此时做的是mvc项目,现在需要一个页面上有弹出层显示数据供选择,然后返回到该页面,用到的是layer插件,还是比较强大的。
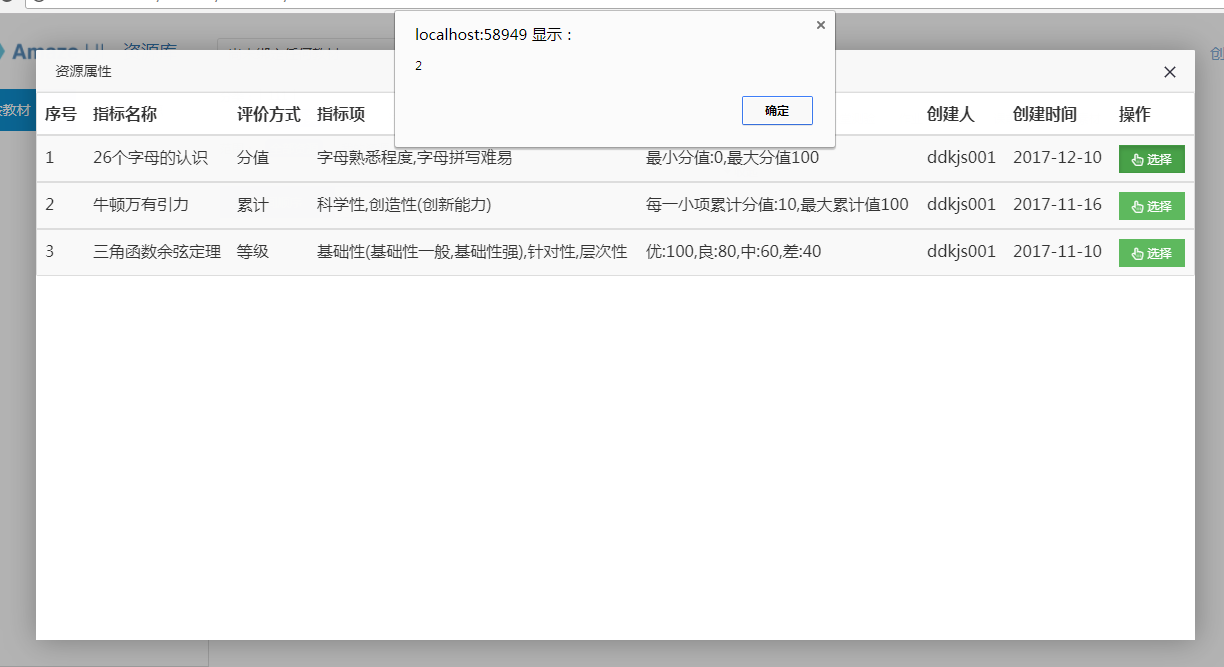
首先弹出层里面我是自定义的页面,所以单独新建了一个页面将数据来显示在弹层里,创建了一个表格,效果如下:
代码如下:
<div>
<table id="table0" class="am-table am-table-radius am-table-striped ">
<thead>
<tr>
<th>序号</th>
<th>指标名称</th>
<th>评价方式</th>
<th>指标项</th>
<th>指标项内容</th>
<th>创建人</th>
<th>创建时间</th>
<th>操作</th>
</tr>
</thead>
@if (Model != null && Model.Rows.Count > 0)
{
for (int i = 0; i < Model.Rows.Count; i++)
{
<tbody>
<tr>
<td id="indexid" style="display:none"><span>@Model.Rows[i]["id"]</span></td>
<td>@(i + 1)</td>
<td>@Model.Rows[i]["IndexName"]</td>
<td>@Model.Rows[i]["EvaluateType"]</td>
<td>@Model.Rows[i]["OptionName"]</td>
<td>@Model.Rows[i]["LevelNumber"]</td>
<td>@Model.Rows[i]["UserName"]</td>
<td>@Model.Rows[i]["CreatTime"]</td>
<td>
<a class="am-btn am-btn-success am-btn-xs am-icon-hand-pointer-o" data-id="@Model.Rows[i]["id"]"> 选择</a>
</tr>
</tbody>
}
}
</table>
</div> top.SearchTeacherLayerId = top.layer.open({
title: "资源属性",
type: 2,
shadeClose: true,
area: ['85%', '590px'],
content: 'http://localhost:58949/Teacher/PrepareLesson/ResourceAttribute',
success: function () {
$(top.document.body).find('#layui-layer-iframe' + top.SearchTeacherLayerId).contents().find("td a").on('click', function () {
alert($(this).attr('data-id'));
top.layer.close(top.SearchTeacherLayerId);
});
}
});将此写进调用方法即可,具体可参照layer官方说明查看各个属性,效果如下:
success属性即成功弹出后执行的内容,
alert($(this).attr('data-id'))就可以获取到在弹层里点击选择所获取到的当前ID























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










