以上两个属性都表示事件发生时鼠标的Y坐标。
1、clientY翻译过来为客户区坐标Y,表示页面可视区域的Y偏移量(不包括工具栏、搜索栏等),并且与页面滚动无关,滚动后的clientY值不变。
2、pageY翻译为页面坐标Y,与clientY基本类似,唯一区别在于该值与页面滚动有关,具体来说,pageY = clientY + 页面滚动高度。
测试代码如下:
<!DOCTYPE html>
<html>
<head>
<title>Client coordinates Example</title>
<script type="text/javascript" src="EventUtil.js"></script>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="myDiv" style="background-color:red;height:10000px;width:100px">Click me</div>
<script type="text/javascript">
var div = document.getElementById("myDiv");
EventUtil.addHandler(div, "click", function(event){
event = EventUtil.getEvent(event);
var scroll_top = document.documentElement.scrollTop || document.body.scrollTop;
var calcPageY = event.clientY + scroll_top;
console.log("Client coordinates: " + event.clientX + "," + event.clientY);
console.log("Page coordinates: " + event.pageX + "," + event.pageY);
console.log("CalcPage coordinates: " + event.clientX + "," + calcPageY);
console.log("Page scrollTop: " + scroll_top);
});
</script>
</body>
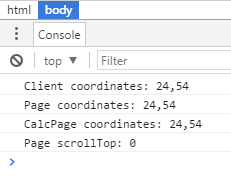
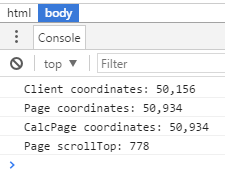
</html>得到的结果:
可以计算得到pageY的确等于clientY加上页面滚动高度。
PS:在得到页面滚动高度scrollTop的时候出现了浏览器兼容性问题。原本以为除了运行在混杂模式下的IE浏览器之外,页面滚动高度都是<html>元素在Web浏览器视口中的滚动高度document.documentElement.scrollTop,而混杂模式的IE浏览器则为document.body.scrollTop。但我在最新版的Chrome浏览器居然也只能用document.body.scrollTop得到页面滚动高度。查了下资料发现Chrome对document.documentElement.scrollTop的识别会出现误差,Chrome也许是把文档模式当作混杂模式来解析了(未证实,有待考察)。故最好还是写一个得到浏览器滚动高度的通用方案:
var scroll_top = document.documentElement.scrollTop || document.body.scrollTop;






















 2708
2708

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








