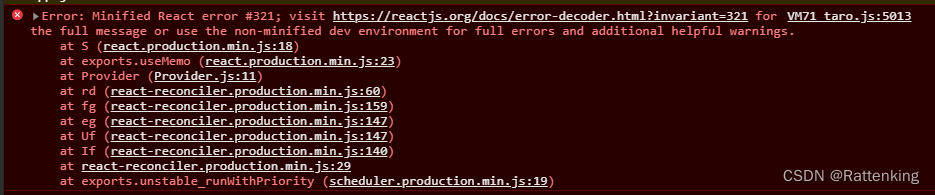
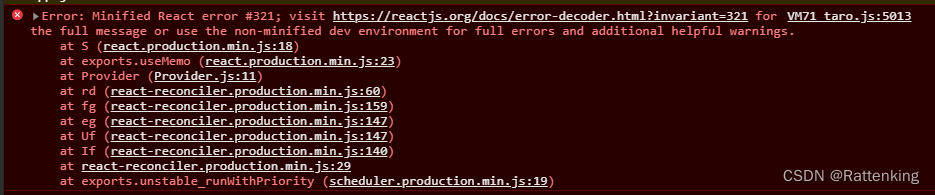
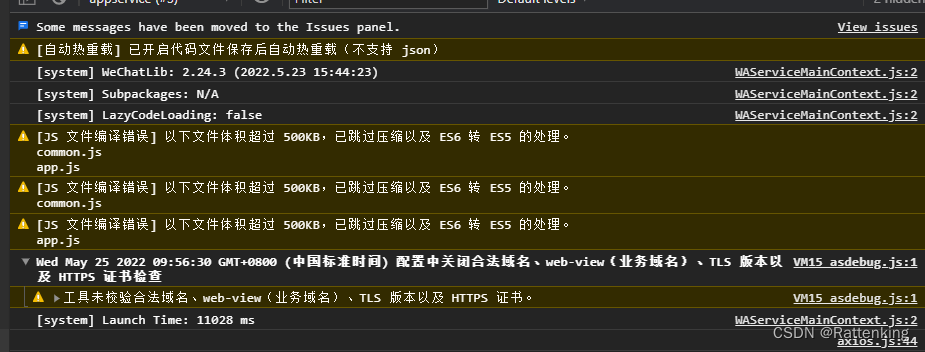
1. 错误图片

2. 报错场景
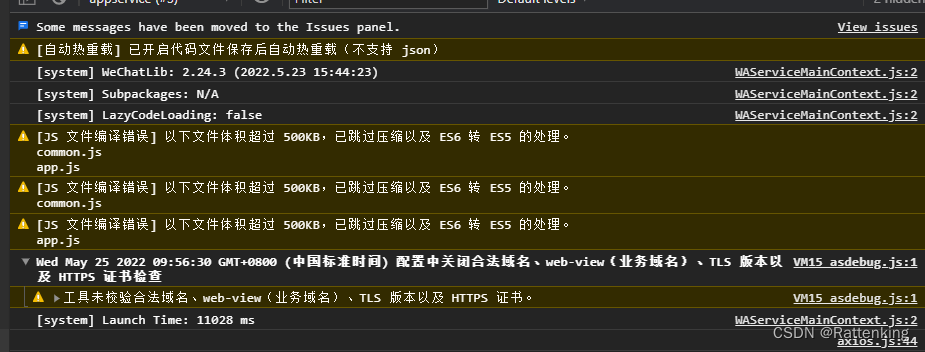
taro 3.2.12 react 编译成微信小程序,微信开发者工具打开编译后的项目报错!
3. 解决办法
- 删除 node_modules 文件夹
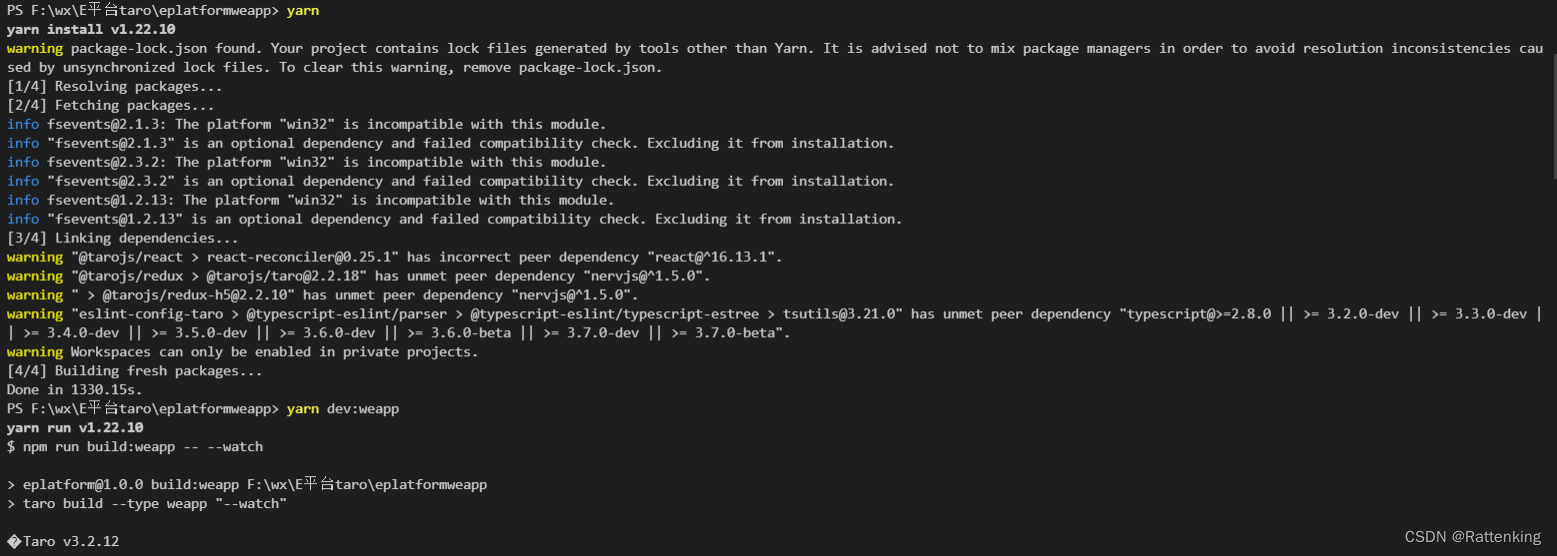
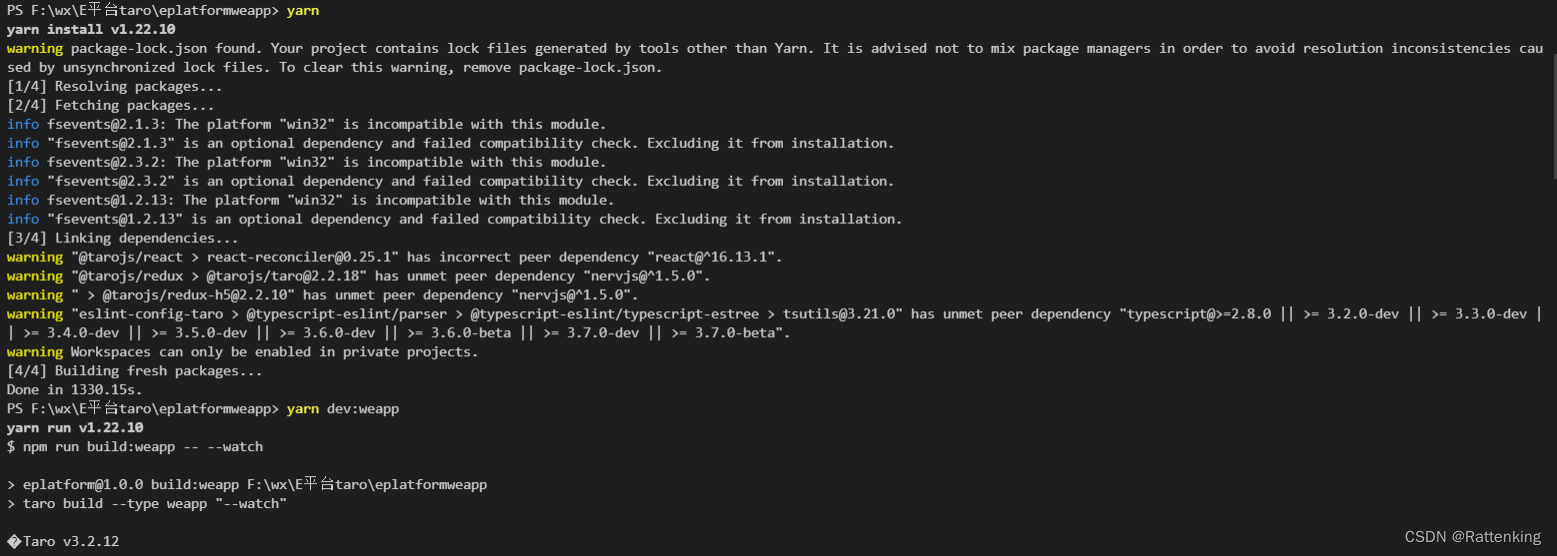
- 重新安装,执行
yarn

4. 结果
解决报错!

附:返回总目录的传送门如下
->返回总目录<-

taro 3.2.12 react 编译成微信小程序,微信开发者工具打开编译后的项目报错!
yarn

解决报错!

附:返回总目录的传送门如下
->返回总目录<-
 770
770











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


