angular8使用ElementUI (排雷)
集中排雷!!!!!!!!不怕死的都给我冲!!!
首先说一下如何引入
npm i --save element-angular
然后在全局style.css引入css
@import "~element-angular/theme/index.css";
引入全局moudule
import { ElModule } from 'element-angular';

4.雷区来了!!!!!!!
使用除布局外其余组件,都好使,
当使用了布局时 比如
<div el-container class="demo-box">
<div el-aside width="200px">Aside</div>
<div el-container direction="vertical">
<div el-header>Header</div>
<div el-main>Main</div>
<div el-footer>Footer</div>
</div>
</div>
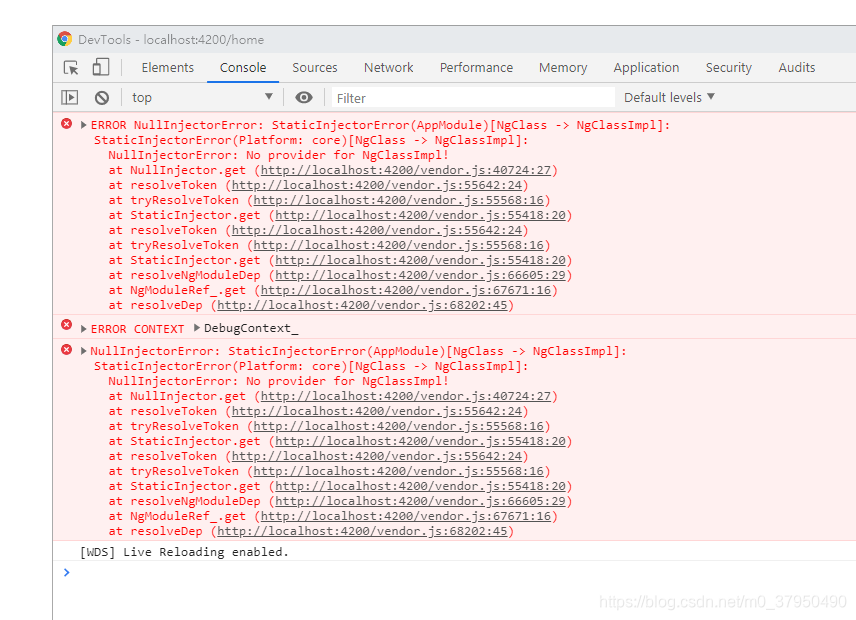
页面会报错如下

看了一下其他的说明,均为angular6之前的,于是追踪了一下官网

然后对比一下angular8发布时间,网络原因,就使用百度搜索看一下

发现发布时间在20190529(可能不准),与element-angular差了一年多的时间,!!!!!!!
本人搞了小半天,发现是因为太监原因导致不好使,,,,实在令人抓狂,特发此贴警示新人
新人请使用angular网站推荐的ui
如下图

参考网站:angular中文网






















 5593
5593

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








