一、安装
1.创建一个工程文件夹,内容暂时为空

- 进入文件夹并执行命令
npm init -y

3. 本地安装 webpack,安装最新版本
npm install --save-dev webpack

4. 如果使用 webpack 4+ 版本,还需要安装 cli,webpack-cli 可以帮助我们在命令行里使用npx,webpack等相关指令。
npm install --save-dev webpack-cli
npx webpack -v // 检测webpack是否安装成功

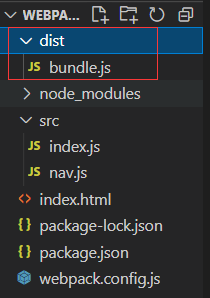
完成安装后的文件夹的状态:

二、使用
1、新建一个名为webpack.config.js的文件,用来配置工程的输入输出文件路径,不用再手动设置。
在当前目录新建webpack.config.js文件,并配置入口和出口:
const path = require('path');
module.exports = {
entry: "./src/index.js", //入口路径
output: { //出口路径
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
}
};

2、 根据webpack.config.js配置的路径将工程的代码放入对应的位置。
(1)index.html是主html文件。
(2)src/index.js是index.html引用的js文件,其他js文件可以在index.js文件引入。


index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Document</title>
</head>
<body>
<script src="index.js"></script>
</body>
</html>
index.js
// ES6Module规范(引入必须放在第一行)
import {
es6ModuleFn
} from './nav';
es6ModuleFn();
nav.js
function es6ModuleFn() {
console.log("es6ModuleFn执行");
}
export {
es6ModuleFn
};
3、配置package.json来执行webpack

4、执行如下命令,相当于直接运行webpack(或者npx webpack)命令,此时就会使用webpack进行打包,会在当前项目下生成一个dist文件夹
npm run build

5、此时把index.html中引入index.js的代码改为对应的dist的js文件:
<script src="index.js"></script>
改为:
<script src="/dist/bundle.js"></script>
6、运行index.html,可以看到函数的调用:























 5223
5223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








