重新系统整理一下数据类型的显式转换。
程序员手动进行数据类型的转化,叫做强制转换,或显式转换
如:
一、其他类型 强制转换为 字符串 XXX.toString() 或 String(XXX)
二、其他类型 强制转化为 布尔值 Boolean(XXX)
三、其他类型 强制转化为 数字 Number(XXX)
四、字符串 强制转换为 整数 parseInt(XXX)
五、字符串 强制转换为 浮点数 parseFloat(XXX)
一、
1、XXX.toString()
var a = true;
console.log(a.toString());注意:null和undefined不能用toString方法!
2、String(XXX)
var a = undefined;
console.log(String(a));注意:null和undefined可以用String方法!但不常用!
二、Boolean(XXX)
会转化为false的只有那六个
“”(空字符串)、0、false、NaN、undefined、null
其他的都会被强转为true。
三、Number(XXX)
四、parseInt(XXX)
从左向右开始转换,遇到第一个非数字的字符或小数点停止,将已经转换的结果返回。会自动跳过开头的0或空格。
五、parseFloat(XXX)
从左向右开始转换,遇到第一个非数字的字符或第二个小数点停止,将已经转换的结果返回。会自动跳过开头的0或空格。
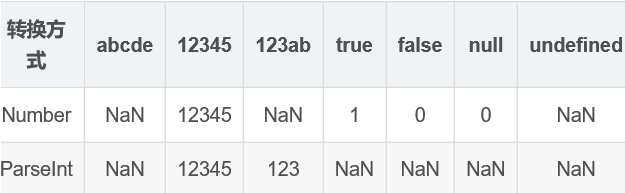
特别注意:
Number() 与 parseInt()的区别






















 808
808











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








