百度地图实时监听缩放级别
map.addEventListener("zoomend", function(e){
let zoom= map.getZoom(); // 获取缩放级别
// 其余操作
});
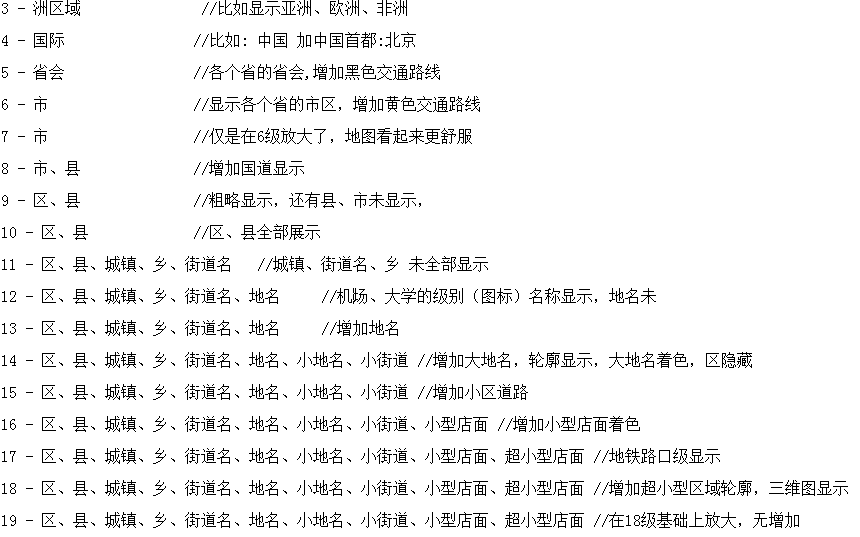
百度地图省市县乡镇街道对应ZOOM级别
原文链接https://www.cnblogs.com/yz-blog/p/6484595.html

百度地图api地址:https://mapopen-pub-jsapi.bj.bcebos.com/jsapi/reference/jsapi_webgl_1_0.html#a0b0
百度地图示例demo地址:https://lbsyun.baidu.com/jsdemo.htm#aCreateMap






















 1098
1098











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










