HTML标签在各个浏览器中会有不同的默认属性, Reset.css和 Normalize.css是我使用最频繁的基础样式库,他们都是为了解决兼容性和统一视觉效果,但是其中的风格略有不同。
Reset
Reset从单词的意思就很好理解,重置、清零,它会把所有的标签的margin、padding、border等等属性重置掉。
Normalize
Normalize与Reset不同之处在于,它不会重置标签的默认属性,而是保证标签在各浏览器兼容性的情况下保留下来了默认属性。
Reset与Normalize效果对比
同样一段html,来看看Reset与Normalize展示出来的效果:
<h1>标题</h1>
<p>p</p>
<input type="text">
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
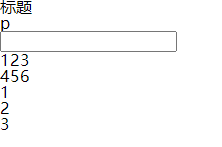
使用Reset的效果图:

使用Normalize的效果图:

Reset与Normalize使用哪一个?
网上对比的文章很多,都列出了他们的优劣势,其实更应该从项目本身考虑,适合哪个就用哪个,有句话很对,存在即合理。






















 1206
1206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










