前提
在项目开发过程中,列表是非常常见的,因此列表标签也是我们使用相对频繁的标签,但是当我们遇到列表的时候有没有停顿思考一下,我在这里应该使用html中的哪个列表标签才合理呢?
其实结合css样式我们可以有很多种方式来实现列表布局。但是这样可能就会导致我们html代码可读性降低了,所以合理地使用html标签也是很重要的。我们在使用标签元素的时候应该根据这里的语义来选择合理的标签,而不是盲目的使用某种标签元素,比如:通篇使用div来实现网页布局也是一个大忌!
html中有三种列表:无序列表、有序列表和定义列表,那接下来就让我们揭开它们神秘的面纱吧!
无序列表
介绍
无序列表就是指没有刻意指定先后顺序的列表,例如我们去超市买东西,然后我们把要买的东西提前都写到记事本上,就是我们所说的购物清单,这些要买的东西没有先后顺序,而是当我们去到超市的时候先看到了购物清单上的哪样东西我们就先拿哪样东西,它们是没有先后顺序的。

使用
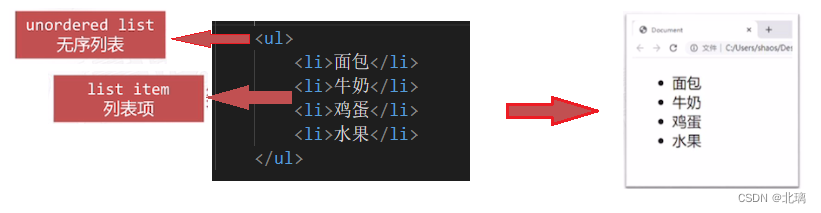
无序列表使用<ul></ul>标签,每个列表项都是<li></li>标签
<ul>
<li>面包</li>
<li>牛奶</li>
<li>鸡蛋</li>
<li>水果</li>
</ul>

ul标签的属性
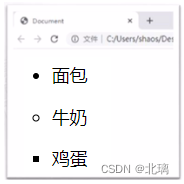
type属性:该属性已经被废弃,使用css来替代
- disc:默认值,实心圆
- circle:空心圆
- square:实心方块
<!-- 默认值,实心圆 -->
<ul type="disc">
<li>面包</li>
</ul>
<!-- 空心圆 -->
<ul type="circle">
<li>牛奶</li>
</ul>
<!-- 实心方块 -->
<ul type="square">
<li>鸡蛋</li>
</ul>

使用注意事项
-
ul和li标签是父子组合标签,li不能单独使用,需要搭配ul或者ol一起使用








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5973
5973











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








