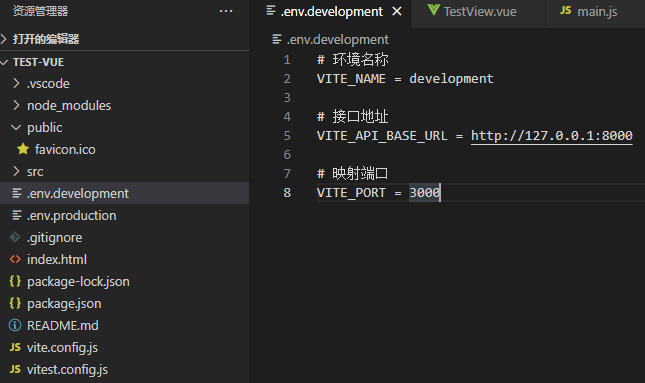
1.、根目录下新建文件 .env.development(开发环境)、.env.production(生产环境)(注:必须要以VITE_开头)


2、配置文件vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { loadEnv } from 'vite';
// https://vitejs.dev/config/
export default defineConfig(({ command, mode }) => {
const env = loadEnv(mode, process.cwd(), "");
return {
plugins: [vue()],
server: {
host: "0.0.0.0",
port: env.VITE_PORT,
},
};
});
3、在main.js中使用
import axios from "axios";
// 全局配置
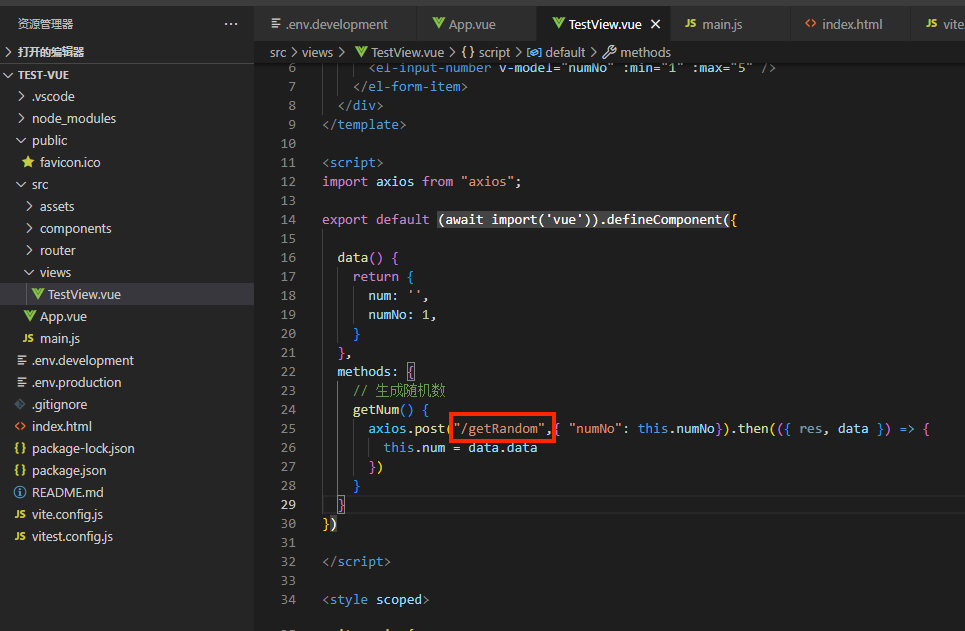
axios.defaults.baseURL = import.meta.env.VITE_API_BASE_URL;4、在请求中会获取到配置的ip:port,请求后台为http://127.0.0.1:8000/getRandom,前端访问地址为http://127.0.0.1:3000






















 4807
4807











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








