引言
虽然现在基本上都是使用一些封装好的框架中的样式标签,但是,最基本的东西还是应该牢牢掌握的。
文档流
文档流(normal flow,也被称为“普通流”),指的是就是元素排版布局过程中,元素会自动从左往右,从上往下地遵守这种流式排列方式。
当浏览器渲染html文档时,从顶部开始开始渲染,为元素分配所需要的空间,每一个块级元素单独占一行,行内元素则按照顺序被水平渲染直到在当前行遇到了边界,然后换到下一行的起点继续渲染。
脱离文档流
所谓脱离文档流,即将元素从普通的布局排版(普通文档流)中脱离出来,其他盒子在定位的时候,会当做没看到它,两者位置重叠都是可以的,但是依然在DOM树中存在。
脱离文档流的情况
1. float产生的浮动
使用float脱离文档流时,虽然其他盒子会无视这个元素,但其他盒子内的文本依然会为这个元素让出位置,环绕在该元素的周围。
2. position:absolute;
使用absolute脱离文档流后的元素,是相对于该元素的父类(及以上,如果直系父类元素不满足条件则继续向上查询)元素进行定位的,并且这个父类元素的position必须是非static定位的(static是默认定位方式)。
3. position:fixed;
完全脱离文档流,相对于浏览器窗口进行定位。
svg
定义:可缩放矢量图形(Scalable Vector Graphics),使用 XML 格式定义图像。
详细网址: https://www.runoob.com/svg/svg-tutorial.html link
<svg xmlns="http://www.w3.org/2000/svg">
<!-- more tags here -->
</svg>
相关概念
xmlns是命名空间
svg命名空间:https://www.jianshu.com/p/c590983dbc87 link
示例
多边形 -
<svg height="210" width="500">
<polygon points="200,10 250,190 160,210" style="fill:lime;stroke:purple;stroke-width:1"/>
</svg>
示例总结
points 属性定义多边形每个角的 x 和 y 坐标
几边形就有几组point,即x和y
meta元素标签
简介
所有浏览器后支持;提供有关页面的元信息,比如针对搜索引擎和更新频度的描述和关键词;位于文档的头部,不包含任何内容。标签的属性定义与文档相关联的名称/值对,例如,如下所示:
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
通过在meta中设置X-UA-Compatible的值,可以指定网页的兼容性模式设置
IE = edge告诉IE使用最新的引擎渲染网页,chrome = 1则可以激活Chrome Frame
viewport
简介
是用户网页的可视区域。
在默认情况下,移动设备上的viewport都是大于浏览器可视区域的,这是因为移动设备的分辨率相对于PC来说都比较小,所以为了能在移动设备上正常显示那些为PC浏览器设计的网站,移动设备上的浏览器都会把自己默认的viewport设为980px或1024px(也可能是其它值,由设备本身决定),但后果是浏览器出现横向滚动条,因为浏览器可视区域的宽度比默认的viewport的宽度小。
也就是说,PC 端的网页如果以自身默认“视区”大小在移动设备上显示时,会超出移动设备的屏幕大小,导致出现横向滚动条。
使用 方案,可以使网页根据不同的显示设备“自适应”,自动调整网页自身的“视区”,去适应不同的设备。
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
该meta标签的作用是让当前 viewport 的宽度等于设备的宽度,同时不允许用户手动缩放。当然maximum-scale=1.0, user-scalable=0不是必需的,是否允许用户手动播放根据网站的需求来定,但把width设为width-device基本是必须的,这样能保证不会出现横向滚动条。
标签
知识延展:HTML哪些是块级元素,哪些是行内元素?https://www.cnblogs.com/yxm440/p/7667539.html
section
所有浏览器都支持此标签,用来定义文档中的节(section、区段)
iframe
在一个html页面里面嵌入另一个html页面
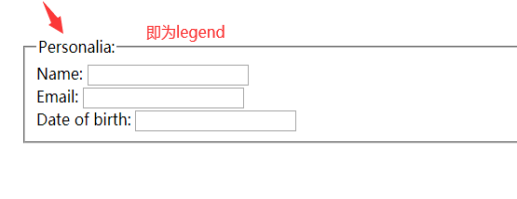
fieldset(h5新特性)
fieldset 元素可将表单内的相关元素分组,没有必需的或唯一的属性。
标签为 fieldset 元素定义标题。 <form>
<fieldset>
<legend>健康信息</legend>
身高:<input type="text" />
体重:<input type="text" />
</fieldset>
</form>
q
定义短的引用,浏览器经常在引用的内容两端添加引号
hr
在html页面上创建一条水平线
ul、ol、dl
ul无序列表
无序列表始于 <ul> 标签,每个列表项始于 <li>
ol有序列表
有序列表始于 <ol> 标签,每个列表项始于 <li> 标签
dl自定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。
是一组合标签,dt和 dd最外层就必须使用dl包裹,此组合标签我们也又叫表格标签,与table表格类似组合标签,故名我们也叫dl表格。
<dt> 和<dl>属于同级
如没有对dl dt dd标签初始CSS样式,默认dd列表内容会一定缩进。
不能不加dl地单独使用dt标签或dd标签。
同时dd内可以放置
-
标签使用。
示例如下:
<dl>
<dt>列表标题</dt>
<dd>列表内容</dd>
<dd>列表内容</dd>
</dl>
select
可创建单选或多选菜单,其option标签用于定义列表中的可用选项
<select>
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
</select>
textarea
定义多行的文本输入控件
pre
定义预格式化的文本
被包围在 pre 元素中的文本通常会保留空格和换行符,而文本也会呈现为等宽字体
<pre> 标签的一个常见应用就是用来表示计算机的源代码
<pre> 标签与 <code> 标签结合起来使用,以获得更加精确的语义。
code
用于表示计算机源代码或者其他机器可以阅读的文本内容。
<code> 标签通常只是把文本变成等宽字体,但它暗示着这段文本是源程序代码。
一切皆为框

行框和行内框
文本行中的每个元素都会生成一个内容区。这个内容区则会生成一个行内框(zhiinline box)
当一行中的所有内容均已生成了行内框,那么接下来在行框的构造中就会考虑这些行内框,行框的高度要足以包含最高行内框的顶端和最低行内框的底端
标签(元素)分类
body,h1,h2,h3,h4,h5,h6,p,hr,/*结构元素*/
ul,ol,li,dl,dd,dt,/*列表元素*/
form,fieldset,legend,input,button,select,textarea,/*表单元素*/
th,td,/*表格元素*/
写在最后
文章中若有错误,希望大家可以指出,共同学习,共同进步。
在下,感激不急!!!

























 1322
1322

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










