from【Flex 布局教程:语法篇】
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
传送门:https://github.com/yycer/share 【可自行下载,测试】
1.任何一个容器都可以指定为Flex布局。
2.行内元素也可以使用Flex布局
.box{
display: inline-flex;
}3.-webkit 内核的浏览器,必须加上-webkit前缀。
.box{
display: -webkit-flex;
display: flex;
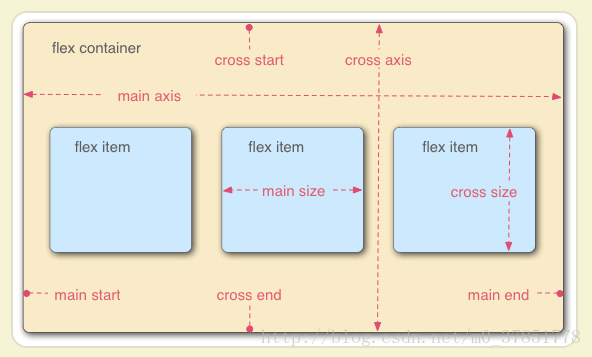
}4.该图示来自阮一峰前辈 【Flex 布局教程:语法篇】博客
5.Flex容器有以下6个属性
①flex-direction
②flex-wrap
③flex-flow
④justify-content
⑤align-items
⑥align-content
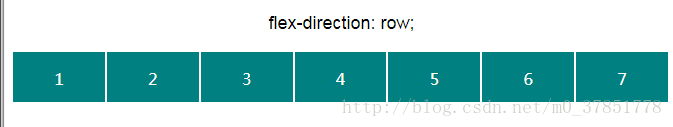
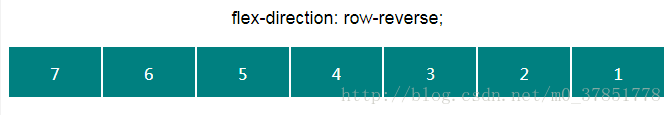
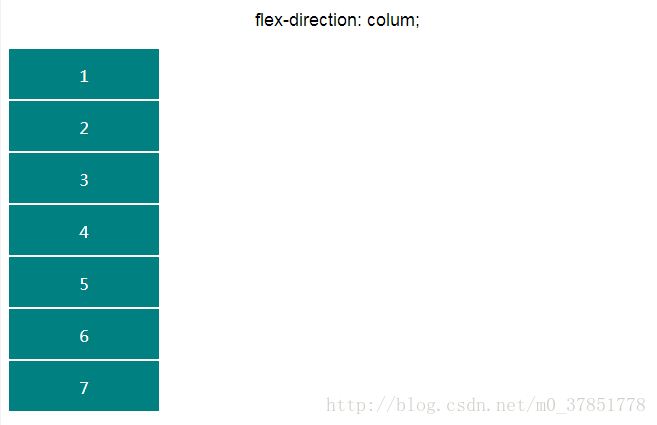
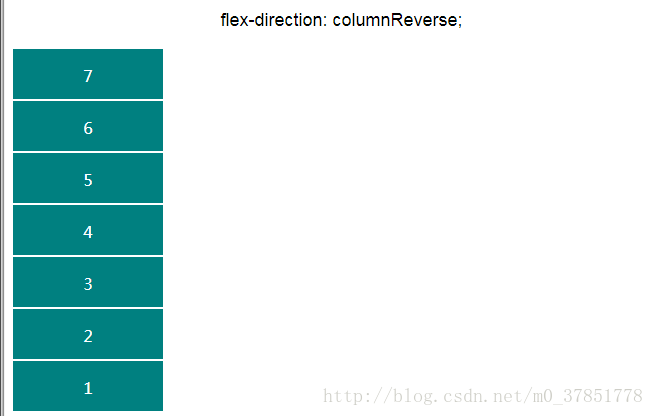
①flex-direction属性决定主轴(main-axis)的方向:
.box{
flex-direction: row | row-reverse | column | column-reverse;
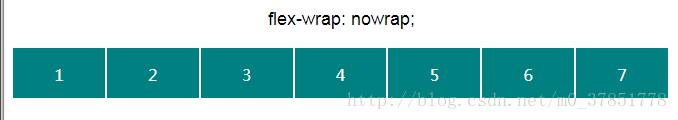
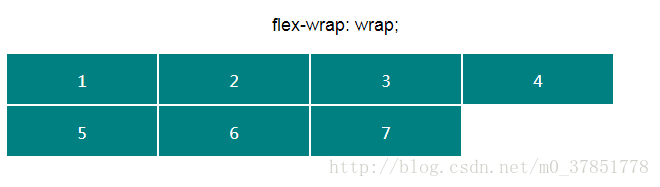
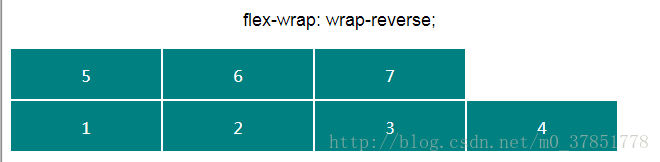
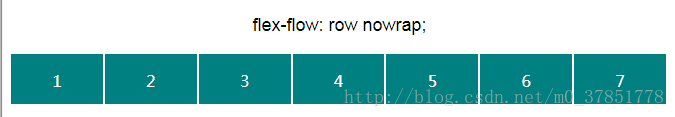
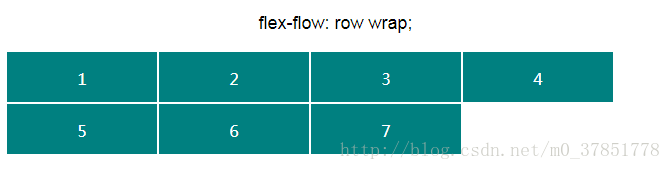
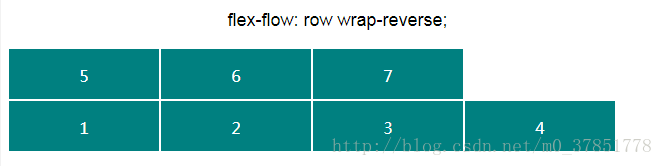
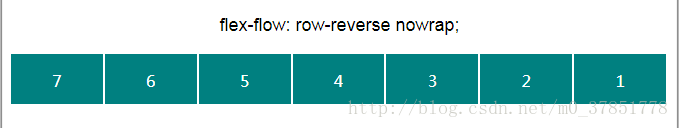
}②flex-wrap(换行、包裹):如果一条轴线排不下,如何换行。
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
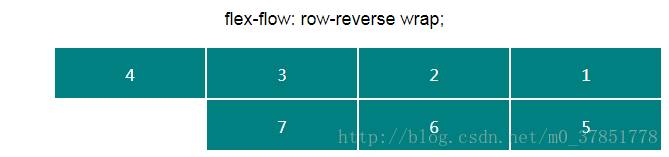
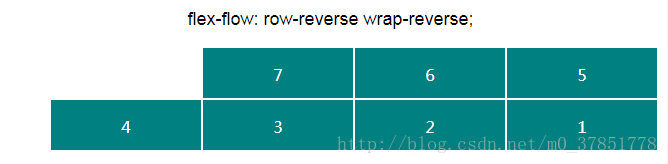
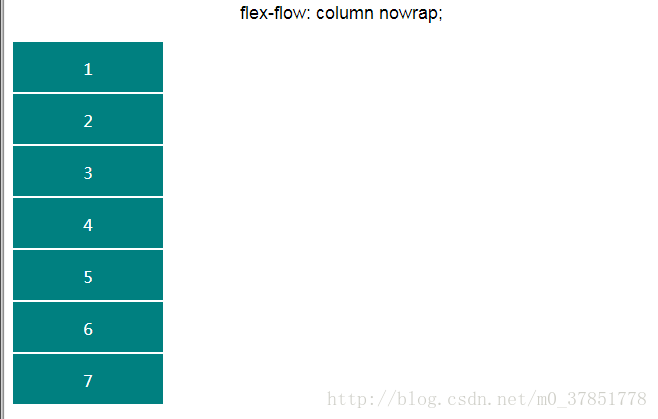
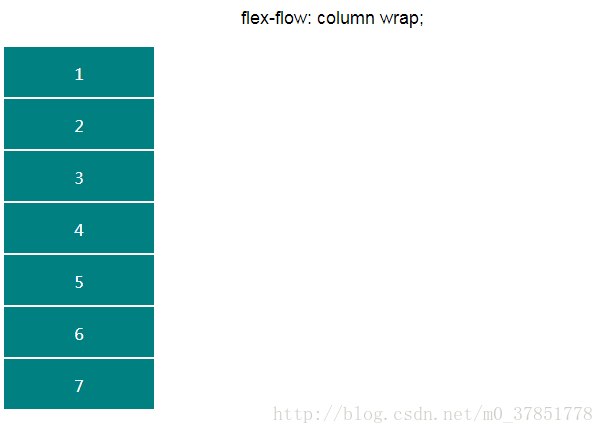
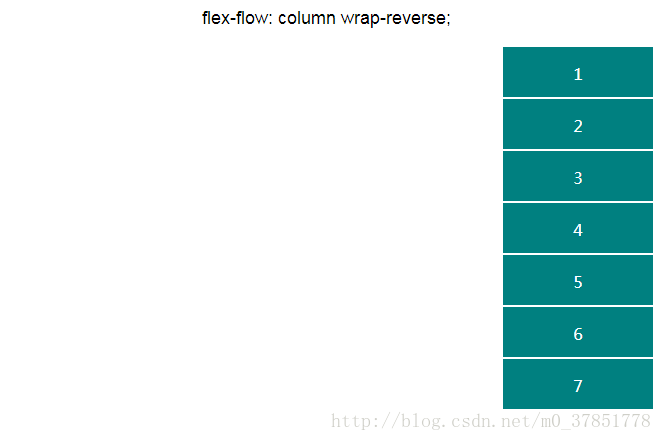
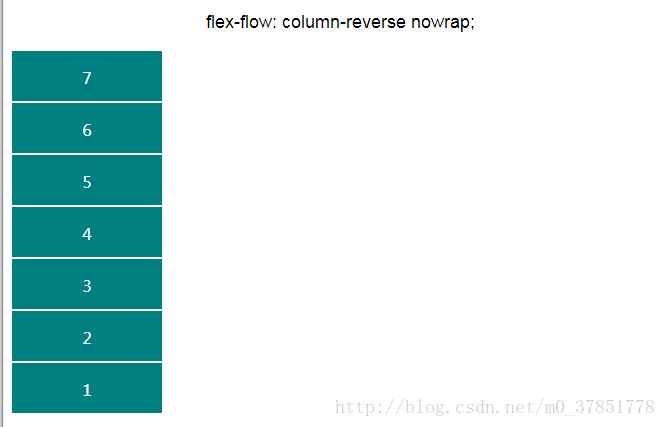
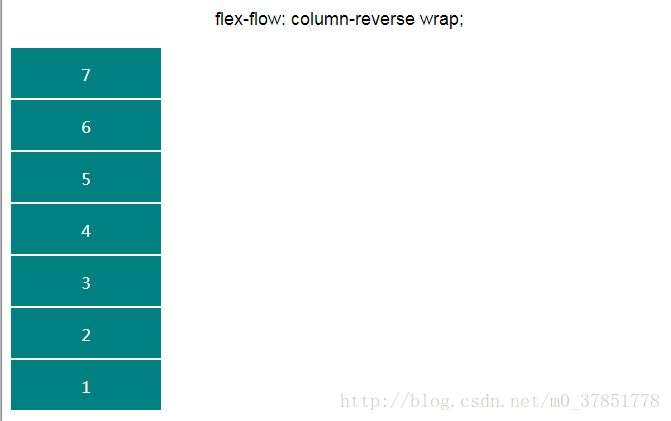
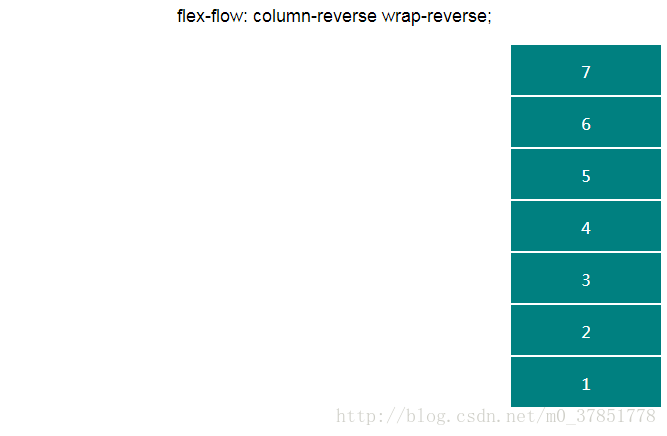
}③flex-flow属性是flex-direction属性和flex-wrap属性的简写属性。默认值为row nowrap。
.box{
flex-flow: <flex-direction> || <flex-wrap>;
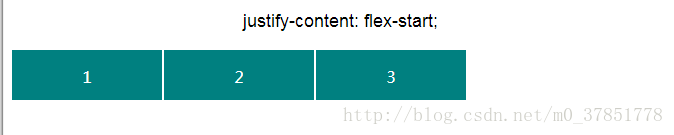
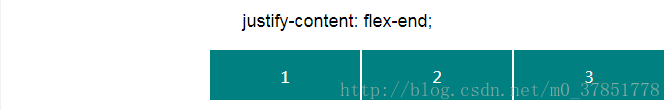
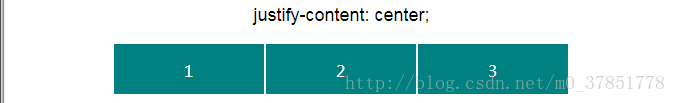
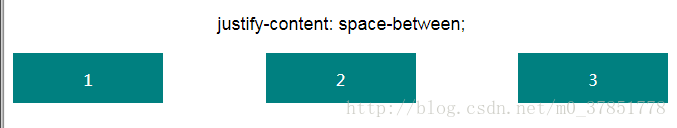
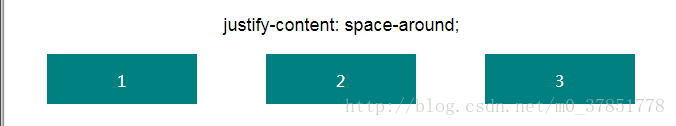
}④justify-content属性:定义了项目在主轴上的对齐方式。
.box{
justify-content: flex-start | flex-end | center | space-between | space-around;
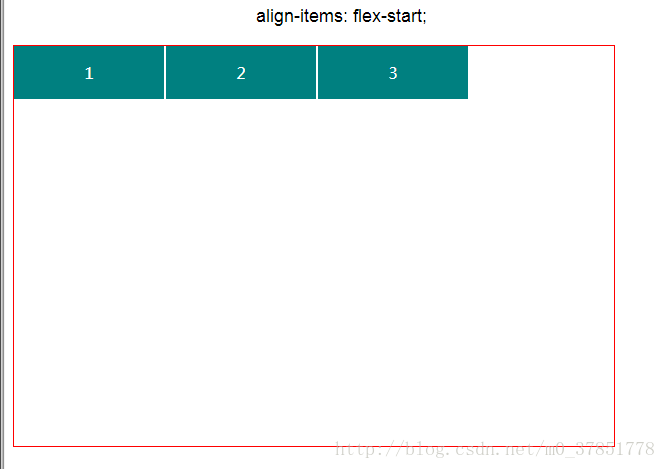
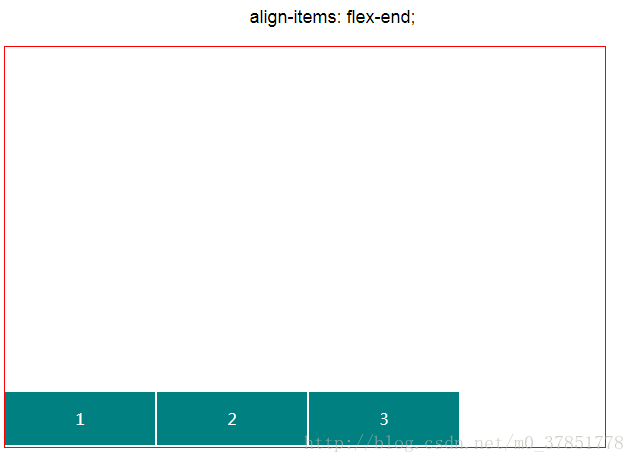
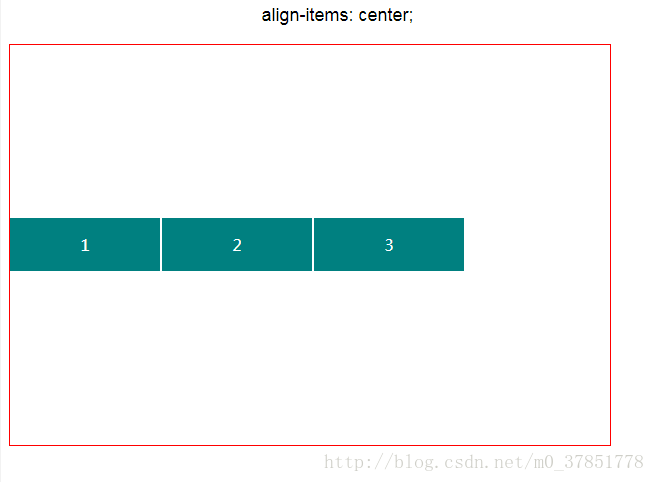
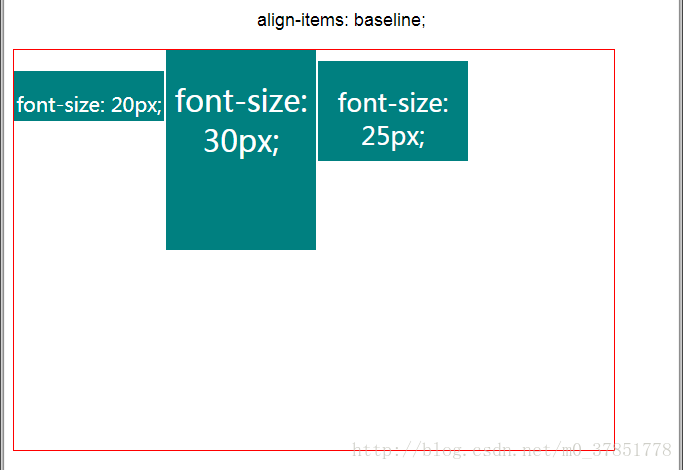
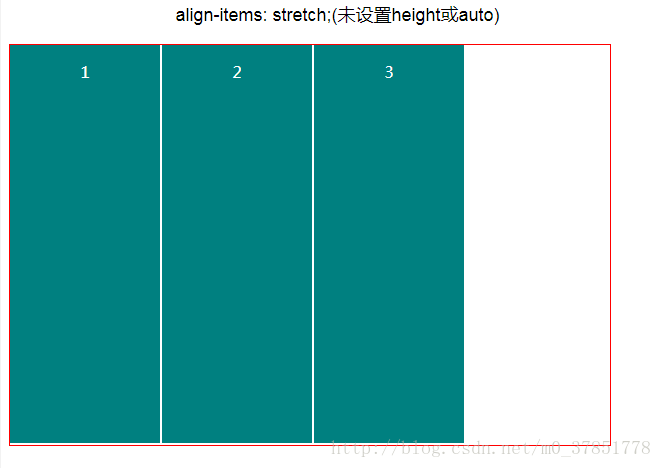
}⑤align-items属性:定义项目在交叉轴上如何对齐。
.box{
align-items: stretch | flex-start | flex-end | center | baseline;
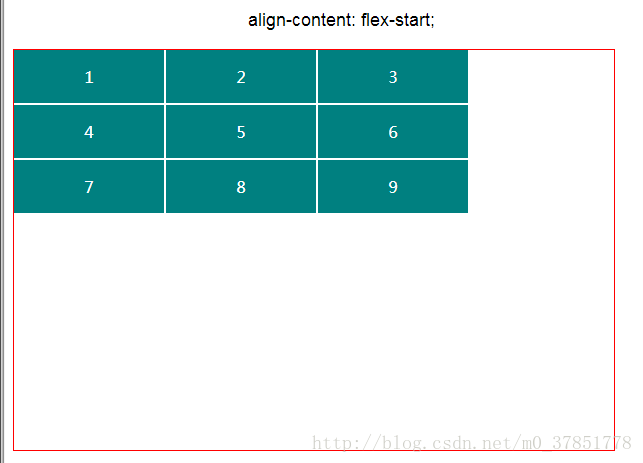
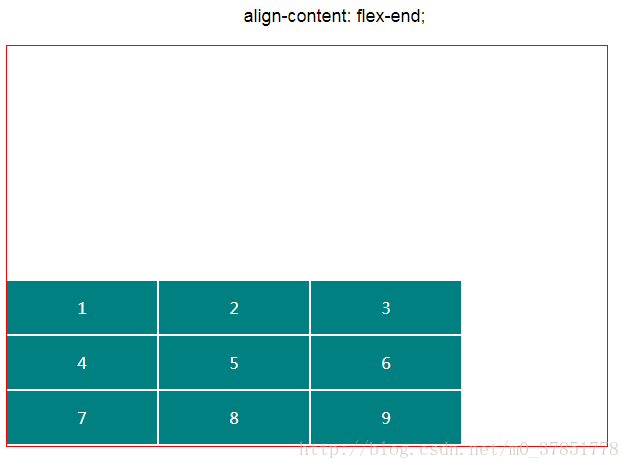
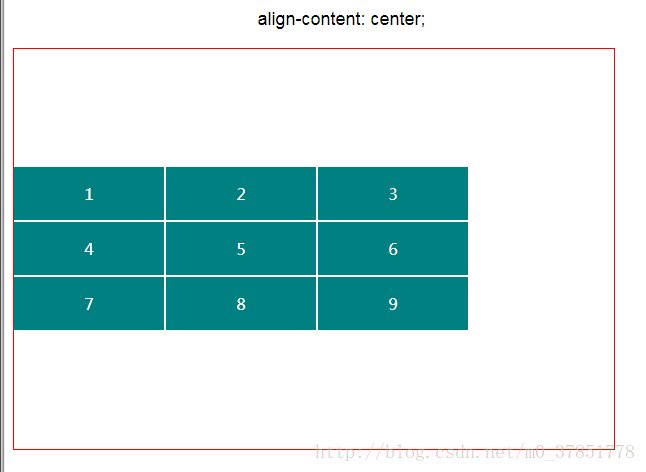
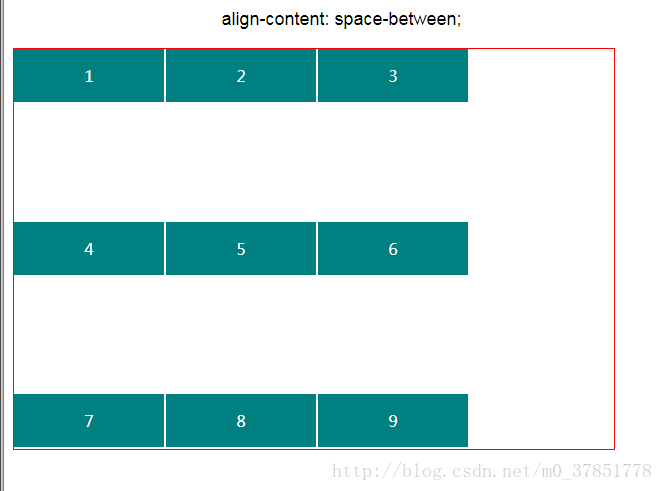
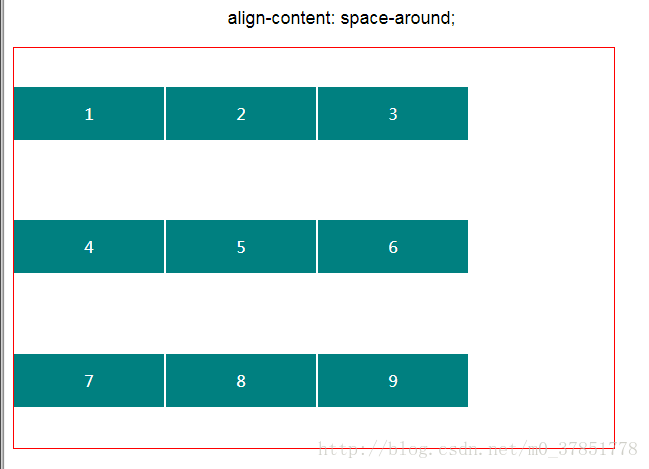
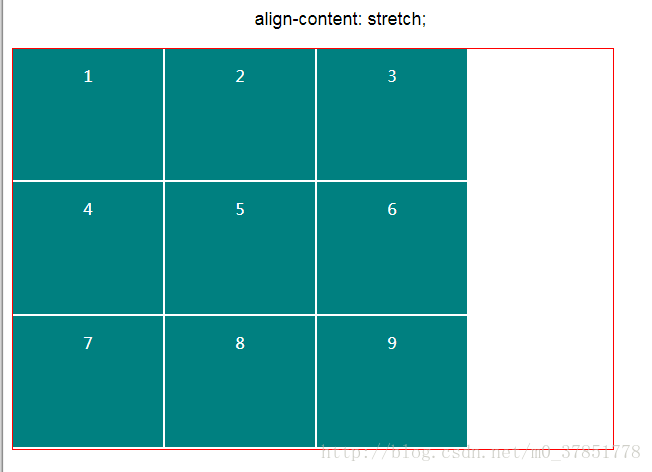
}⑥align-content属性:定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box{
align-content: stretch | flex-start | flex-end | center | space-between | space-around;
}6.项目的6个属性
①order
②flex-grow
③flex-shrink
④flex-basis
⑤flex
⑥align-self
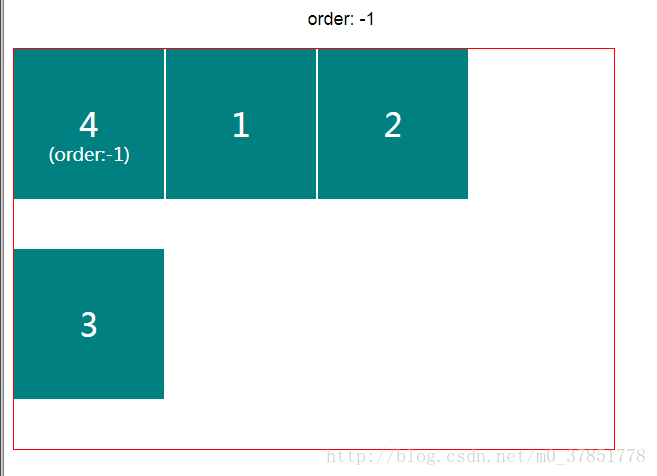
①order属性:定义项目的排列顺序。数值越小,排列越靠前,默认为0。
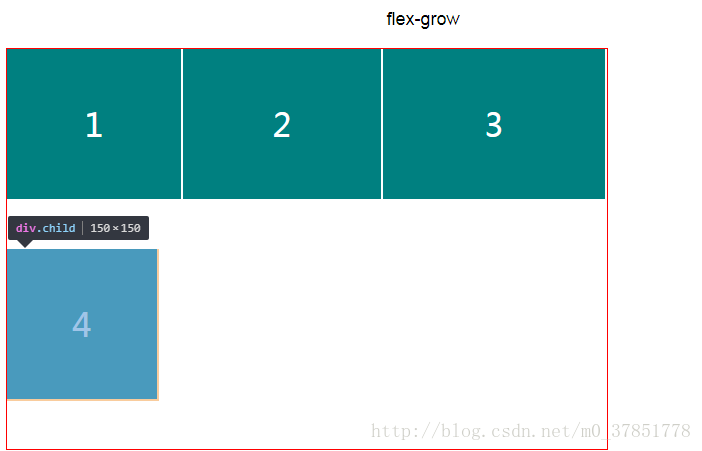
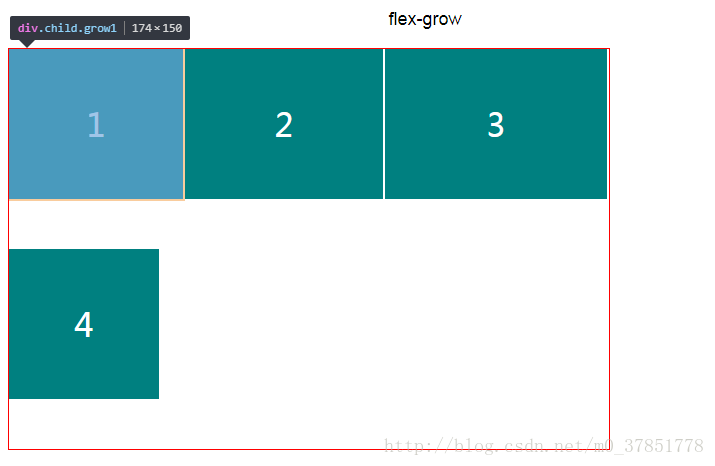
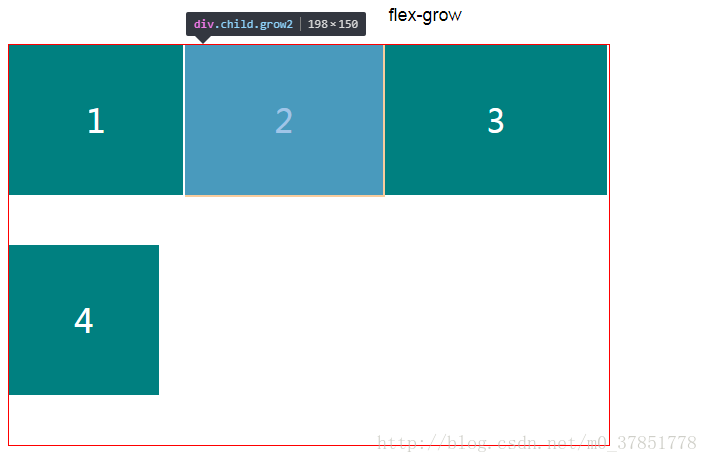
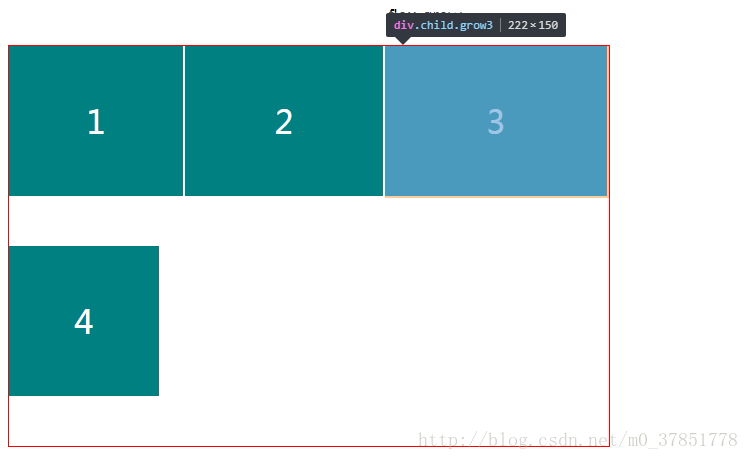
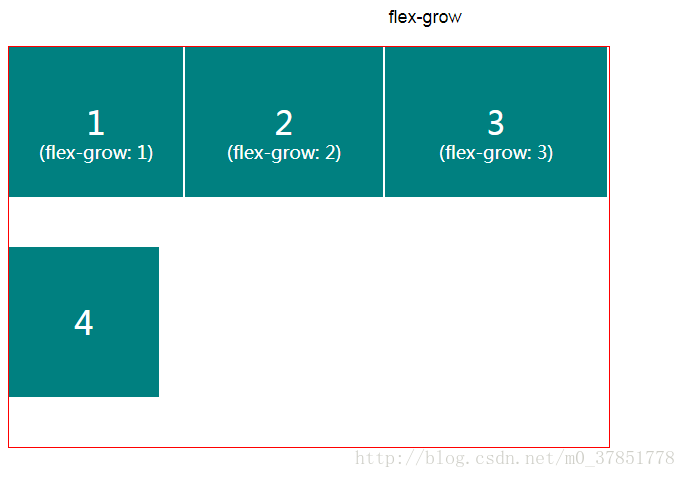
②flex-grow属性:
all = 一行总宽度
each = 该行中每个容器的宽度
假设一行有3个相同容器,并依次设置为flex-grow:1,2,3。
则第一个容器的宽度为:(all-each*3)/6+each
174=(594-150*3)/6+150
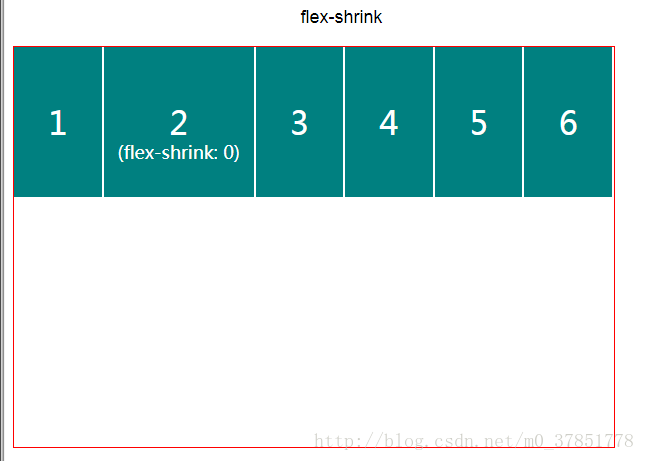
③flex-shrink属性:定义了项目的缩小比例,默认为1。
a)如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。
b)如果一个项目的flex-shrink属性为0,其他项目为1,则空间不足时,前者不缩小。
c)负值对该属性无效。
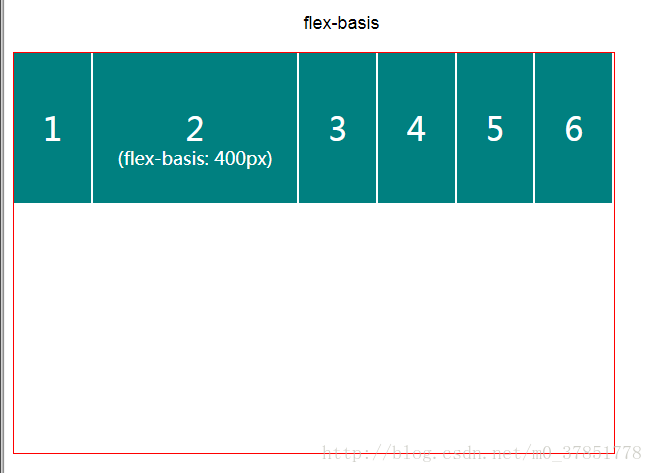
④flex-basis属性:定义了在分配多余空间之前,项目占据的主轴空间(main size)。
⑤flex属性是flex-grow,flex-shrink,flex-basis的简写,默认值为0 1 auto。后两个属性可选。
a)该属性有两个快捷键:auto(1,1,auto)和none(0,0,auto)
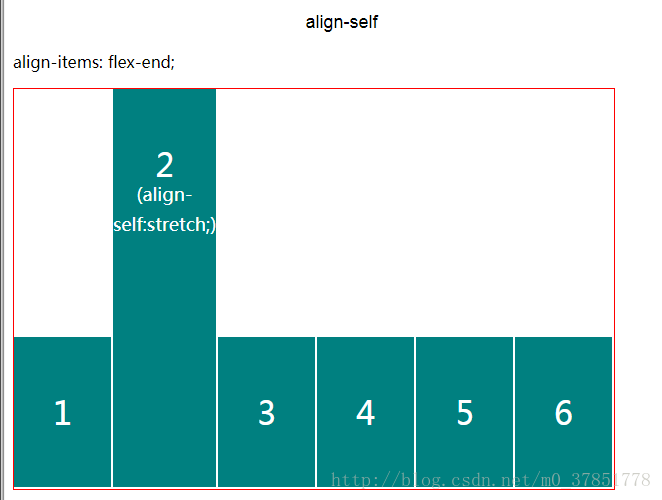
⑥align-self属性:允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item{
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}



































































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








