cookie
http 请求是无状态的,即每次请求之后都会断开链接。所以,每次请求时,都可以携带一段信息发送到服务端,以表明客户端的用户身份。
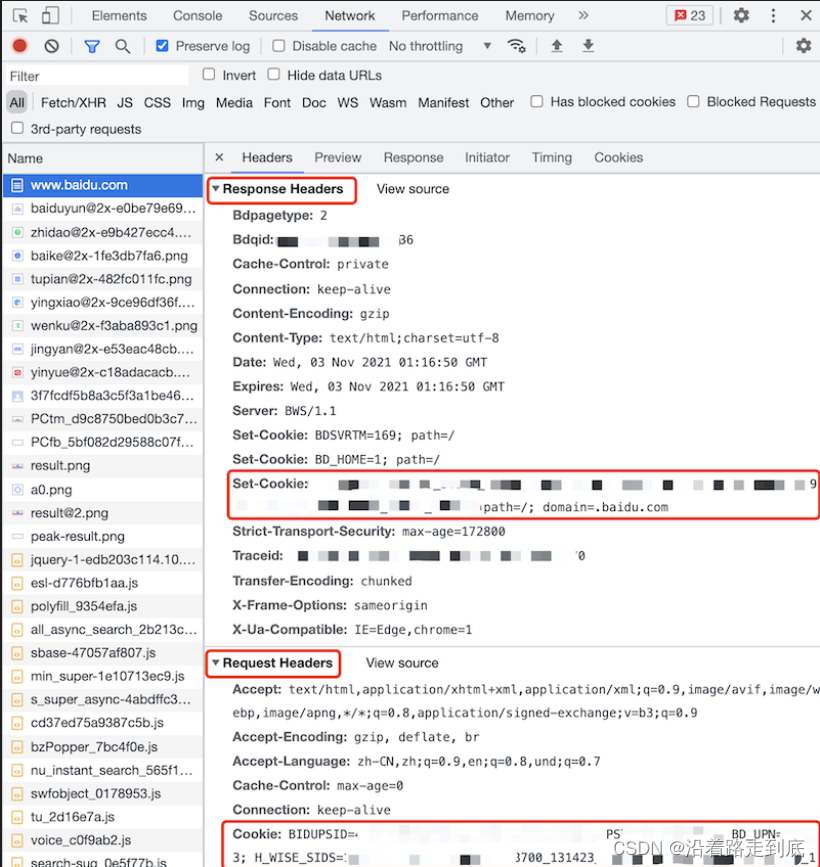
服务端也也可以通过 `set-cookie` 向客户端设置 cookie 内容。由于每次请求都携带 cookie ,所以 cookie 大小限制 4kb 以内。
默认有跨域限制:不可跨域共享、传递cookie
浏览器存储 cookie 是按照域名区分的,在浏览器无法通过 JS `document.cookie` 获取到其他域名的 cookie 。
http 请求传递 cookie 默认有跨域限制。如果想要开启,需要客户端和服务器同时设置允许
- 客户端:使用 fetch 和 XMLHttpRequest 或者 axios 需要配置 `withCredentials`
- 服务端:需要配置 header `Access-Control-Allow-Credentials`

cookie 本地存储
HTML5之前,cookie常被用于本地存储
HTML5 增加了 `localStorage` 和 `sessionStorage` 作为本地存储
现代浏览器开始禁用第三方 cookie
和跨域限制不同。这里是:禁止网页引入的第三方 JS 设置 cookie
打击第三方广告,保护用户隐私
新增属性









 订阅专栏 解锁全文
订阅专栏 解锁全文















 194
194











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








