童鞋们,你们是否有时候会看到函数前面加个!号的情况呢,你是否有疑问这!号是干啥的? 非 的意思? 不不不,如果你也有同样的疑惑我建议你来看看
首先你看下面这个:
function foo() {}
这只是一个函数声明。您将需要一个调用foo来运行该函数运行该函数(好像是句废话)
现在,当我们添加看似无害的感叹号:!function foo(){}时,它将变成一个表达式。现在它是一个函数表达式。
当然,你只是在前面加了!号也是不会调用函数的,你想想啊,加了!号它还只是表达式而已啊,你得调用它。加个这个(), 变成这样:
!function foo(){}()`
那这个函数就会立即执行,默认返回true
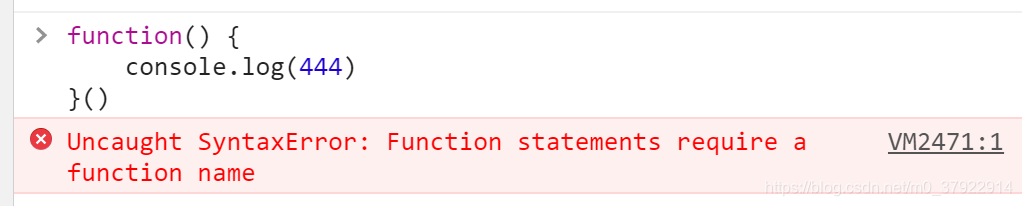
可能你会想,我不要!,直接函数后面加()呢,那现在试试看:
function() {
console.log(444)
}()

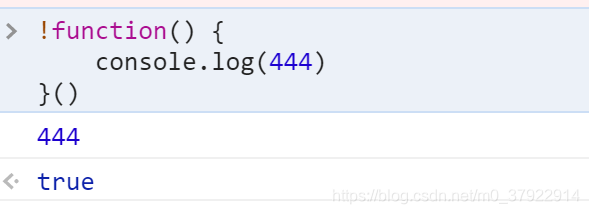
看到没,提示说需要函数名啊,那现在我在前面加个 ! 呢:

看到没,这就会立即执行并返回true
其实这就相当于IIFE立即执行表达式),如:
(function() {
console.log(444)
})()
但是区别就是,IIFE返回的是undefied, 而通过!function(){}()这种形式返回的是true






















 814
814











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








