我们程序员处处离不开英文,工作中有些高频不认识的单词会在翻译后记下来,但是一直用记事本太丑了(工作环境没有网络),于是我突然想到漂亮的markdown,毕竟它本身就是用html写的,应该很容易实现吧。。。
先上效果图(使用Typora软件写的)

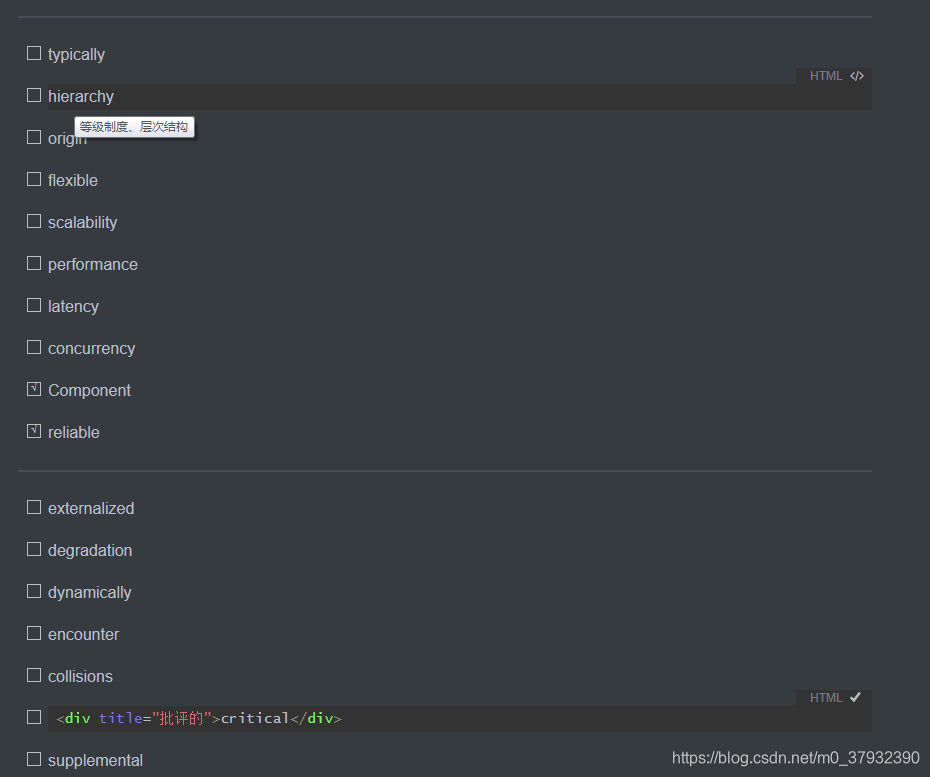
csdn的markdown效果:
-
flexible
先简单实现了基本需求,鼠标悬停可查看单词汉语意思,熟记的可以打上勾勾,很nice,比记事本好看漂亮多了。
附代码:
***
- [ ] <div title="通常">typically</div>
- [ ] <div title="等级制度、层次结构">hierarchy</div>
- [ ] <div title="根源">origin</div>
- [ ] <div title="灵活的">flexible</div>
- [ ] <div title="可扩展的">scalability</div>
- [ ] <div title="性能">performance</div>
- [ ] <div title="低延迟">latency</div>
- [ ] <div title="并发性">concurrency</div>
- [x] <div title="组件">Component</div>
- [x] <div title="可靠的">reliable</div>
***
- [ ] <div title="外部的">externalized</div>
- [ ] <div title="退化降级">degradation</div>
- [ ] <div title="争吵,辩论,论据">dynamically</div>
- [ ] <div title="遭遇,偶遇">encounter</div>
- [ ] <div title="碰撞">collisions</div>
- [ ] <div title="批评的">critical</div>
- [ ] <div title="补充">supplemental</div>
- [ ] <div title="石英">quartz</div>
- [ ] <div title="到期">expiration</div>
- [ ] <div title="基础的">Foundation</div>
***
由于不同软件的markdown语法不太一样,具体可根据自己所用软件帮助文档改变语法,以及不是所有软件都支持css或使用这个html来实现悬停显示文字效果的。






















 192
192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








