1.表单标签;用来收集用户信息(注册账号等)
* 表单元素:html标记,元素都是html的标签。表单元素也是html标签,在html中所有的元素在浏览器中都有特殊的外观和默认的功能
* 格式:
<form>
<表单元素>
</form>
* 常见表单元素
# input标签:有type属性,type属性取值不同,input标签的外观和功能不同
明文输入框:<input type="text">
暗文输入框:<input type="password">
value给输入框设置默认值:<input type="text" value="zhangsan">
单选框:<input type="radio"> 注意:默认情况下:单选框不会互斥,要实现互斥,必须给每一个单选框设置一个name属性,并且设置相同的name值,用 check="checked"设置默认值
举例:
性别: <input type="radio" name="123">男
性别:<input type="radio" name="123">女
性别:<input type="radio" name="123" check="checked">保密
多选框:<input type="checkbox"> 注意:用 check="checked"设置默认值
普通按钮:<input type="button" value="按钮" οnclick="alter(123);"> 注意:用value来设置按钮显示的名称,用来配合js完成一些操作 //alter错误,没解决
图片按钮:<input type="image" src="images/123.jpeg" width="100px" οnclick="alter(123);">//alter错误
重置按钮:<input type="reset" value="点击重置"> 注意:用value来设置按钮显示的名称,用于清空表单中已经填写好的内容,默认显示重置
提交按钮:<input type="submit"> 注意:用来将表单中已经填写好的内容提交到远程服务器
注意点:
要将填写好的表单提交到远程服务器,(1)需要给form标签添加action属性,指定要提交到的服务器的地址(2)给需要提交的表单元素添加name属性,name属性 的值不必相等
隐藏域:<input type="hidden"> 注意:用于配合提交按钮将一些数据悄悄的提交到服务器,收集用户信息等,但是不希望用户知道
实现聚焦:<label for="实现聚焦">账号:</label><input type="text" id="实现聚焦">
举例:
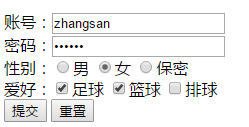
<form action="https://www.baidu.com">
<label for="实现聚焦1">账号:</label><input type="text" value="zhangsan" id="实现聚焦1" name="提交"><br>
密码:<input type="password" name="提交"><br>
性别:<input type="radio" name="1" checked="checked">男
<input type="radio" name="1">女
<input type="radio" name="1">保密 <br>
爱好:<input type="checkbox" checked="checked" name="提交">足球
<input type="checkbox" checked="checked" name="提交">篮球
<input type="checkbox" name="提交">排球 <br>
<input type="submit" value="提交">
<input type="reset" value="重置">
</form>
浏览器运行结果:
2.select标签:定义下拉列表
格式:<select>
<optgroup label=“分组名称">
<option>列表数据</option>
<optgroup>
</select>
注意点:下拉列表不能输入内容,只能在下拉列表中直接选择内容,可以通过selected属性设置默认值
举例:
<select>
<optgroup label="湖南">
<option>长沙县</option>
<option>望城县</option>
<option>蓝山县</option>
<option>桃源县</option>
<option>宜章县</option>
</optgroup>
<optgroup label="上海">
<option>黄浦区</option>
<option>卢湾区</option>
<option>长宁区</option>
<option>宝山区</option>
</optgroup>
</select>
浏览器运行结果:
修改: <option selected="selected">桃源县</option>
浏览器运行结果
3.textarea标签:定义一个多行的输入框
格式:<textarea cols="20" rows="10"></textarea>
浏览器运行结果:
注意点:默认情况下输入框可以无限换行,有自己的宽度和高度,通过cols属性和rows属性定以后,还是可以无限换行
4.datalist标签:给输入框绑定待选项(了解,不建议使用,多种浏览器不支持)
步骤:
* 编写输入框
* 编写输入框的datalist
* 给datalist标签添加id属性
* 给输入框添加list属性,将id值赋值给list
举例:
<input type="text" list="cars">
<datalist id="cars">
<option>保时捷</option>
<option>保时捷1</option>
<option>保时捷2</option>
<option>保时捷3</option>
<option>保时捷4</option>
<option>路虎</option>
</datalist>
(关联出来的值只是有相同字的??)
5.video标签
属性:
src:用于告诉video标签要播放的视频的地址
autoplay:自动播放视频
controls:是否需要显示播放条
poster:视频没有播放之前显示一张占位图片
loop:播放结束后是否需要循环播放,一般用于制作广告视频
preload:视频预加载,与autoplay属性不能同时使用,同时使用preload属性失效
muted:静音
width:调整视频宽度
height:调整视频高度,width属性和height属性设置一个,另一个系统会自动匹配
格式:<video src="video/smtown in .mp4" controls="controls" muted="muted" width="200px"></video>
广告视频:<video src="video/smtown in .mp4" loop="loop" autopaly="autoplay" muted="muted"></video>

























 4507
4507











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








