1.列表标签:给一堆数据添加列表语义,告诉浏览器这一堆数据是一个整体
* 无序列表:给一堆数据添加列表语义,并且这堆数据没有先后之分,在开发中用的最多
格式:<ul><li>需要显示的条目内容</li></ul>
注意点:
* ul标签是用来给一堆数据添加列表语义的,而不是用来添加圆点的
* ul标签与li标签是一个整体,一般情况下,不会单独出现
* ul标签和li标签是一个组合,所以ul标签中不推荐使用其他标签,但是li标签中可以使用其他标签,也可以放ul标签
* 主要应用场景:新闻列表,商品列表,导航条
举例:
<ul>
<li>北京</li>
<li>南京</li>
<ul>
浏览器运行结果:
<ul>
<li>
<ul>
<li>苹果</li>
<li>菠萝</li>
<ul>
</li>
</ul>
浏览器运行结果:(代码中省略一部分)
* 有序列表:给一堆数据添加列表语义,并且这堆数据有先后之分
格式:<ol><li>要显示的条目</li></ol>
举例:
<ol>
<li>第一名<li>
<li>第二名<li>
<ol>
浏览器运行结果:
* 定义列表:用来给一堆数据添加列表语义,先通过dt标签定义列表中的标题,然后通过dd标签给每个标题添加描述信息
格式:
<dl>
<dt>显示的列表标题</dt>
<dd>显示的标题对应的描述信息</dd>
</dl>
注意点:
* dl、dt和dd是一个整体,一般不会单独出现
* dl中建议只放一个dd和dt,一个dt可以没有对应的dd,也可以有多个dd,但不建议使用
* 需要丰富界面时,dt或者dd中可以嵌套其他标签,但是dl中不推荐添加其他标签
* 应用场景:网站尾部的描述信息,图文混排
举例:
<dl>
<dt>北京</dt>
<dd> 北京是中国首都</dd>
<dt>上海<、dt>
<dd>上海市中华人民共和国直辖市</dd>
</dl>
浏览器运行结果:
2.表格标签:用来给一堆数据添加表格语义,当数据量非常大时,表格被认为是最清晰的表达方式,过去绝大多数网站使用表格标签制作,后被div和css取代
格式:
<table> table标签代表整个表格,一对table标签代表一个表格
<tr> tr标签代表表格中的一行数据,一对tr标签是表格中的一行
<td>需要显示的表格内容</td> td标签代表表格一行中的一个单元格,一对td标签代表一行中的一个单元格
</tr>
</table>
注意点:
* 表格标签的border属性,决定表格边框的宽度,默认值为0
* 表格标签是一个组合标签,table标签,tr标签,td标签不会单独出现
* 表格标签的属性:
# width(宽度)属性,height(高度)属性:可以给table标签和td标签使用 ,默认是按照表格内容的尺寸来调整
# align(水平对其)属性,valign(垂直对齐)属性:align属性可以给table标签,td标签和tr标签使用,valign属性可以给tr标签和td标签使用
table标签设置align属性:控制表格在水平方向的对齐方式
tr标签设置align属性:控制当前行的所有单元格内容在水平方向的对齐方式
td标签设置align属性:控制当前单元格在水平方向的对齐方式
注意:如果tr标签和td标签都设置了align属性,按照td标签的对齐方式显示
tr标签设置valign属性:控制当前行的所有单元格内容在垂直方向的对齐方式
td标签设置valign属性:控制当前单元格在垂直方向的对齐方式
注意:如果tr标签和td标签都设置了valign属性,按照td标签的对齐方式显示
# cellsapcing(外边距)属性和cellpadding(内边距)属性:只能给table标签使用
外边距:单元格与单元格之间的距离,默认值为:2px
内边距:单元格边框与文字之间的间隙,默认值为:1px;
注意:企业中用css来控制
举例:
<table border="3px" width="300px" height="200px">
<tr align="center">
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td width="30px">1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
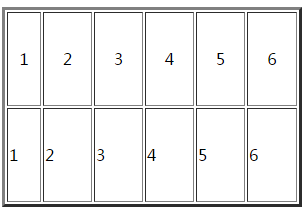
浏览器运行结果:
3.细线表格(仅了解,后期用css控制)
注意点:给table标签和tr标签设置bgcolor属性,设置table标签的cellspacing=1px;
举例:
<table bgcolor="black" cellspacing="1px">
<tr bgcolor="white">
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr bgcolor="white">
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
</table>
浏览器运行结果:
4.caption标签:设置标题相对于表格居中
注意点:caption标签一定要紧跟table标签的后面
5.表格中的两种单元格:th标签与td标签
注意点:
* td标签:存储数据
* th标签:存储当前列的标题
举例:
<table bgcolor="black" cellspacing="1px" width="300px">
<caption>
<h1>今日小说排行榜</h1>
</caption>
<tr bgcolor="white">
<th>排行</th>
<th>关键词</th>
<th>今日搜索</th>
</tr>
<tr bgcolor="white" align="center">
<td>1</td>
<td>围城</td>
<td>2800</td>
</tr>
</table>
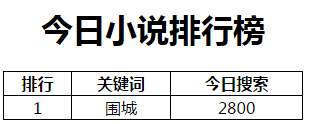
浏览器运行结果:
6.单元格合并:只有向下或者试想有合并
* colspan属性: 水平方向的单元格合并,为td标签添加colspan属性,指定某一个单元格当做几个单元格来看待
格式:<td colspan="2"></td>
注意点:由于把此单元格看作两个单元格,因此这一行中会多余一个单元格,因此要在本行中删除一个单元格,即删除本tr标签包裹的td标签中的一个,使单元格显示正常
* rowspan:垂直合并
格式:<td rowspan="2"></td>
注意点:由于把此单元格在垂直方向上看作两个单元格,因此这一列中会多余一个单元格,因此要删除本列中的一个单元格,即删除另外的tr标签中的一个td标签,使单元格 显示正常




























 984
984

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








