🏆 文章目标:前端开发问题记录。
🍀 Vue / Html 等前台中连续多个空格只显示一个空格的解决方法
✅ 创作者:Jay…
🎉 个人主页:Jay的个人主页
🍁 展望:若本篇讲解内容帮助到您,请帮忙点个赞吧,您的支持是我继续写作的最大动力,谢谢。🙏
症状
Vue / Html 等前台中连续多个空格,只显示了一个空格。
如A BB,显示成了A BB,看似没啥问题,但细看时发现缺少了一个空格。
方案
css 添加如下代码,可以解决。
.white-space {
white-space:pre
}
关于 white-space,具体参数如下,可以按照需要设定:
| 值 | 描述 |
|---|---|
| normal | 默认。空白会被浏览器忽略。 |
| pre | 空白会被浏览器保留。其行为方式类似 HTML 中的 标签。 |
| nowrap | 文本不会换行,文本会在在同一行上继续,直到遇到 标签为止。 |
| pre-wrap | 保留空白符序列,但是正常地进行换行。 |
| pre-line | 合并空白符序列,但是保留换行符。 |
| inherit | 规定应该从父元素继承 white-space 属性的值。 |
案例
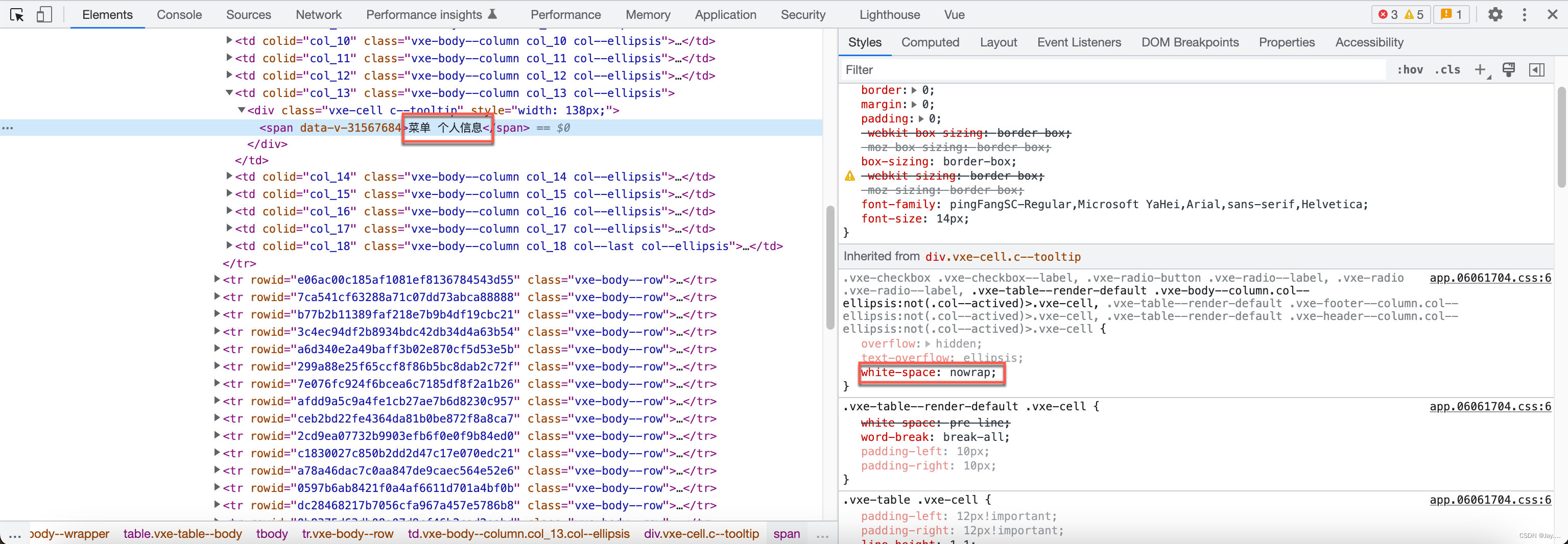
针对vxe-table,每一行的列,默认样式是 white-space:nowrap

可以使用如下代码进行处理。
::v-deep .vxe-table-w {
.vxe-cell {
white-space:pre !important
}
}





















 2863
2863











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








