.get("params")
req_dict['userid']=params.get('id')
error= news.createbyreq(news,news, req_dict)
if error!=None:
msg['code'] = crud_error_code
msg['msg'] = error
return JsonResponse(msg)
def news_info(request,id_):
'''
'''
if request.method in ["POST", "GET"]:
msg = {"code": normal_code, "msg": mes.normal_code, "data": {}}
data = news.getbyid(news,news, int(id_))
if len(data)>0:
msg['data']=data[0]
if msg['data'].__contains__("reversetime"):
msg['data']['reversetime'] = msg['data']['reversetime'].strftime("%Y-%m-%d %H:%M:%S")
#浏览点击次数
try:
__browseClick__= news.__browseClick__
except:
__browseClick__=None
if __browseClick__=="是" and "clicknum" in news.getallcolumn(news,news):
try:
clicknum=int(data[0].get("clicknum",0))+1
except:
clicknum=0+1
click_dict={"id":int(id_),"clicknum":clicknum}
ret=news.updatebyparams(news,news,click_dict)
if ret!=None:
msg['code'] = crud_error_code
msg['msg'] = ret
return JsonResponse(msg)
def news_detail(request,id_):
'''
'''
if request.method in ["POST", "GET"]:
msg = {"code": normal_code, "msg": mes.normal_code, "data": {}}
data =news.getbyid(news,news, int(id_))
if len(data)>0:
msg['data']=data[0]
if msg['data'].__contains__("reversetime"):
msg['data']['reversetime'] = msg['data']['reversetime'].strftime("%Y-%m-%d %H:%M:%S")
#浏览点击次数
try:
__browseClick__= news.__browseClick__
except:
__browseClick__=None
if __browseClick__=="是" and "clicknum" in news.getallcolumn(news,news):
try:
clicknum=int(data[0].get("clicknum",0))+1
except:
clicknum=0+1
click_dict={"id":int(id_),"clicknum":clicknum}
ret=news.updatebyparams(news,news,click_dict)
if ret!=None:
msg['code'] = crud_error_code
msg['msg'] = retfo
return JsonResponse(msg)
def news_update(request):
'''
'''
if request.method in ["POST", "GET"]:
msg = {"code": normal_code, "msg": mes.normal_code, "data": {}}
req_dict = request.session.get("req_dict")
if req_dict.get("mima") and "mima" not in news.getallcolumn(news,news) :
del req_dict["mima"]
if req_dict.get("password") and "password" not in news.getallcolumn(news,news) :
del req_dict["password"]
try:
del req_dict["clicknum"]
except:
pass
error = news.updatebyparams(news, news, req_dict)
if error!=None:
msg['code'] = crud_error_code
msg['msg'] = error
return JsonResponse(msg)
def news_delete(request):
'''
批量删除
'''
if request.method in ["POST", "GET"]:
msg = {"code": normal_code, "msg": mes.normal_code, "data": {}}
req_dict = request.session.get("req_dict")
error=news.deletes(news,
news,
req_dict.get("ids")
)
if error!=None:
msg['code'] = crud_error_code
msg['msg'] = error
return JsonResponse(msg)
3.2密码修改
<template>
<div>
<el-form
:style='{"border":"1px solid #ddd","padding":"30px","boxShadow":"0 0px 0px #ddd","borderRadius":"5px","background":"#ffffff"}'
class="add-update-preview"
ref="ruleForm"
:rules="rules"
:model="ruleForm"
label-width="80px"
>
<el-form-item :style='{"margin":"0 0 20px 0"}' label="原密码" prop="password">
<el-input v-model="ruleForm.password" show-password></el-input>
</el-form-item>
<el-form-item :style='{"margin":"0 0 20px 0"}' label="新密码" prop="newpassword">
<el-input v-model="ruleForm.newpassword" show-password></el-input>
</el-form-item>
<el-form-item :style='{"margin":"0 0 20px 0"}' label="确认密码" prop="repassword">
<el-input v-model="ruleForm.repassword" show-password></el-input>
</el-form-item>
<el-form-item :style='{"padding":"0","margin":"0"}'>
<el-button :style='{"border":"0","cursor":"pointer","padding":"0","margin":"0 20px 0 0","outline":"none","color":"rgba(255, 255, 255, 1)","borderRadius":"4px","background":"#337ab7","width":"128px","lineHeight":"40px","fontSize":"14px","height":"40px"}' type="primary" @click="onUpdateHandler">确 定</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
dialogVisible: false,
ruleForm: {},
user: {},
rules: {
password: [
{
required: true,
message: "密码不能为空",
trigger: "blur"
}
],
newpassword: [
{
required: true,
message: "新密码不能为空",
trigger: "blur"
}
],
repassword: [
{
required: true,
message: "确认密码不能为空",
trigger: "blur"
}
]
}
};
},
mounted() {
this.$http({
url: `${this.$storage.get("sessionTable")}/session`,
method: "get"
}).then(({ data }) => {
if (data && data.code === 0) {
this.user = data.data;
} else {
this.$message.error(data.msg);
}
});
},
methods: {
onLogout() {
this.$storage.remove("Token");
this.$router.replace({ name: "login" });
},
// 修改密码
onUpdateHandler() {
this.$refs["ruleForm"].validate(valid => {
if (valid) {
var password = "";
if (this.user.mima) {
password = this.user.mima;
} else if (this.user.password) {
password = this.user.password;
}
if (this.user.password) {
password = this.user.password;
} else if (this.user.password) {
password = this.user.password;
}
if (this.ruleForm.password != password) {
this.$message.error("原密码错误");
return;
}
if (this.ruleForm.newpassword != this.ruleForm.repassword) {
this.$message.error("两次密码输入不一致");
return;
}
this.user.password = this.ruleForm.newpassword;
this.user.mima = this.ruleForm.newpassword;
this.$http({
url: `${this.$storage.get("sessionTable")}/update`,
method: "post",
data: this.user
}).then(({ data }) => {
if (data && data.code === 0) {
this.$message({
message: "修改密码成功,下次登录系统生效",
type: "success",
duration: 1500,
onClose: () => {
}
});
} else {
this.$message.error(data.msg);
}
});
}
});
}
}
};
</script>
<style lang="scss" scoped>
.el-date-editor.el-input {
width: auto;
}
.add-update-preview .el-form-item /deep/ .el-form-item__label {
padding: 0 10px 0 0;
color: #666;
font-weight: 500;
width: 80px;
font-size: 14px;
line-height: 40px;
text-align: right;
}
.add-update-preview .el-form-item /deep/ .el-form-item__content {
margin-left: 80px;
}
.add-update-preview .el-input /deep/ .el-input__inner {
border: 1px solid #5479bb;
border-radius: 4px;
padding: 0 12px;
box-shadow: 1px 2px 3px #eee;
outline: none;
color: #aaa;
width: 400px;
font-size: 14px;
height: 40px;
}
.add-update-preview .el-select /deep/ .el-input__inner {
border: 1px solid #5479bb;
border-radius: 4px;
padding: 0 10px;
box-shadow: 1px 2px 3px #eee;
outline: none;
color: #aaa;
width: 200px;
font-size: 14px;
height: 40px;
}
.add-update-preview .el-date-editor /deep/ .el-input__inner {
border: 1px solid #5479bb;
border-radius: 4px;
padding: 0 10px 0 30px;
box-shadow: 1px 2px 3px #eee;
outline: none;
color: #aaa;
width: 200px;
font-size: 14px;
height: 40px;
}
.add-update-preview /deep/ .el-upload--picture-card {
background: transparent;
border: 0;
border-radius: 0;
width: auto;
height: auto;
line-height: initial;
vertical-align: middle;
}
.add-update-preview /deep/ .el-upload-list .el-upload-list__item {
border: 1px dashed #5479bb;
cursor: pointer;
border-radius: 6px;
color: #5479bb;
width: 200px;
font-size: 32px;
line-height: 120px;
text-align: center;
height: 120px;
}
.add-update-preview /deep/ .el-upload .el-icon-plus {
border: 1px dashed #5479bb;
cursor: pointer;
border-radius: 6px;
color: #5479bb;
width: 200px;
font-size: 32px;
line-height: 120px;
text-align: center;
height: 120px;
}
.add-update-preview .el-textarea /deep/ .el-textarea__inner {
border: 1px solid #5479bb;
border-radius: 4px;
padding: 12px;
box-shadow: 1px 2px 3px #eee;
outline: none;
color: #aaa;
width: 400px;
font-size: 14px;
height: auto;
}
</style>
四、其他案例截图









五、源码获取
如有其他选题或有选题疑问的,可以在评论区留言咨询
Python毕设项目选题源代码500个
Java毕设项目选题源代码1000个
微信小程序毕设项目源代码500个
PHP毕设项目源代码500个
Node.JS毕设项目源代码500个
.NET/ASP.NET毕设项目源代码500个
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻小卡片获取联系方式👇🏻👇🏻👇🏻
























 1510
1510











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










