定义一个 `convert` 函数,将以下数组转换为树结构
const arr = [
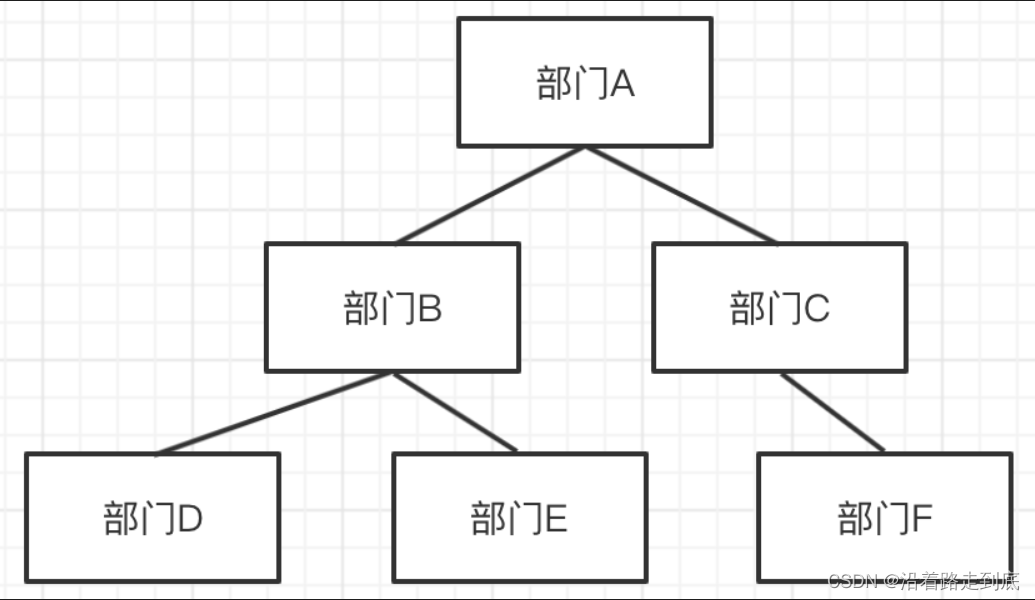
{ id: 1, name: '部门A', parentId: 0 }, // 0 代表顶级节点,无父节点
{ id: 2, name: '部门B', parentId: 1 },
{ id: 3, name: '部门C', parentId: 1 },
{ id: 4, name: '部门D', parentId: 2 },
{ id: 5, name: '部门E', parentId: 2 },
{ id: 6, name: '部门F', parentId: 3 },
]
思路
遍历数组
每个元素 生成 tree node
找到 parentNode,并加入它的 children
如何找到 parentNode
遍历数组去查找,太慢
可用一个 Map 来维护关系,便于查找
找 parentNode 时,需要根据 `id` 能**尽快**找到 tree node
需要一个 map ,这样时间复杂度是 `O(1)` 。否则就需要遍历查找,时间复杂度高。
/**
* @description array to tree
*/
interface IArrayItem {
id: number
name: string









 订阅专栏 解锁全文
订阅专栏 解锁全文















 699
699











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








