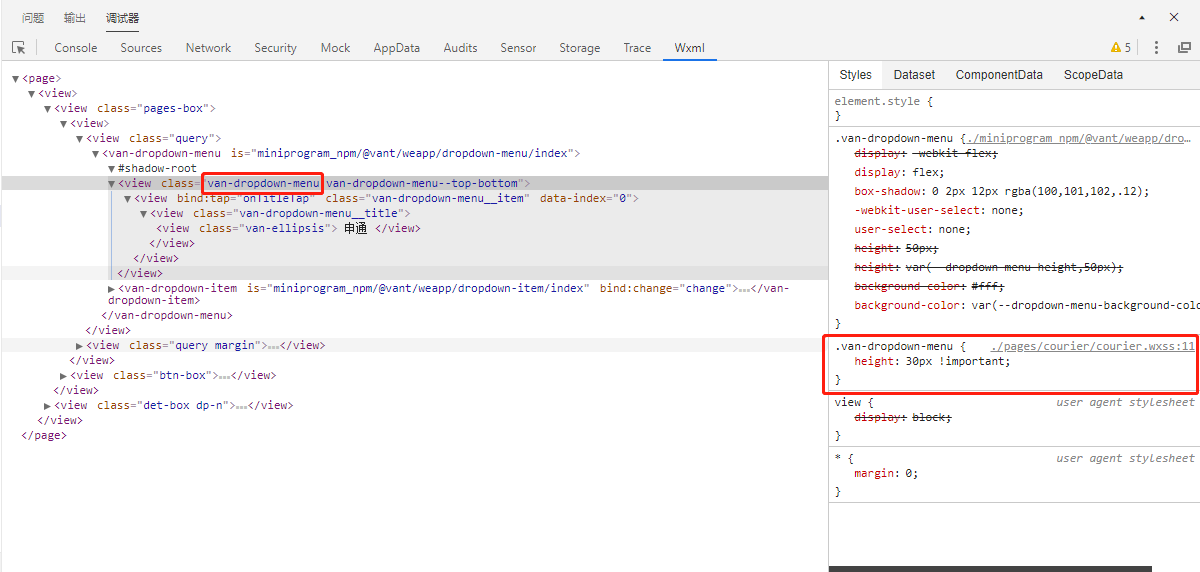
例如:修改 van-dropdown-menu组件里面的样式

.wxss文件中直接进行修改即可
/* 修改框架中的样式 */
.van-dropdown-menu{
/* 添加 !important 是为了避免样式的优先级不如之前的*/
height: 30px !important;
}
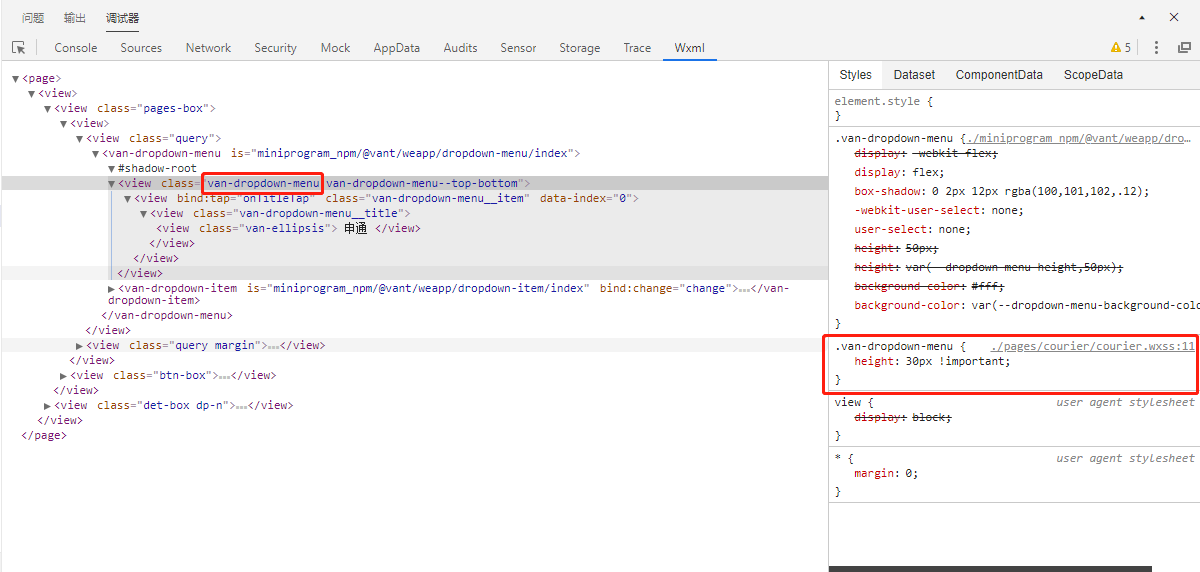
例如:修改 van-dropdown-menu组件里面的样式

.wxss文件中直接进行修改即可
/* 修改框架中的样式 */
.van-dropdown-menu{
/* 添加 !important 是为了避免样式的优先级不如之前的*/
height: 30px !important;
}
 3329
3329











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


