前言
Chrome DevTools 是前端开发者的强大工具,提供了一系列功能帮助我们分析和调试网页。然而,很多开发者没有充分利用这些工具,本文将详细介绍一些实用的 Chrome DevTools 技巧,帮助你提升开发效率。
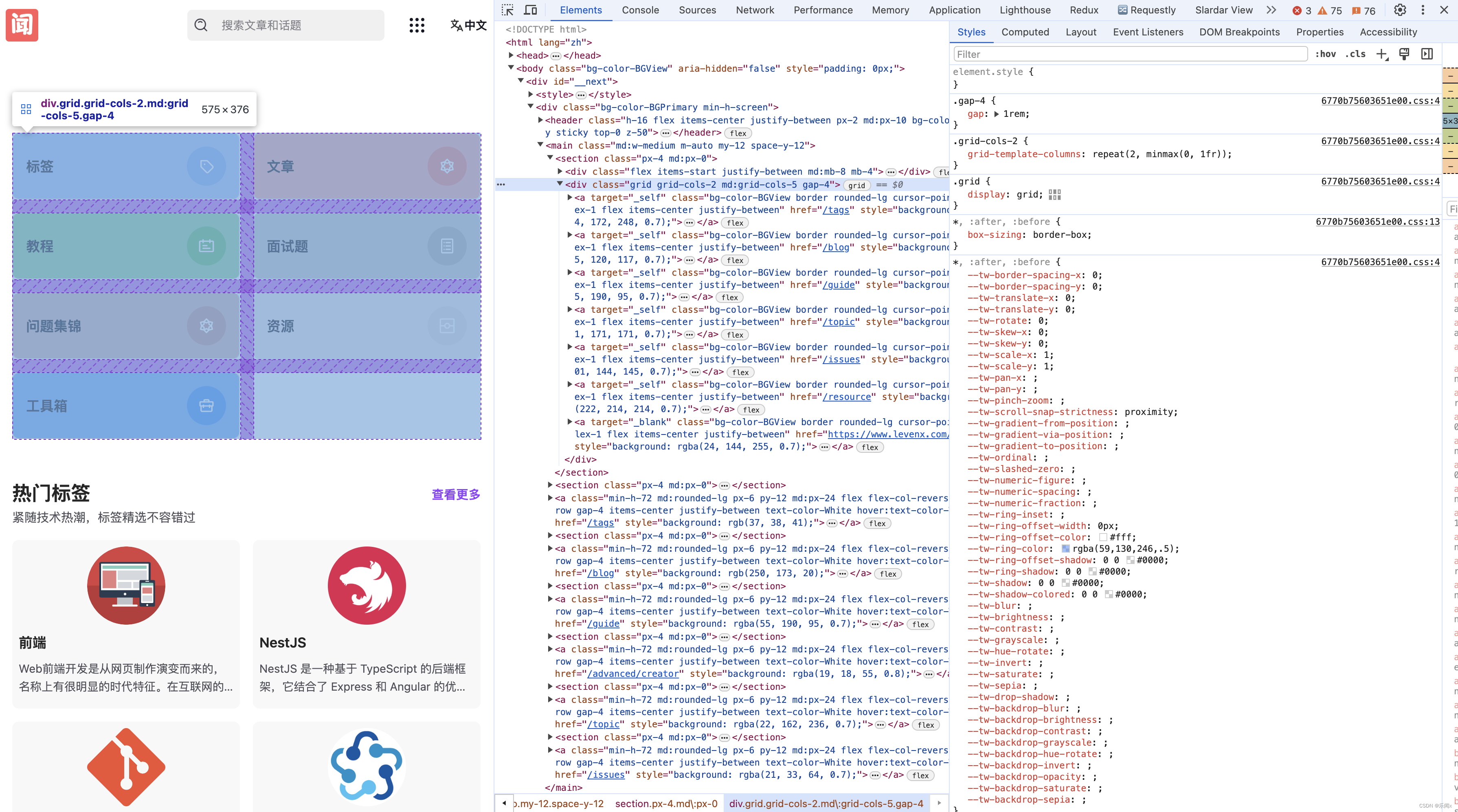
1. 元素面板(Elements)
快速编辑页面元素和样式:
- 在 Elements 面板中,你可以直接双击任何元素,修改其 HTML 或添加新属性。
- CSS 样式也可以在右侧的 Styles 编辑器中修改,即时看到页面的变化。

查看和修改元素的盒模型:
- 在 Styles 编辑器下方有一个盒模型视图,你可以直接查看或编辑元素的 margin、border、padding 和 content 大小。

伪类和媒体查询:
- 在 Styles 面板中,点击
:hov按钮可以激活伪类状态,如:hover、:focus等。 - 使用
@media按钮可查看当前页面中的媒体查询,也可以调整视图以测试不同








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1273
1273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










