背景
基于vue的开发中有个级联选项,级联选项需要的是标准的树形json菜单,不能有空子节点,否则一直处于展开状态吗,不能到达子节点.
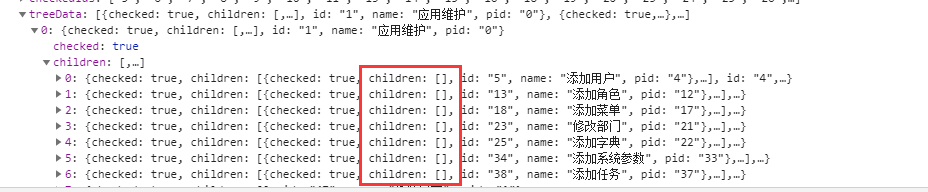
后台我用的java,输出的json对象如下:

子节点中一直存在 “children”:[],而el-cascader 需要的格式如下:

不允许有空的children节点出现,因此我需要对后台返回的json进行处理,当然也可以在后台单独处理,去掉children的空节点.
解决思路
- 将后台返回的json对象转成成json字符串,如下代码
var jsonStr=JSON.stringify(response.data);
- 替换字符串中末节点中的children[]的字符串,操作如下
let jsondata=jsonStr.replace(/\"children"\:\[]/g,"no:0");
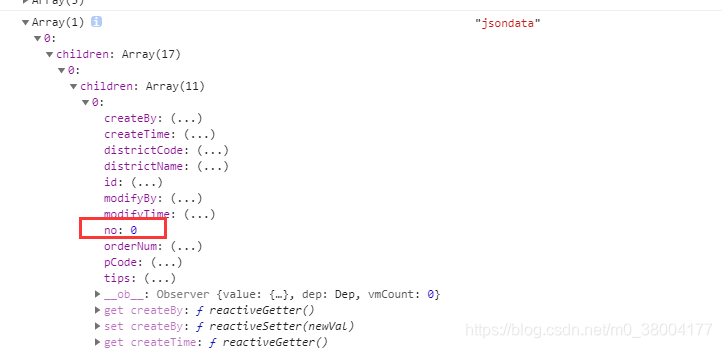
处理替换后的数据如下

注意:由于",[],:都属于特殊符号,因此我们需要通过\进行转义,否则是找不到这些替换的符号的.
- 将替换后的json字符串转化成json对象,重新赋值给级联标签即可.
JSON.parse(JSON.stringify(response.data)
- 完整的代码
initDistrict() { //初始化区域数据
getDistrictTree().then(response => {
var jsondata = JSON.parse(JSON.stringify(response.data).replace(/\"children"\:\[]/g, "\"no\":0"));
console.log(jsondata, 'jsondata');
this.districtOptions = jsondata;
})
}
- 实现效果如下

前端替换字符串的效率还是很高,所以不用过于担心会影响效率,当然数据量很大的话最好在后台处理.























 2136
2136











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








