<view class="line">
<view class="progress-bar" :style="{ width: progress + '%' }">
<view class="radio"></view>
</view>
</view>
js:
<script>
export default {
data() {
return {
progress: 60
}
}
}
</script>css
<style lang="scss" scoped>
.line{
position: relative;
margin-top: 14rpx;
width: 100%;
height: 18rpx;
background: #9C9B9B;
border-radius: 10rpx;
.progress-bar {
position: absolute;
top:0;
left:0;
height: 18rpx;
background: linear-gradient( 90deg, #FF8A5B 0%, #FF4111 100%);
border-radius: 10rpx;
.radio{
position: absolute;
top:50%;
right:-16rpx;
transform: translate(0,-50%);
width: 32rpx;
height: 32rpx;
border-radius: 32rpx;
background: #FF3B0B;
}
}
}
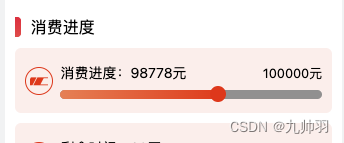
</style>实现效果:






















 2345
2345

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








