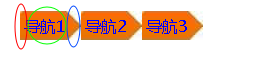
基础滑动门
html
<body>
<div>
<span></span><b>导航1</b><i></i>
</div>
<div>
<span></span><b>导航12</b><i></i>
</div>
<div>
<span></span><b>导航341</b><i></i>
</div>
<div>
<span></span><b>导航1444</b><i></i>
</div>
<div>
<span></span><b>导航444441</b><i></i>
</div>
</body>css
<style>
div {
float: left;
}
span {
float: left;
display: inline-block;
width: 4px;
height: 29px;
background: url(../imgs/huadong1.jpg);
}
i {
float: left;
display: inline-block;
width: 16px;
height: 29px;
background: url(../imgs/huadong2.jpg);
}
b {
float: left;
display: inline-block;
height: 29px;
line-height: 29px;
background: url(../imgs/huadongcenter.jpg);
}
</style>
html
<body>
<div>
<ul>
<li><a href="#">导航1</a><span></span></li>
<li><a href="#">导航2</a><span></span></li>
<li><a href="#">导航3</a><span></span></li>
</ul>
</div>
</body>css
<style>
li {
float: left;
list-style: none;
float: left;
padding-left: 4px;/*留出一部分用来放前一部分背景图片*/
height: 29px;
background: url(../imgs/huadong1.jpg) no-repeat;
}
span {
float: left;
display: inline-block;
width: 16px;
height: 29px;
background: url(../imgs/huadong2.jpg) no-repeat;
}
li a {
float: left;
display: inline-block;
height: 29px;
line-height: 29px;
text-decoration: none;
color: blue;
background: url(../imgs/huadongcenter.jpg);
}
</style>
中级滑动门
将一张背景图切成两块,左边一小块,右边一整块。
相比简单滑动门,图片减少了。
html
<body>
<div>
<ul>
<li><a href="#">导航1</a></li>
<li><a href="#">导航1</a></li>
<li><a href="#">导航1</a></li>
<li><a href="#">导航1</a></li>
</ul>
</div>
</body><style>
li {
float: left;
list-style: none;
padding-left: 4px;
background: url(../imgs/huadong1.jpg) no-repeat;
height: 29px;
}
a {
display: inline-block;
text-decoration: none;
height: 29px;
padding-right: 16px;/*留出一部分放背景的右角*/
line-height: 29px;
background: url(../imgs/huadongbig.jpg) no-repeat top right;/*是背景图片从右开始显示,以适应文本*/
}
</style>高级滑动门
只是用一张精灵图完成
html
<body>
<div>
<ul>
<li><a href="">导航1</a></li>
<!-- <li><a href="">导航1</a></li>
<li><a href="">导航1</a></li>
<li><a href="">导航1</a></li> -->
</ul>
</div>
</body>css
<style>
li {
height: 29px;
list-style: none;
float: left;
padding-left: 4px;
background: url(../imgs/huadong.jpg) no-repeat ;
}
a {
display: inline-block;
padding-right: 16px;
height: 29px;
line-height: 29px;
background: url(../imgs/huadong.jpg) no-repeat right top;
</style>





















 1067
1067

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








