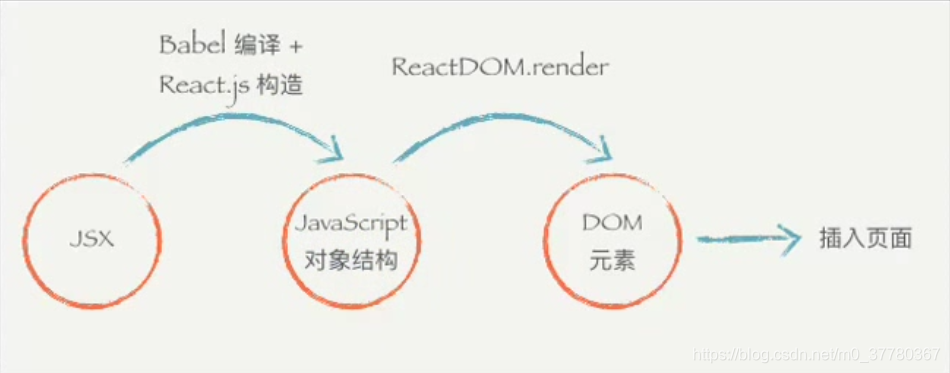
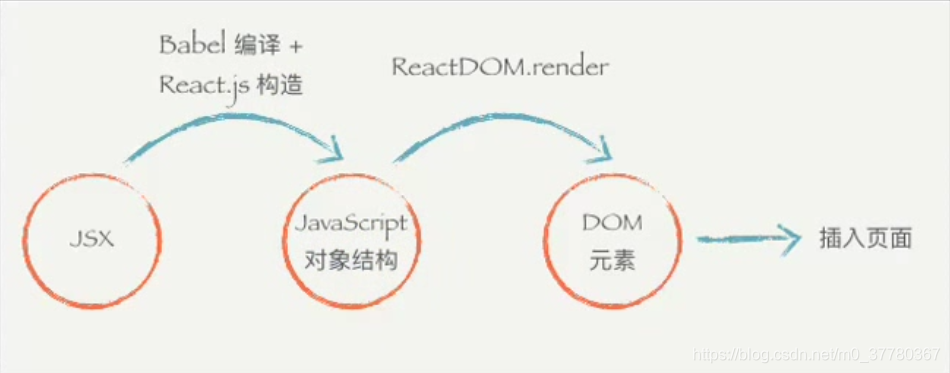
JSX语法糖转换成Javascript对象结构
import React from 'react'
import ReactDOM from 'react-dom'
let ele = <div><span> hello word </span></div> ;
console.log(ele);
let ele1 = React.createElement('div', null, [React.createElement('span', null, ['hello'])]);
ReactDOM.render(
ele1, document.querySelector('#root')
)

JavaScript对象结构渲染DOM元素并插入页面
let eleObj = {
type:'div',
props:{
id:1,
className:'red',
children:['hello',{type:'span',props:{className:'blue',children:['world']}}]
}
}
function render(eleObj,container){
let ele = document.createElement(eleObj.type);
let {type,props} = eleObj;
for(let attr in props){
if(attr == 'children'){
props[attr].forEach(item => {
if(typeof item == 'object'){
render(item,ele);
}else{
let node = document.createTextNode(item);
ele.appendChild(node);
}
});
}else if(attr == 'className'){
ele.setAttribute('class',props[attr]);
}else{
ele.setAttribute(attr,props[attr]);
}
}
container.appendChild(ele);
}
render(eleObj,document.querySelector('#root'))























 647
647











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








