WXRUI体验二维码

如果文章对你有帮助的话,请打开微信扫一下二维码,点击一下广告,支持一下作者!谢谢!
前言:随着小程序的火爆,功能的越发完善,客户的需求越来越多,终于在此次开发中需要用到微信的获取二维码功能!
业务需求
开发一个线上购物平台(类似美团),但是在每家店铺都有自己的二维码,扫该二维码直接进入店铺的商品购买页面。
常规需求:常规的是扫小程序二维码—进入小程序首页(店铺列表页面)—选择对应的店铺—进入该店铺的商品列表页面
现在需要实现:扫二维码—进入该店铺的商品列表页面(直接跳过首页)
微信小程序API文档
准备工作
- 已经发布的小程序和其对应的账号
- 小程序的唯一标识(appid)
- 小程序的密钥(secret)
- 火狐浏览器测试接口插件(RESTClient)
火狐浏览器测试接口插件(RESTClient)的安装
- CSDN 博客火狐浏览器安装插件步骤
- Rattenking 博客火狐浏览器安装插件步骤
获取access_token
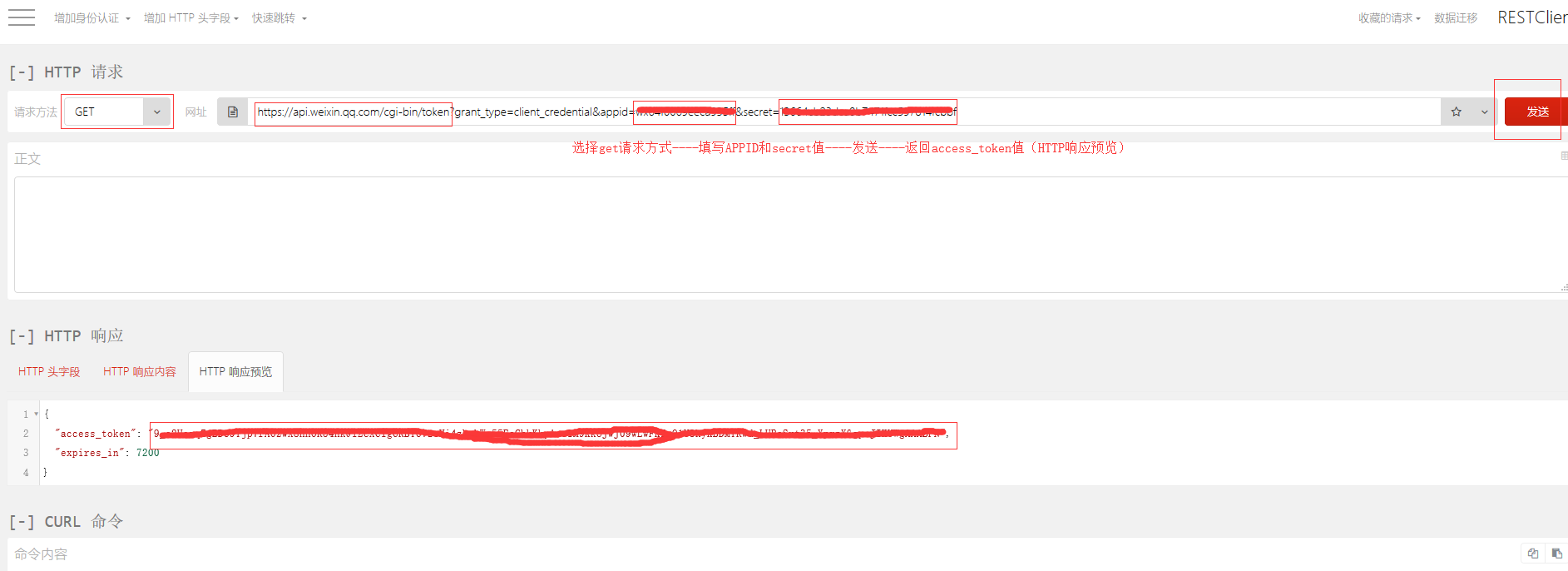
打开上边火狐浏览器安装的测试接口插件(RESTClient)----选择POST----URL(网址)输入:https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=你小程序的appid&secret=你小程序secret----点击【发送】----点击【HTTP响应预览】(查看返回的access_token)
获取access_token的操作如图

获取二维码接口A

- 接口A
适用场景: 适用于需要的码数量较少的业务场景
接口地址:https://api.weixin.qq.com/wxa/getwxacode?access_token=ACCESS_TOKEN - 使用【火狐浏览器测试接口插件(RESTClient)】获取二维码
打开上边火狐浏览器安装的测试接口插件(RESTClient)----选择POST----URL(网址)输入:https://api.weixin.qq.com/wxa/getwxacode?access_token=你小程序access_token(也就是上边获取的access_token)----在正文中输入【进入小程序页面的路径参数和生成二维码的大小】例如:{“path”:“pages/goodsList/goodsList?accountID=100010&name=Rattenking 的博客测试商店”,“width”:230}----点击【发送】----点击【HTTP响应预览】(查看返回的二维码图片)

3. 返回的结果二维码(扫码即可进入Rattenking 的博客测试商店)

4. 实例
{"path":"pages/goodsList/goodsList?accountID=100010&name=Rattenking 的博客测试商店","width":230}
注意
- 注意:通过该接口生成的小程序码,永久有效,数量限制见文末说明,请谨慎使用。用户扫描该码进入小程序后,将直接进入 path 对应的页面。
获取二维码接口B

- 接口B
适用场景: 适用于需要的码数量极多的业务场景
接口地址:https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=ACCESS_TOKEN - 使用【火狐浏览器测试接口插件(RESTClient)】获取二维码
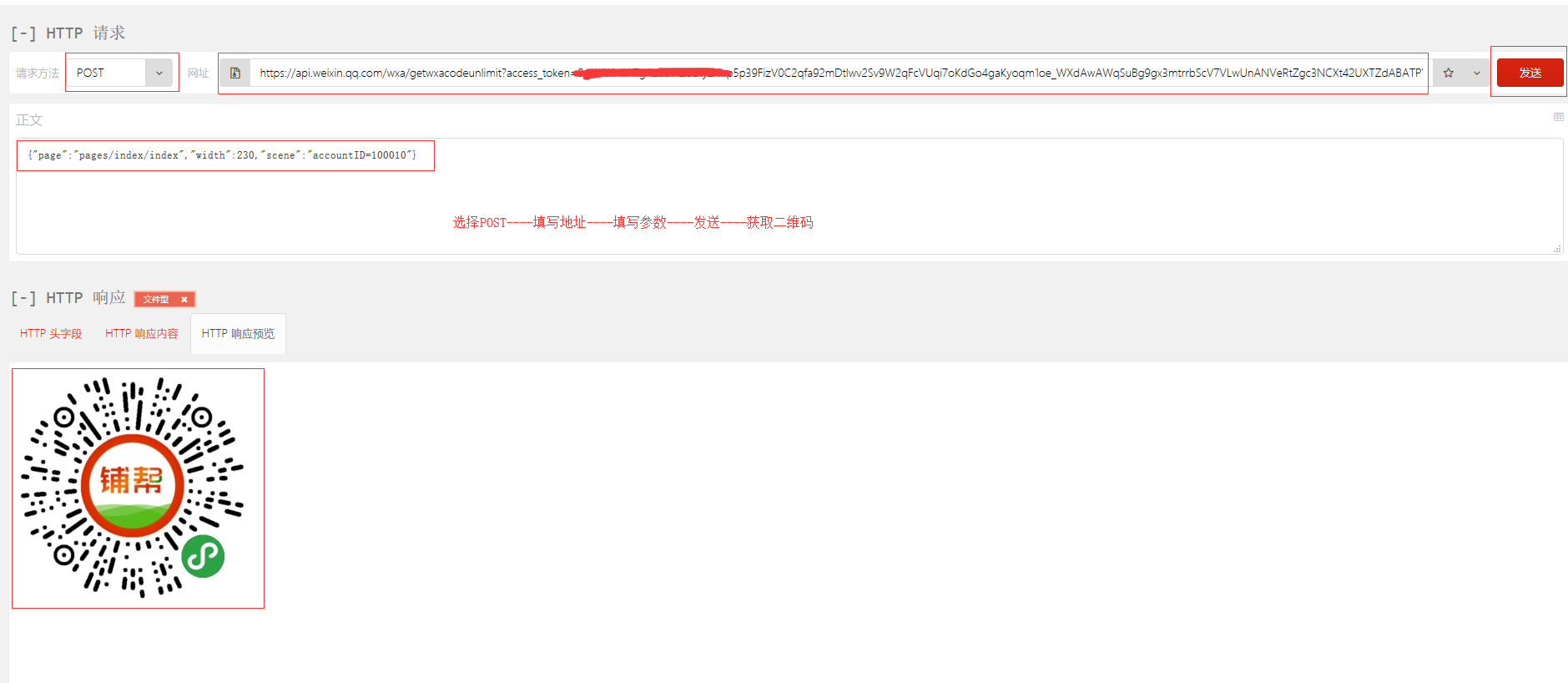
打开上边火狐浏览器安装的测试接口插件(RESTClient)----选择POST----URL(网址)输入:https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=你小程序access_token(也就是上边获取的access_token)----在正文中输入【进入小程序页面的路径参数和生成二维码的大小】例如:{“page”:“pages/index/index”,“width”:230,“scene”:“accountID=100010”}----点击【发送】----点击【HTTP响应预览】(查看返回的二维码图片)

3. 返回的结果二维码(扫码即可进入Rattenking 的博客测试商店)

4. 实例
{"page":"pages/index/index","width":230,"scene":"accountID=100010"}
注意
- 注意:通过该接口生成的小程序码,永久有效,数量暂无限制。用户扫描该码进入小程序后,开发者需在对应页面获取的码中 scene 字段的值,再做处理逻辑。使用如下代码可以获取到二维码中的 scene 字段的值。调试阶段可以使用开发工具的条件编译自定义参数 scene=xxxx 进行模拟,开发工具模拟时的 scene 的参数值需要进行 urlencode。
- 特别注意:scene参数是一个字符串,不同于A场景,在onLoad(opts)函数直接opts获取,scene参数需要进行解析!
获取二维码接口C

- 接口C
适用场景: 适用于需要的码数量较少的业务场景
接口地址:https://api.weixin.qq.com/cgi-bin/wxaapp/createwxaqrcode?access_token=ACCESS_TOKEN - 使用【火狐浏览器测试接口插件(RESTClient)】获取二维码
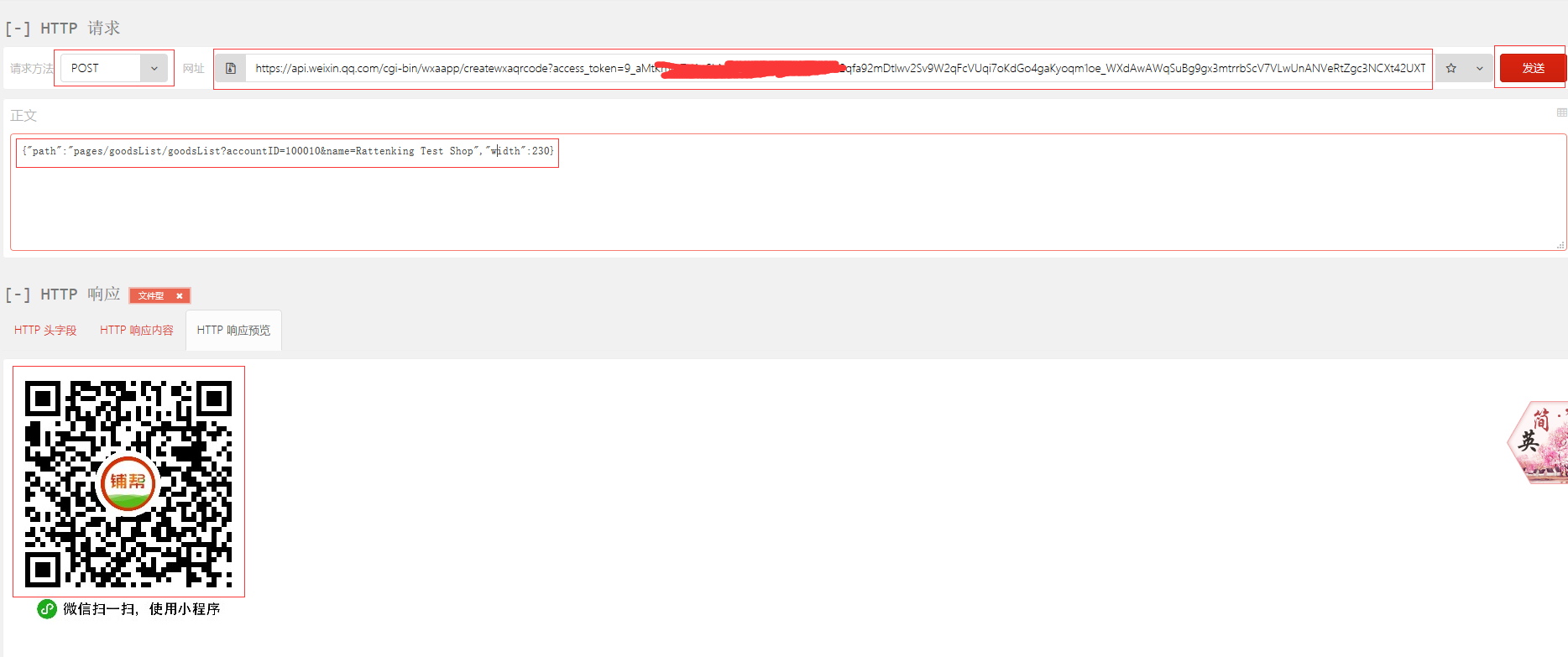
打开上边火狐浏览器安装的测试接口插件(RESTClient)----选择POST----URL(网址)输入:https://api.weixin.qq.com/cgi-bin/wxaapp/createwxaqrcode?access_token=你小程序access_token(也就是上边获取的access_token)----在正文中输入【进入小程序页面的路径参数和生成二维码的大小】例如:{“path”:“pages/goodsList/goodsList?accountID=100010&name=Rattenking Test Shop”,“width”:230}----点击【发送】----点击【HTTP响应预览】(查看返回的二维码图片)

3. 返回的结果二维码(扫码即可进入Rattenking 的博客测试商店)

4. 实例
{"path":"pages/goodsList/goodsList?accountID=100010&name=Rattenking Test Shop","width":230}
注意
- 注意:通过该接口生成的小程序二维码,永久有效,数量限制见文末说明,请谨慎使用。用户扫描该码进入小程序后,将直接进入 path 对应的页面。
总结
这里获取二维码只是进行测试所用,正常的开发流程是在后台获取access_token,然后后台根据需求选择这三种场景中某种获取二维码,最后将返回的二进制流数据解析,将二维码图片保存。
前端也可以进行该操作,只是由于需要APPID和secret值,安全性不高,同时返回的二进制流数据也需要传到后台去解析,所以不建议前端进行该操作。
WXRUI体验二维码


























 10万+
10万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










