准备工作
- CentOS7,nginx-1.10.3.tar.gz(下面有下载连接)
下载安装
- 安装nginx的依赖
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
-
下载安装包
nginx.org
点击download->选择nginx-1.10.3 -
到安装包的目录去解压,我的安装包目录是(/usr/download)
cd /usr/download
tar -zxvf nginx-1.10.3.tar.gz
- 进入到nginx目录中,执行configure文件,再执行make命令,再执行make install进行安装
cd nginx-1.10.3
./configure
make
make install
- 查找nginx安装目录(默认安装到 /usr/local)
whereis nginx

- 进入到nginx安装目录,启动nginx,查看nginx进程
cd /usr/local/nginx/sbin
# 启动nginx
./nginx
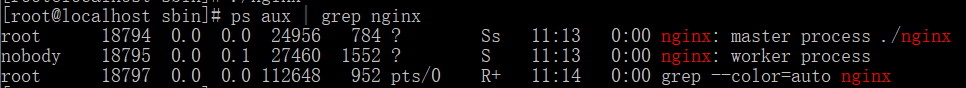
# 查看nginx进程
ps aux | grep nginx

- 测试访问nginx
nginx默认是80端口,我的访问链接是 192.168.243.132:80 或者直接ip就行
我的80端口没有开放,所以我先开放80端口,重启防火墙
# 开放80端口(注意空格)
firewall-cmd --zone=public --add-port=80/tcp --permanent
# 重启防火墙
systemctl restart firewalld
# 查看开放的端口
firewall-cmd --list-ports

这个时候浏览器访问nginx就可以进去了

配置nginx
- 在配置文件路径下创建一个vhost文件夹,里面放之后的配置,并且在nginx.conf里面引入vhost文件夹里面的所有配置
这样就可以让主配置文件保持不变,以后添加的配置就放在vhost里面就行了,跟spring配置文件里面的include用法一样
cd /usr/local/nginx/conf
makir vhost
vim nginx.conf
在nginx.conf中添加:
include vhost/*.conf;

- 本地模拟域名映射(地址映射)
用途:
1.A访问C不通,但C跟nginx是在一个服务器上面,所以可以将C配置在nginx上面,这样A就可以通过访问nginx来访问到C了
打开自己windows里面的hosts文件,我的路径是:
C:\Windows\System32\drivers\etc\hosts
在文件里面新增映射
坑:原来我设置的hosts文件里面映射的是com.imooc.com2,能ping通,但浏览器死活访问不了,改成下面的就有用了,可能是跟域名映射规则有关吧
192.168.243.132 www.zhang.com
192.168.243.132 img.zhang.com
去vhost里面创建 www.zhang.com.conf
这个文件是将 www.zhang.com隐射到我本机的tomcat主页
cd /usr/local/nginx/conf/vhost
vim www.zhang.com.conf
server {
default_type 'text/html';
charset utf-8;
listen 80;
autoindex on;
server_name www.zhang.com;
access_log /usr/local/nginx/logs/access.log combined;
index index.html index.htm index.jsp index.php;
#error_page 404 /404.html;
if ( $query_string ~* ".*[\;'\<\>].*" ){
return 404;
}
location / {
proxy_pass http://192.168.243.132:8090;
add_header Access-Control-Allow-Origin *;
}
}

重启nginx
cd /usr/local/nginx/sbin
./nginx -s reload
用浏览器访问 www.zhang.com,直接就跳转到tomcat首页了,nice!

- 模拟本地域名映射(映射一个文件夹路径)
用途:
1.可以让一个静态页面通过nginx给其他人访问,不需要将静态页面放到后端打包
2.可以当作图片服务器,配合vsftpd,代码层次就可以通过ftp的工具包将图片上传
到服务器上面,然后再通过nginx去访问上传的图片。
上面已经配置过windows的hosts文件了,就是image.zhang.com
在vhost里面创建 img.zhang.com.conf文件
我是把img.zhang.com隐射到我linux的/ftpfile/ftpfile/img文件夹
cd /usr/local/nginx/conf/
vim img.zhang.com.conf
将下面代码粘贴进去
server {
listen 80;
# off只能访问目标文件,on的话可以访问整个文件夹里面的内容
autoindex off;
server_name img.zhang.com;
access_log /usr/local/nginx/logs/access.log combined;
index index.html index.htm index.jsp index.php;
#error_page 404 /404.html;
if ( $query_string ~* ".*[\;'\<\>].*" ){
return 404;
}
location ~ /(mmall_fe|mmall_admin_fe)/dist/view/* {
deny all;
}
location / {
root /ftpfile/ftpfile/img/;
add_header Access-Control-Allow-Origin *;
}
}

然后通过浏览器去访问 /ftpfile/ftpfile/img/aaa.png
浏览器输入:img.zhang.com/aaa.png ,成功啦,nice!

























 391
391











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








