效果体验二维码

如果文章对你有帮助的话,请打开微信扫一下二维码,点击一下广告,支持一下作者!谢谢!
DEMO下载
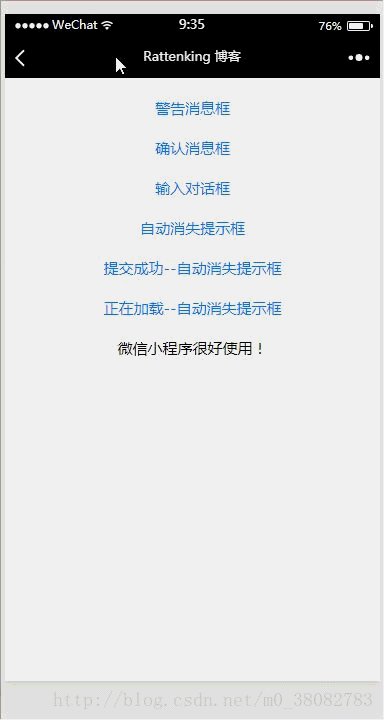
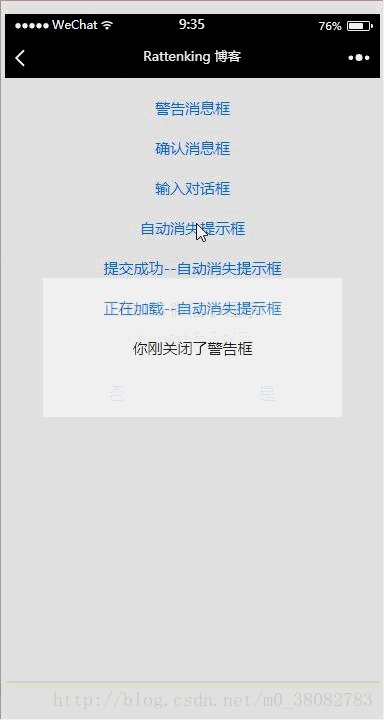
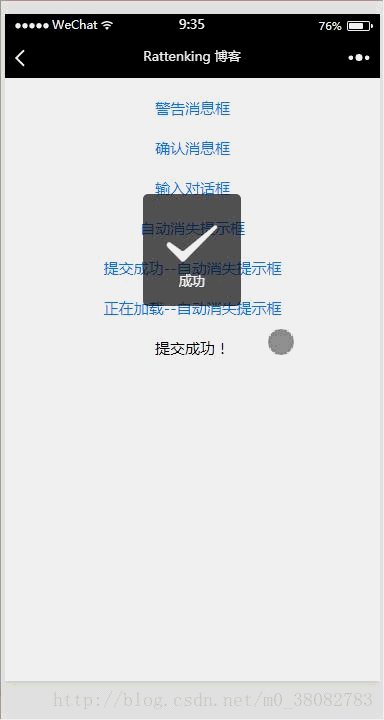
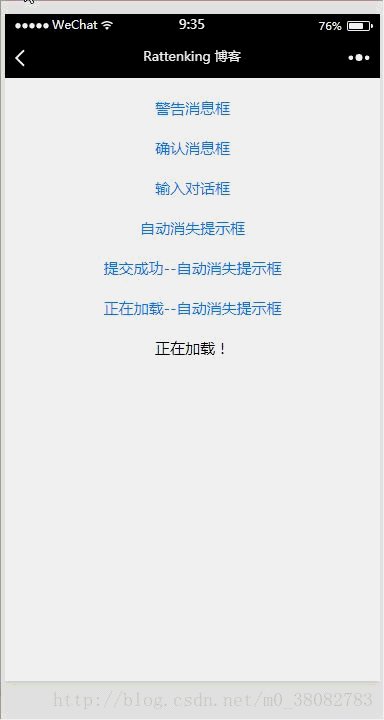
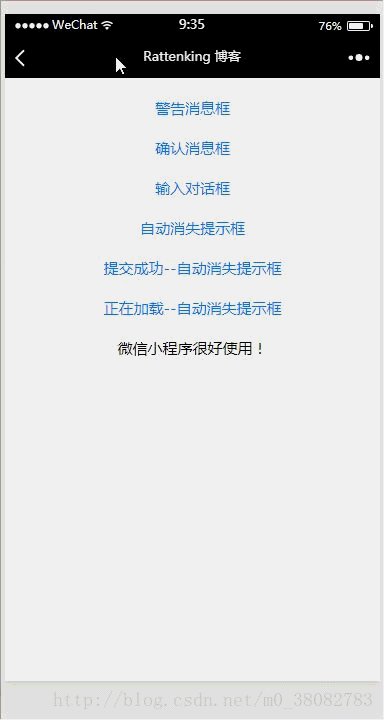
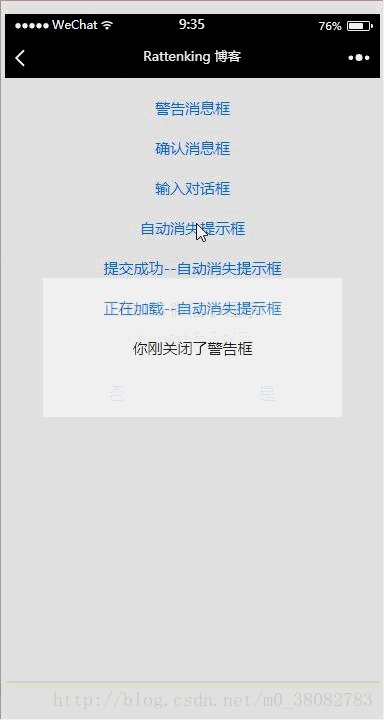
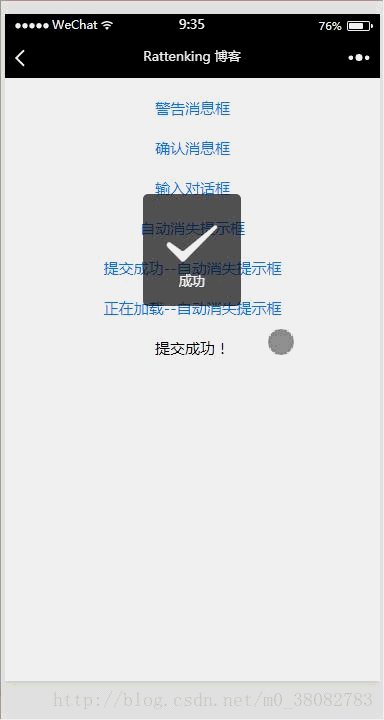
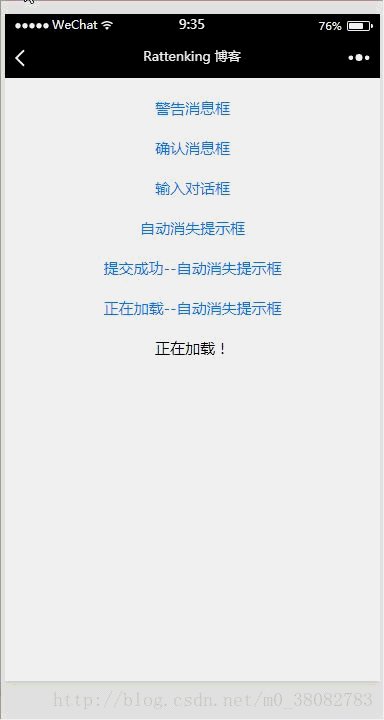
效果图

WXML
<view class="tui-content">
<view class="tui-show-name">
<text class="tui-card-btn" bindtap="warnModal">警告消息框</text>
</view>
<view class="tui-show-name">
<text class="tui-card-btn" bindtap="warnModalTrue">确认消息框</text>
</view>
<view class="tui-show-name">
<text class="tui-card-btn" bindtap="showModalInput">输入对话框</text>
</view>
<view class="tui-show-name">
<text class="tui-card-btn" bindtap="showToastAuto">自动消失提示框</text>
</view>
<view class="tui-show-name">
<text class="tui-card-btn" bindtap="showToast">提交成功--自动消失提示框</text>
</view>
<view class="tui-show-name">
<text class="tui-card-btn" bindtap="showToastLoading">正在加载--自动消失提示框</text>
</view>
<view class="tui-show-name">
<text>{{msg}}</text>
</view>
</view>
JS
Page({
data: {
msg: ''
},
warnModal(){
var self = this;
wx.showModal({
title: 'Hello World!',
content: '中国欢迎你!',
showCancel: false,
confirmColor: '#007aff',
success: function(){
self.setData({ msg: '你刚关闭了警告框' });
}
})
},
warnModalTrue(){
var self = this;
wx.showModal({
title: 'Hello 微信小程序!',
content: '微信小程序是否好用?',
confirmColor: '#007aff',
cancelColor: '#007aff',
confirmText:'是',
cancelText: '否',
success: function (res) {
if (res.confirm) {
self.setData({ msg: '微信小程序很好使用!' });
} else if (res.cancel) {
self.setData({ msg: '谢谢你的建议,微信小程序需继续优化!' });
}
}
})
},
showModalInput(){
var self = this;
wx.showModal({
title: 'Hello 微信小程序!',
content: '<input/>',
confirmColor: '#007aff',
cancelColor: '#007aff',
confirmText: '是',
cancelText: '否',
success: function (res) {
if (res.confirm) {
self.setData({ msg: '微信小程序很好使用!' });
} else if (res.cancel) {
self.setData({ msg: '谢谢你的建议,微信小程序需继续优化!' });
}
}
})
},
showToastAuto(){
var self = this;
wx.showToast({
title: '提示消息!',
image: '../../src/images/btn.png',
success: function (res) {
self.setData({ msg: '消息提示消失!' });
}
})
},
showToast(){
var self = this;
wx.showToast({
title: '成功',
icon: 'success',
success:function(res){
self.setData({ msg: '提交成功!' });
}
})
},
showToastLoading(){
var self = this;
wx.showToast({
title: '正在加载......',
icon: 'loading',
success: function (res) {
self.setData({ msg: '正在加载!' });
}
})
}
})
总结
- 由于微信小程序提供的wx.showToast(OBJECT)(显示消息提示框)只提供"success", "loading"两种图标的提示框,以及自定义图标消息提示框,没有常见的仅文字的提示框,所以需要自定义该类提示框。
- 微信小程序没有提供输入对话框,此处也需要自定义。
- 特别注意:在问答对话框中,是和否的按钮返回的结果都在success函数中获取,再进行判断。
如果文章对你有帮助的话,请打开微信扫一下二维码,点击一下广告,支持一下作者!谢谢!### WXRUI体验二维码

如果文章对你有帮助的话,请打开微信扫一下二维码,点击一下广告,支持一下作者!谢谢!
其他
我的博客,欢迎交流!
我的CSDN博客,欢迎交流!
微信小程序专栏
前端笔记专栏
微信小程序实现部分高德地图功能的DEMO下载
微信小程序实现MUI的部分效果的DEMO下载
微信小程序实现MUI的GIT项目地址
微信小程序实例列表
前端笔记列表
游戏列表


























 177
177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










