1.目的
- 学会 taro 组件的封装;
- 学习 【Stepper 进步器】的基础逻辑;
- 学会 react 组件调用值的传递!
2. 【Stepper 进步器】组件布局
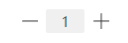
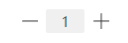
2.1 预览样式

2.2 布局结构代码
- 使用 flex 布局,作为进步器的盒子,注意由于个人习惯,基本采用的 flex 布局,rui-fa 是 flex: none 防止盒子发生错乱;
- 【rui-icon rui-icon-minus】减号;
- 【rui-icon rui-icon-plus】加号;
- 【rui-color4 rui-fs30 rui-ml15】图标的颜色大小和左边距;
- input 是 进步器 的输入盒子,可以编辑修改 value。
import React, { Component } from 'react'
import { View, Text, Input } from '@tarojs/components'
import './index.scss'
export default class RuiStepper extends Component {
constructor(props) {
super(props)
}
render () {
return (
<View class












 订阅专栏 解锁全文
订阅专栏 解锁全文
















 603
603











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










