最近从Linux转到了Windows开发,在选择开发软件时选择了当下比较强大的Visual Studio Code。
一、下载与安装
下载网址:https://code.visualstudio.com/Download
选择对应的平台版本下载安装即可。
二、初始化
安装完成之后,打开软件。
右下角提示:安装语言包并将显示语言更改为 中文(简体)。 (Install language pack to change the display language to Chinese Simplified.)
点击安装并重启。软件重启之后便是中文界面了。
三、安装插件
一个好的编程工具是离不开插件的。
点击左侧扩展图标。出现 在商店中搜索扩展 搜索框。在其中输入要安装的插件名搜索点击安装即可。
推荐几种常见的插件:
1.vscode-icons:这是一个文件图标显示插件,可以根据你的文件类型开决定将显示何种图标。这样也不只是为了美观,还可以让自己一目了然。更好的定位到要查看的文件。
2.HTML CSS Support:支持html与css。
3.JavaScript (ES6) code snippets:支持JavaScript。
四、个性设置
每个人的编程习惯是不一样的。
1.设置Tab缩进4个字符:文件->首选项->设置->用户设置。
添加:"editor.tabSize": 4 即可。
如果习惯了两个空格缩进,更改四个空格缩进的代码的时候是可能不习惯的。
此时,需要以下处理。
五、常用快捷键
折叠代码:先按下 ctrl + k 接着按下 ctrl + 0(零)。展开代码:先按下 ctrl +k 接着按下 ctrl + j。
格式化代码:Shift + Alt + F。
替换内容:Ctrl + H。
六、VSCode设置背景图
1.安装插件
参考博客:VSCode——修改VSCode背景图片
可能遇到的问题解决方案:VSCode提示安装似乎损坏,请重新安装(亲测完美解决)
2.不安装插件
七、其它扩展安装
八、遇到的问题
1.Vetur can‘t find tsconfig.json, jsconfig.json in /xxxx/xxxxxx.
九、一些常用插件
1.console神器,选中之后按快捷键即可
-
Pressing ctrl + alt + L (Windows) or ctrl + option + L (Mac)

2.自动格式化代码神器,复制粘贴代码再也不用自己缩进了

十、一些配置
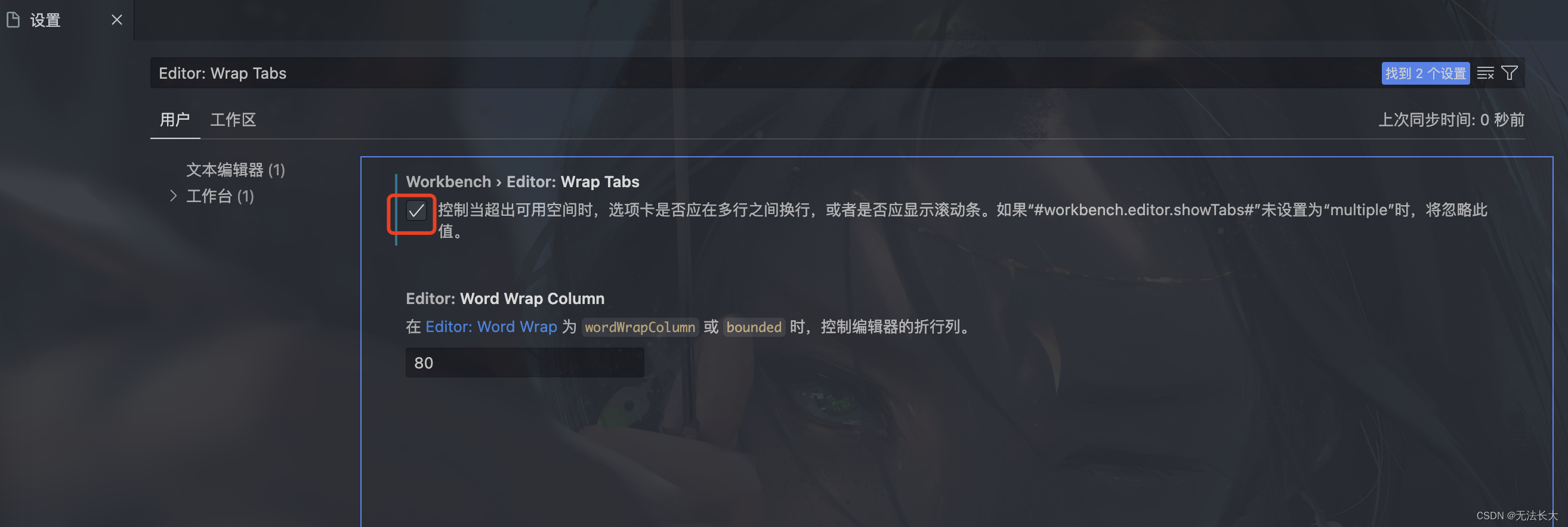
其一:

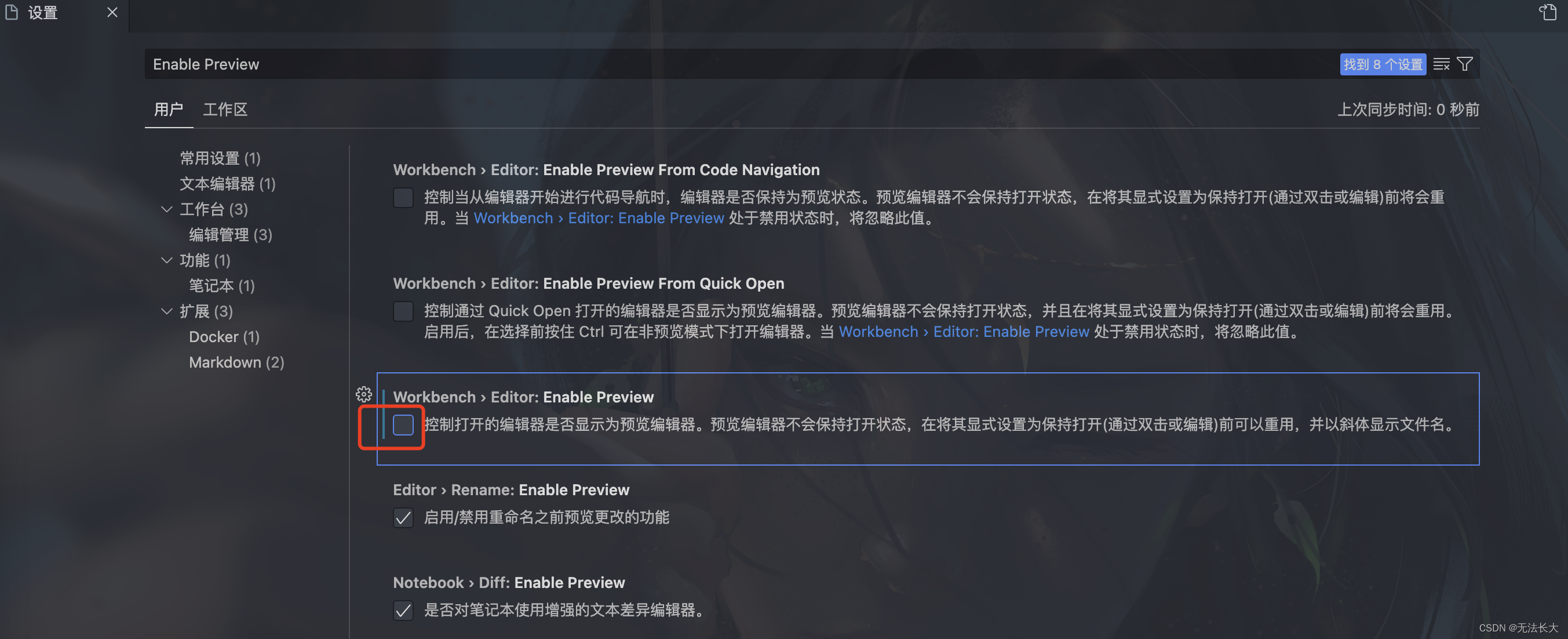
其二:

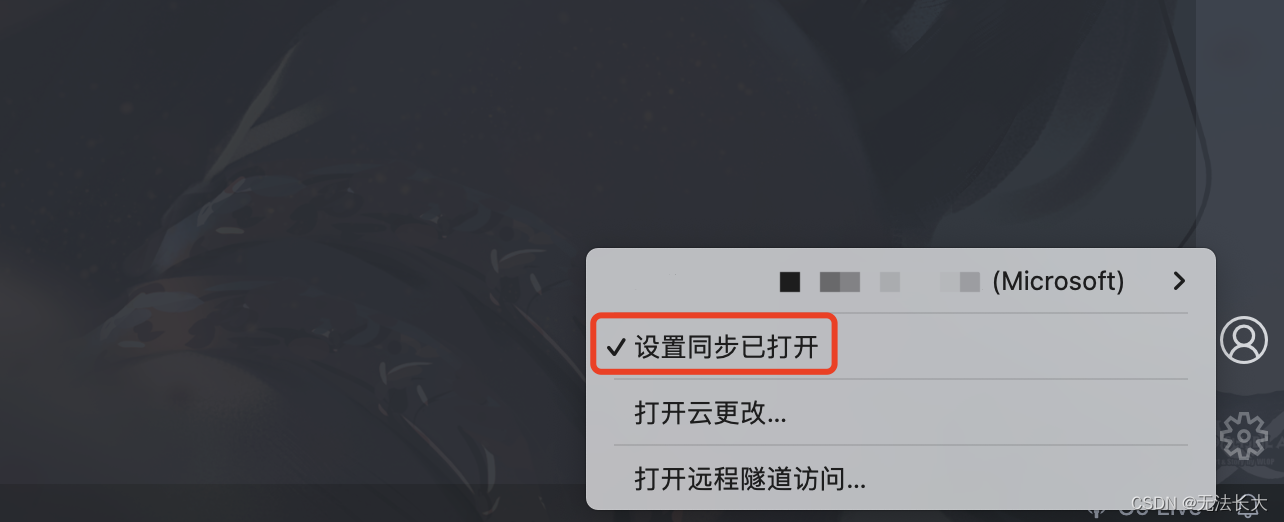
其三:






















 9604
9604











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








