总结
本系列是数据可视化基础与应用的第02篇,主要介绍数据可视化概述,包括数据可视化的历史,原理,工具等。
认识大数据可视化
数据是什么
信息科学领域面临的一个巨大挑战是数据爆炸。据IDC Global DataSphere统计,2021年全球数据总量达到了84.5ZB,预计到2026年,全球结构化与非结构化数据总量将达到221.2ZB。
1GB (Gigabyte 吉字节 又称“千兆”)=1024MB
1TB (Trillionbyte 万亿字节 太字节)=1024GB
1PB (Petabyte 千万亿字节 拍字节)=1024TB
1EB (Exabyte 百亿亿字节 艾字节)=1024PB
1ZB (Zettabyte 十万亿亿字节 泽字节)= 1024EB = 十万亿亿字节
从信号获取的角度看,数据是对目标观察和记录的结果,是关于现实世界中的时间、地点、事件、其他对象或概念的描述。在表达为有用的形式之前,数据本身没有用途。关于数据,不同的学者给出了不同的定义,大致分为以下几类。
数据即事实:数据是未经组织和处理的离散的、客观的观察。由于缺乏上下文和解释,所以数据本身没有含义和价值。如果将事实定义为真实的、正确的观察,那么并不是所有的数据都是事实,错误的、无意义的和非感知的数据不属于事实。
数据即信号:从获取的角度理解,数据是基于感知的信号刺激或信号输入,包括视觉、听觉、嗅觉、味觉和触觉。由于每种感官对应某个信号通道,所以数据也被定义为某个器官能接收到的一种或多种能量波或能量粒子(光、热、声、力和电磁等)。
数据即符号:无论数据是否有意义,数据都可定义为表达感官刺激或感知的符号集合,即某个对象、事件或所处环境的属性。代表性符号,如单词、数字、图表和图像视频等,都是人类社会中用于沟通的基本手段。因此,数据就是记录或保存的事件或情境的符号。
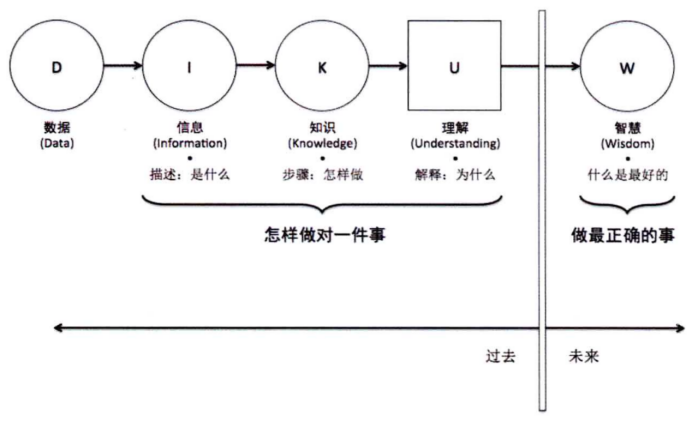
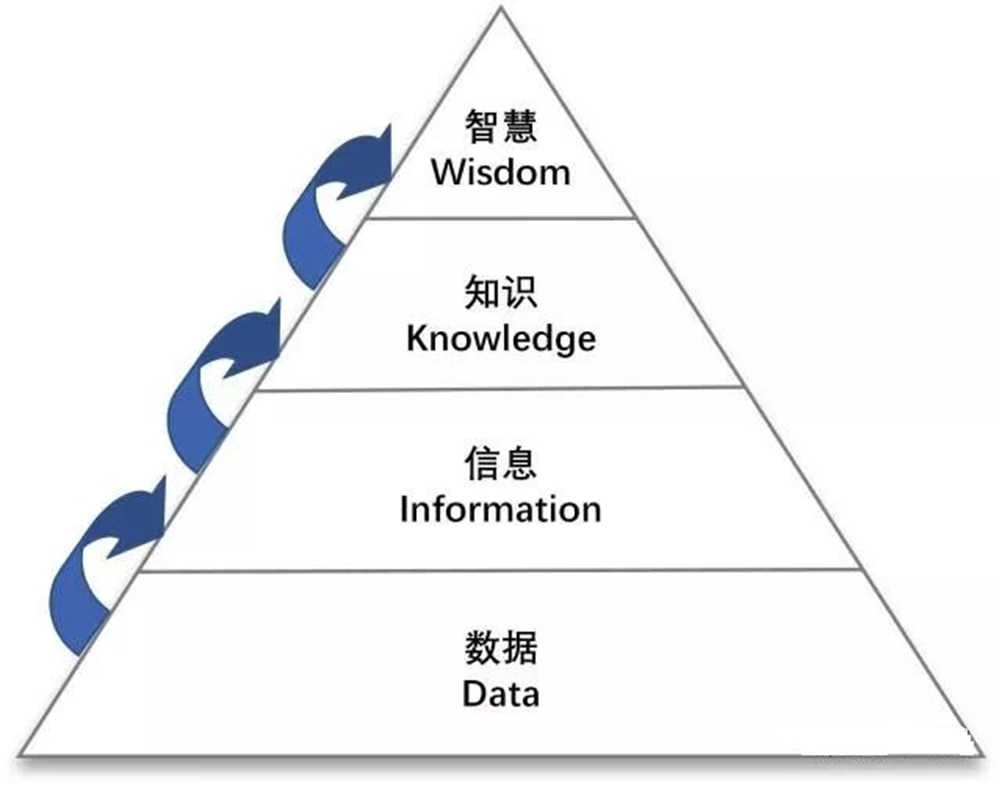
DIKW模型
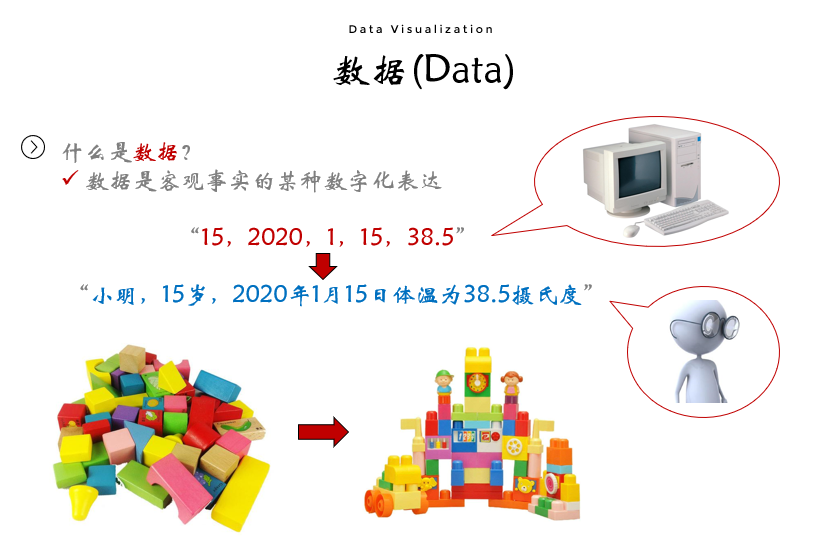
数据(Data)是事实或观察的结果,是对客观事物的逻辑归纳,是用于表示客观事物的未经加工的原始素材。
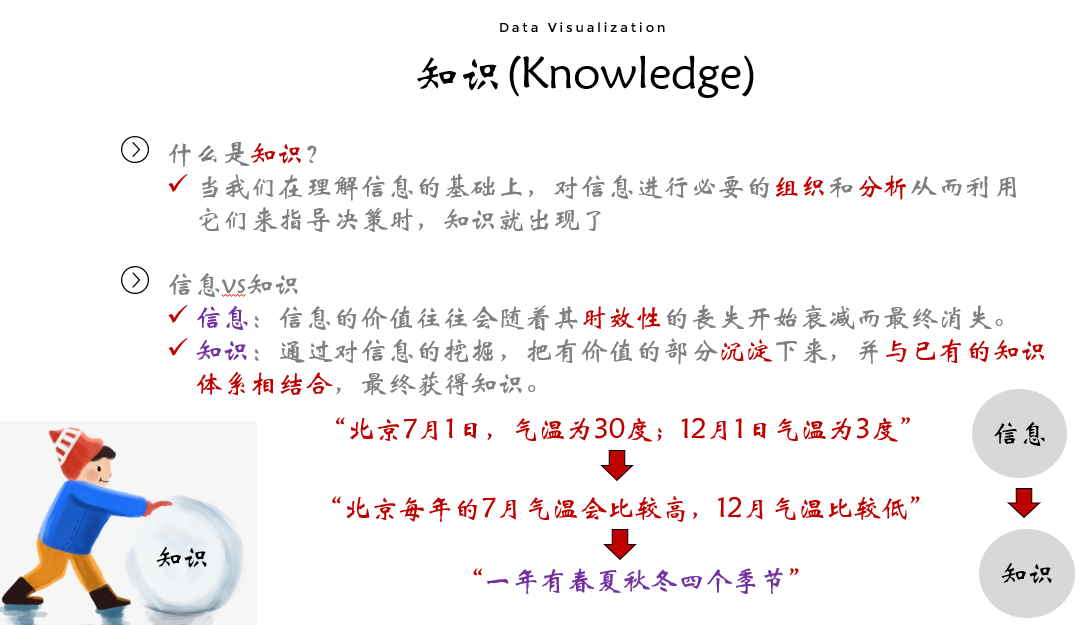
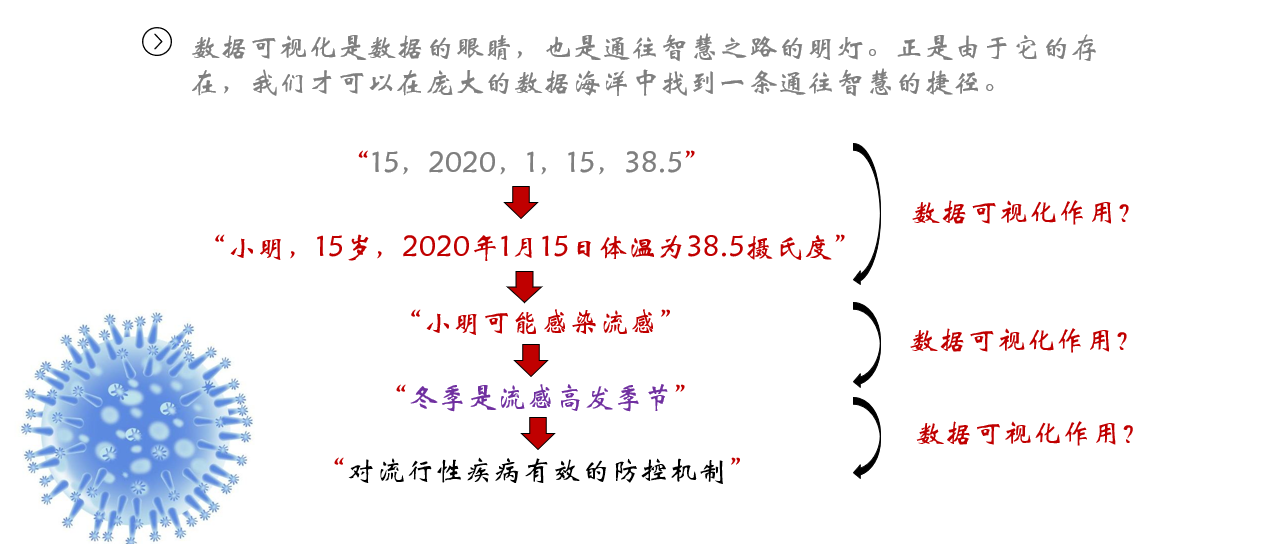
如15,2020这些,如果只看到数字,我们很难明白其意义。
如果我们得知:“小明,15岁,。。。”这些数字就有了意义,我们称之为信息。
数据可以是连续的值,比如声音、图像,称之为模拟数据。
也可以是离散的,如符号、文字,称之为数字数据。
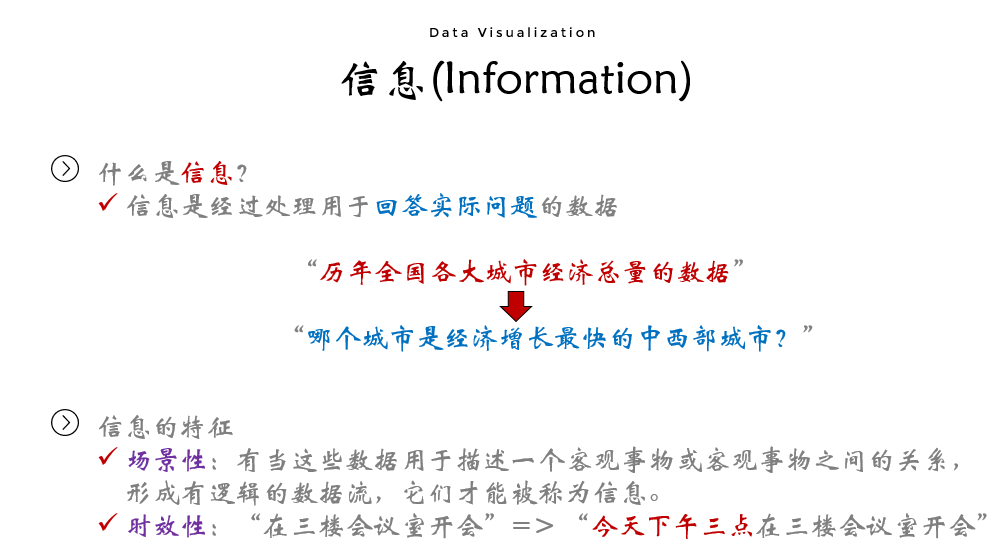
在现今的生活中,人们每天都要接触到大量的数据,以及由数据构成的文字、符号、声音、图像等信息。
知识具有系统性、规律性和可预测性。
例如,通过观测记录行星出现位置和出现时间,对数据进行分析、挖掘,计算得到星球运动的规律,这称之为信息。
针对信息进行总结和提炼,得到开普勒三定律,知识由此产生。
知识使人们更加清晰地了解世界和生活,通过知识不断改变周围的世界——而所有一切的基础就是数据。
(1)开普勒第一定律:所有的行星围绕太阳运动的轨道都是椭圆,太阳处在所有椭圆的一个焦点上。这就是开普勒第一定律,又称椭圆轨道定律。
(2)开普勒第二定律:对于每一个行星而言,太阳和行星的连线在相等的时间内扫过相等的面积。这就是开普勒第二定律,又称面积定律。
(3)开普勒第三定律:所以行星轨道的半长轴的三次方跟公转周期的二次方的比值都相等。这就是开普勒第三定律,又称周期定律。
见微知著。
见微知著是一个汉语成语,最早出自战国·韩非子《韩非子·说林上》。该成语的意思是指见到细微的苗头,就能预知事物发展的方向。能透过微小的现象看到本质,推断结论或结果。
中国古代思想家韩非子把箕子看到君主帝辛用象牙筷子,预感到腐败之风会盛行的这种联想,说成“圣人见微以知萌,见端以知末”。
箕子 [ jī zǐ ] 生词本 基本释义 详细释义 [ jī zǐ ] 箕子(? - 前 年),子姓,名胥余,殷(今河南省安阳市)人,商王文丁的儿子,商王帝乙的弟弟,商王帝辛的叔父。
《岩石》:我们在哪里丢失了知识中的智慧,又在哪里丢失了信息中的知识?
我们从原始观察及度量中获得数据
给数据赋予知识体系和背景获得了信息
分析信息间的关系并在行动上应用信息产生了知识
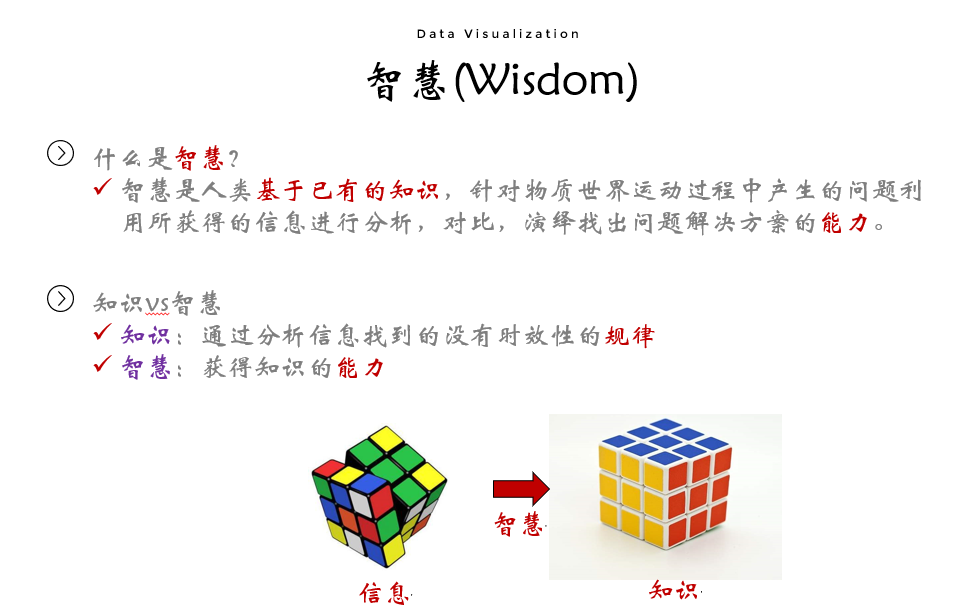
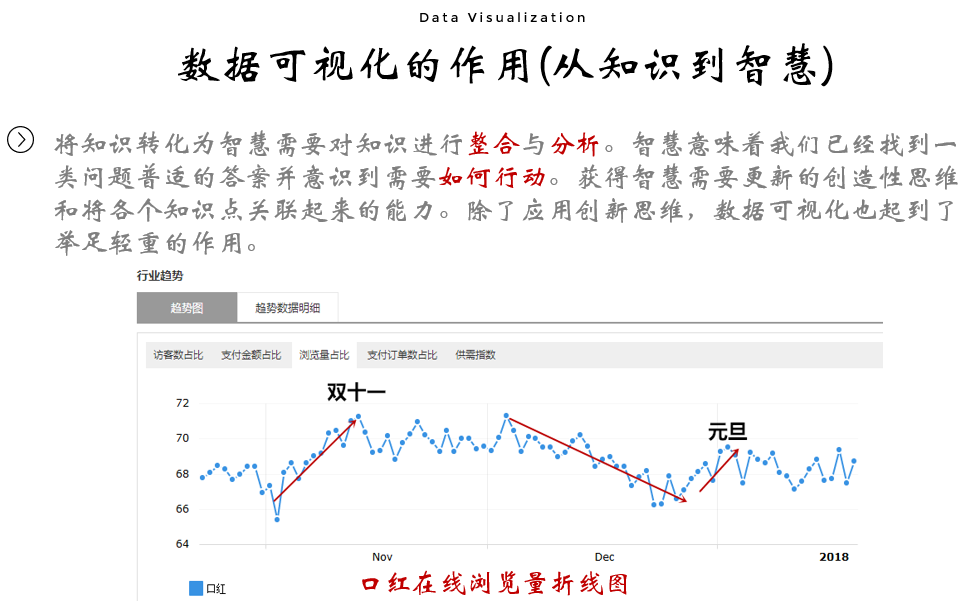
智慧更加关注未来,它是对知识的归纳和升华
1.我们要记录好大量庞杂的数据,无论是通过文字数字还是图片影音,就像我们现在建议这个平台一样,养成良好的记录习惯,运用社交网络和云技术等,要有记录的习惯和广阔接受新事物和不同想法的精神。
2.在样本的数据上,去思考他们存在的原因,找到其中的规律和联系,发现数据后的真相,而不是仅仅被表面和别人的说法简单复制,拥有怀疑和自我反思的能力。
3.在寻找到这种规律后无论是学术上还是实践上验证,要有耐心并且接受可能完全相反结果的心态,扩展规律上的事实,丰富一个真理看见一个世界。
4.分享和继续敬畏这个世界,如果验证错误的那些是宝贵的财富,验证正确是让后面人继续前进的基石。智慧有天会再次转化为数据重新回到这个世界,让我们继续学习。


 有的人认为这是一条白颜色和金颜色的横纹裙。
有的人认为这是一条白颜色和金颜色的横纹裙。
有的人则认为这是一条黑颜色和蓝颜色的裙子
只是希望告诉大家,我们所看到的,也就是我们所接收的信息,以及最后的处理,并没有我们想象那样“显而易见”或者“理所当然”。
我们看到的数据,哪怕就是客观的,我们也可能会出现忽略、偏差或者侧重不同,那么从数据到智慧,这个看似我们都非常熟悉的东西,忽然之间你会觉得那么的陌生。
当然恭喜你,因为当你能重新审视和分析自己所认知的体系,开始愿意重新规划和想想我们的知识管理的时候,那么你就已经开始懂得DIKW的价值所在。
数据可视化是什么
首先,我们来了解一下可视化的概念。
可视化对应的英文词汇有Visualize和Visualization
Visualize是动词,原意是“设想”,表示生成可视化图像,利用可视化方式传递信息;
Visualization是名词,原意是“形象化 ”,表示可视化过程,对某个原本不能描述的事物形成一个可感知的画面的过程。
为什么进行数据可视化
在计算机视觉领域,数据可视化是对数据的一种形象直观的解释,实现从不同维度观察数据,从而得到更有价值的信息。
数据可视化将抽象的、复杂的、不易理解的数据转化为人眼可识别的图形、图像、符号、颜色、纹理等,
这些转化后的数据通常具备较高的识别效率,能够有效地传达出数据本身所包含的有用信息。
比起枯燥冰冷的数据,人类对于大小、位置、形状、颜色深浅等能够更好、更快的认识。
经过可视化之后的数据能够加深人们对于数据的理解和记忆。
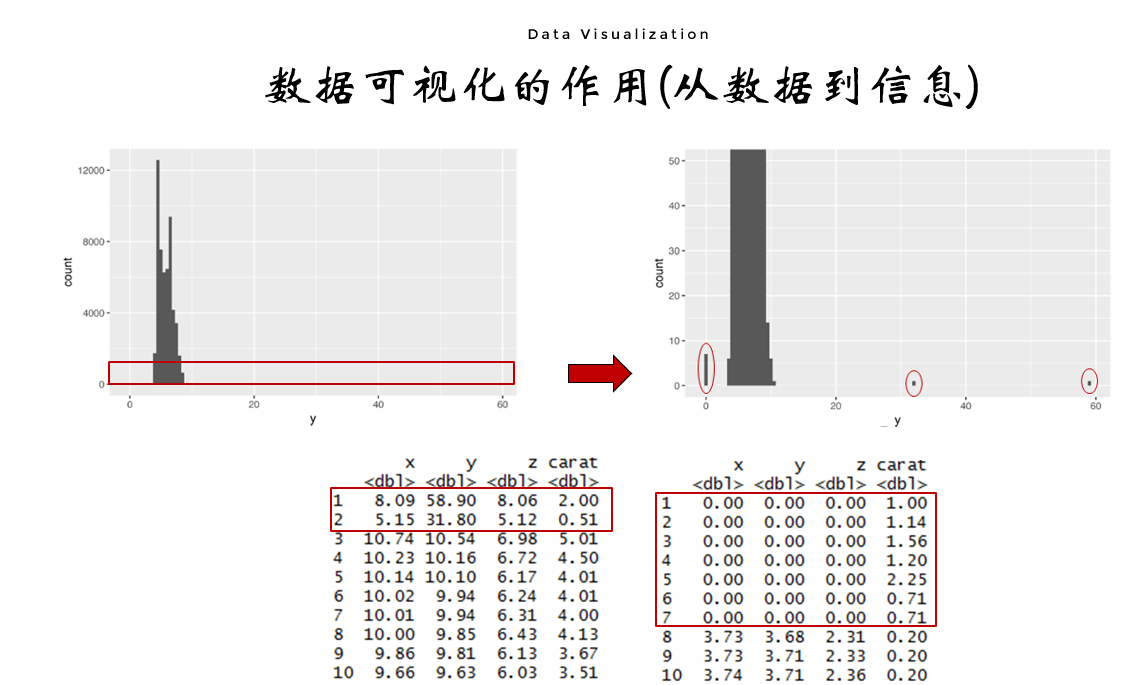
对下面这段文字怎么理解?
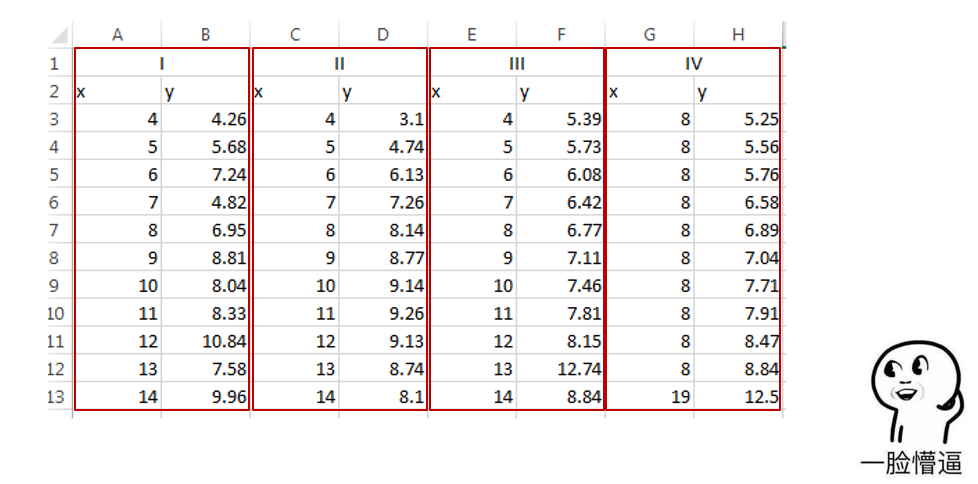
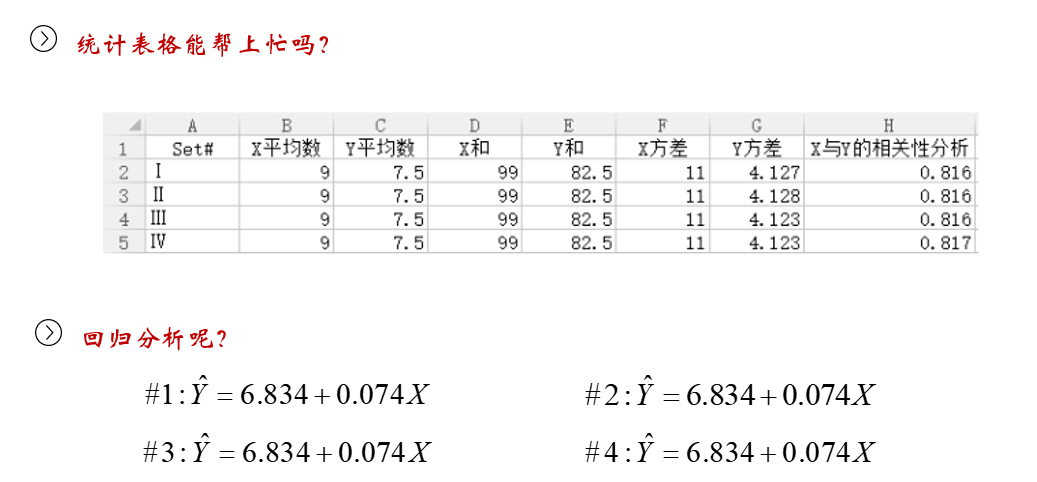
对下面这些数据怎么理解?
图1
图2
图3
大数据时代,数据遍布于我们生活的每一个角落。
对于大多数人来说,真正有意义的并不是数据本身,而是数据背后蕴含的信息。
要想探索和理解那些大型的数据集,可视化是最有效的途径之一。
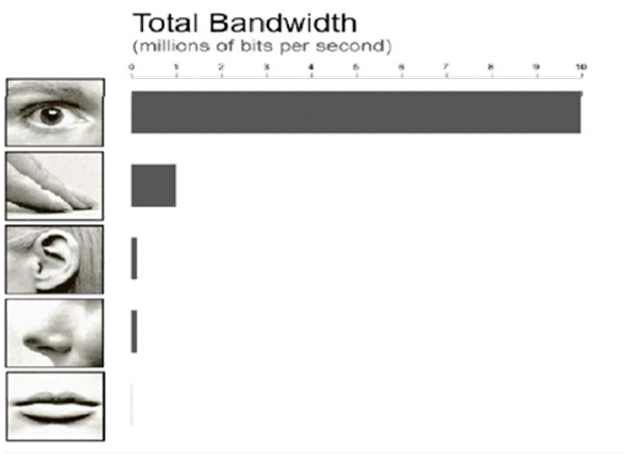
我们利用视觉获取的信息量,远远比别的感官要多得多
数据可视化能够帮助我们对数据有更加全面的认识。
这个动态的图形展示了国内各地区生产总值每一年的排名情况。
通过这个动态的图片,我们可以直观地感受到生产总值排名前十五的各个地区,从2000年到2017年间每一年的变化情况。
【金山文档】 image10
https://kdocs.cn/l/cfXJ6x2MweeH
数据可视化能够在小空间中展示大规模数据
数据可视化能够在小空间中展示大规模数据;
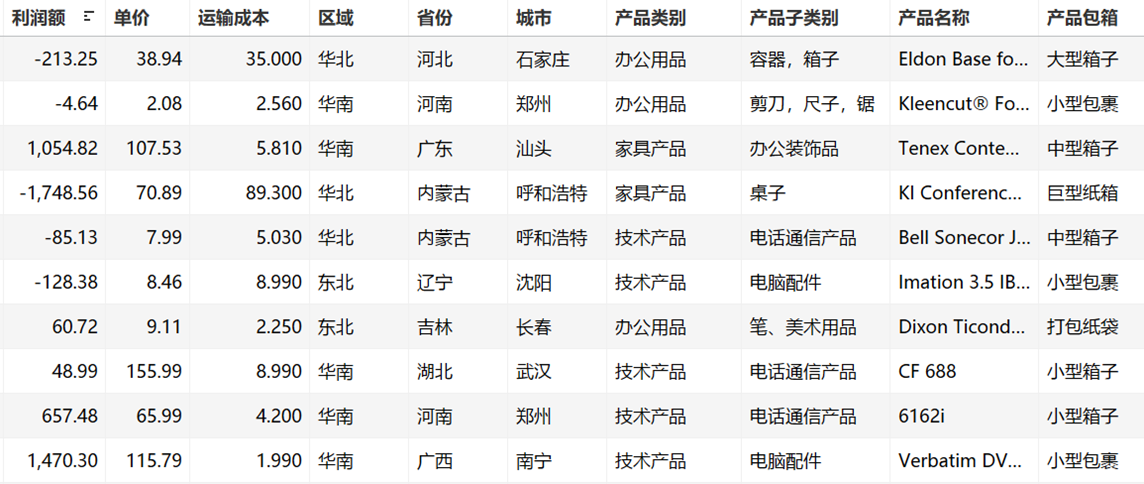
这个表格包含一家连锁超市的订单明细数据,其数据量非常大,通过数据可视化,把各个省份的销售额和利润额进行汇总,在地图上展示出来,便可以更加直观地对各个省份的销售成绩进行对比分析。
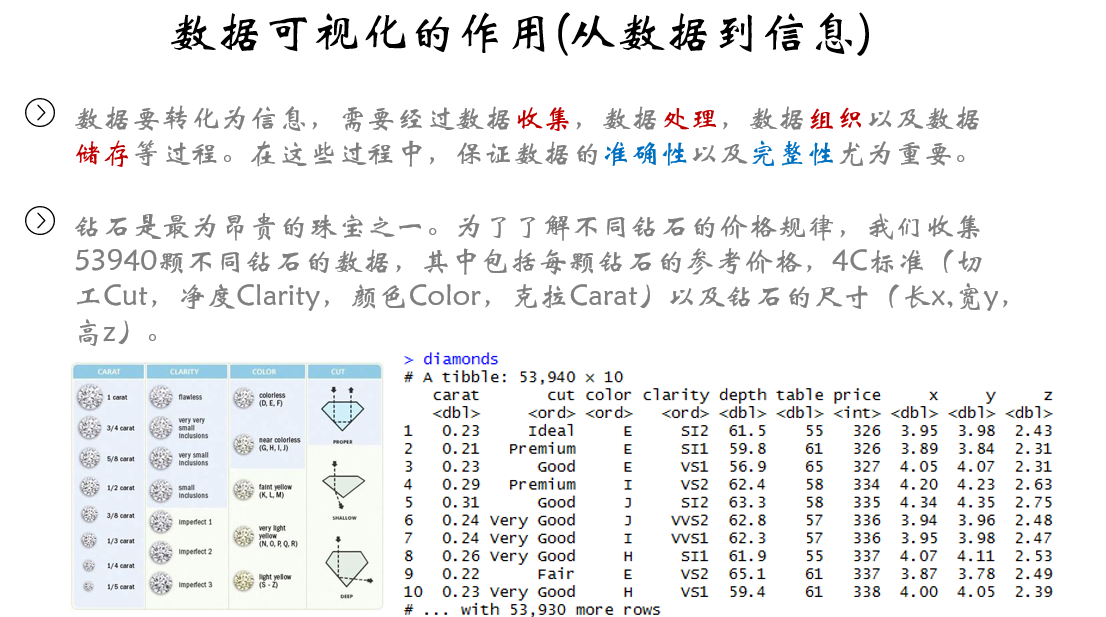
文字解读
台词是:“我本可以获得社会地位,我本可以是个竞争者,我本可以是任何有头有脸的人,而不是一个毫无价值的游民!”
左边这幅图通过圆圈之间的交集完美地展示了这句台词所表达的意思。
来自于著作《乱世佳人》:“Frankly, my dear, I don’t give a damn 坦白说,亲爱的,我一点也不在乎。”右上角的图形通过两个不相交的圆形,准确地表达出台词的含义。
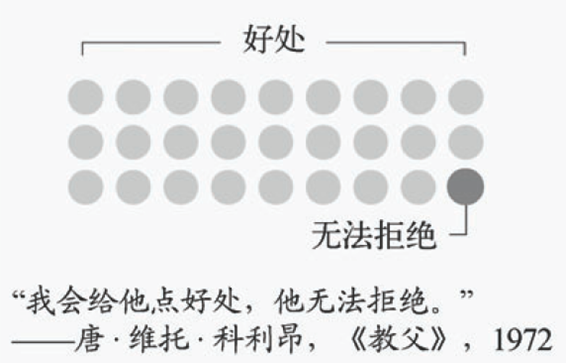
《教父》:“我会给他一点好处,他无法拒绝。”右下角的图形也有效地表达出台词中的深层含义。
这些简单的图形提炼出文字中的语义,能够明确地、有效地传递信息,加深人们对于文字的理解和记忆。
再来看看一个真实的案例,有效的数据可视化可以起到非同凡响的作用。
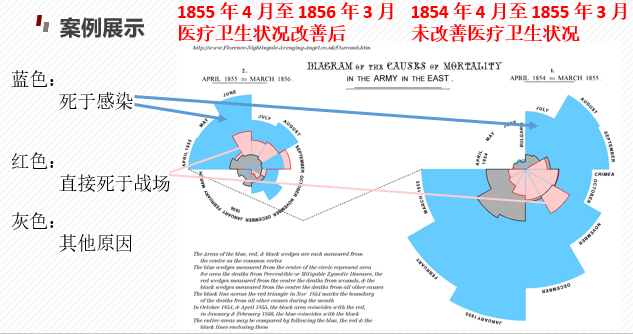
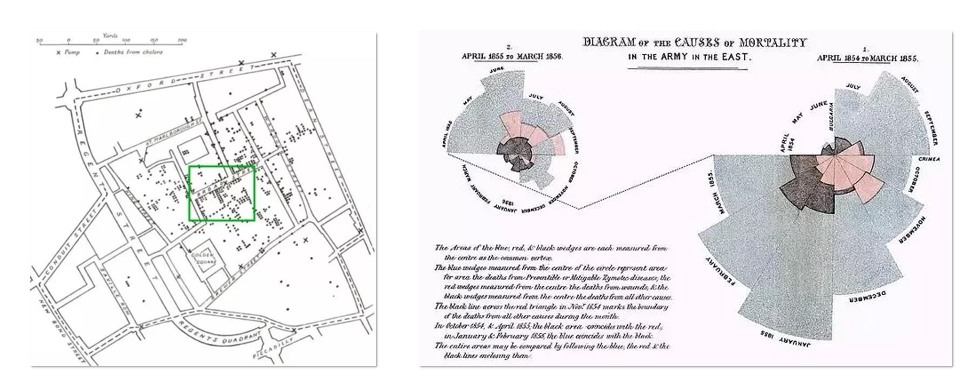
这是著名的南丁格尔玫瑰图,这两幅南丁格尔玫瑰图反映了1855年前后战场上的士兵死亡情况。其中:
扇形的外层,蓝色区域表示每月死于感染的士兵数量,
扇形的中间层,红色区域表示每月直接死于战场的士兵数量,
扇形的中间的灰色区域,表示每月死于其他原因的士兵数量。
该图有2个非常明显的特征:
(1)两幅图中蓝色的区域的面积明显大于其他颜色的面积。
这说明受伤的士兵因为感染而死亡的数量远远大于直接在战斗中阵亡的人数。
(2)左边这幅中的扇形面积远小于右边这幅图。
左图是卫生委员会到达战区后的战士死亡情况,左图的战士死亡数量大幅度降低,说明积极改善医院医疗卫生状况,显著降低了英军的死亡率。
160多年前,南丁格尔护士正是使用这幅图,让政府高层和维多利亚女王直观地感受到:改善医疗状况可以显著地降低死亡率这一事实,
政府从而支持南丁格尔关于加强公众医疗卫生建设的提案,进而挽救了千万百姓的生命。
数据可视化作用
记录信息
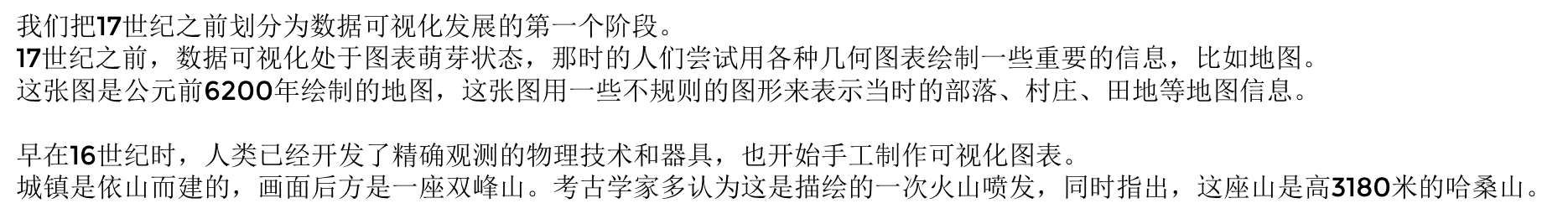
自古以来,记录信息的有效方式之一是用图形的方式描述各种具体或抽象的事物。
这些图形都是几百年前的科学家手绘的图形,这些图形在今天依然居然参考价值。
左图是列奥纳多·达芬奇(Leonardo DaVinci,1452年~1519年)绘制的人体解剖图,
中图是自然史•博物学家威廉.柯蒂斯(William Curtis,1746年~1799年)绘制的植物图,
右图是1616年伽利略关于月亮周期的绘图,记录了月亮在一定时间内的变化。
今天,有了计算机技术,我们已习惯了使用各种可视化的方式记录信息。
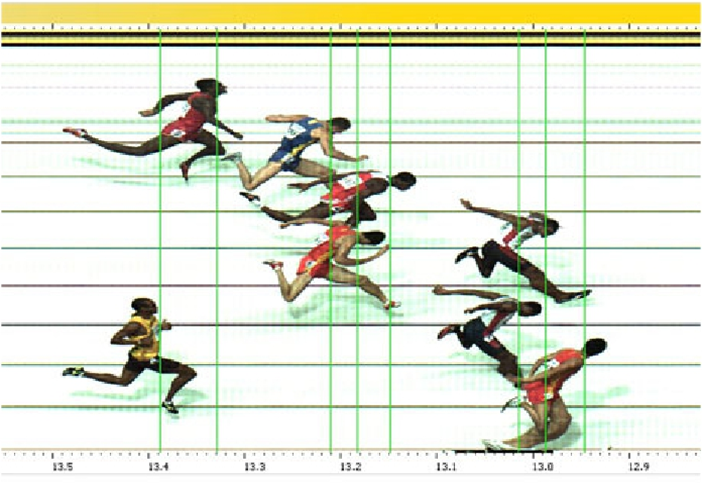
通过这幅图,田径赛场上可以清晰、准确、迅速地判定运动员的名次和成绩。
分析推理
可视化极大降低了数据理解的复杂度,有效提升了信息认知的效率,从而有助于人们更快地分析和推理出有效信息。
1854年伦敦爆发了一场霍乱,英国医生John Snow绘制的一张街区地图,这就是著名的“伦敦鬼图”,
该图分析了霍乱患者分布与水井分布之间的关系,发现在一口井的供水范围内患者明显偏多,
医生John Snow据此找到了霍乱爆发的根源是一个被污染的水泵,拆除了水泵,霍乱才得以控制。
信息传播与协同
1933年亨利·贝克(Henry Beck)设计的伦敦地铁图成为地铁路线的标准可视化方法,沿用至今。
早期的地铁图跟 普通地图一样,虽然信息充分,但是非常复杂,难以找到需要的信息。
亨利·贝克设计的伦敦地铁图具有三个比较明显的特征:
以颜色区分路线;
路线大多以水平、垂直、45度角三种形式来表现;
路线上的车站距离与实际距离不成比例关系。
其简明易用的特点在1933年出版后迅速为乘客接受,并成为今日交通线路图形的一种主流表现方法。
这幅图是武汉市地铁交通图,它的设计也是符合这三个特征。
图中每条线路一目了然,在有限的空间内显示全部站点信息,屏蔽掉了普通地图中的干扰信息,
达到了有效传播信息的目的。
2*6371*3.14=40076KM=40076000M
40076000/0.1 = 400760000 = 4.0076亿杯
数据可视化意义
数据可视化分类
数据可视化的框架与设计
数据可视化的流程以数据流向为主线,其核心流程主要包括数据采集、数据处理和变换、可视化映射和用户感知四大步骤。整个可视化过程可以看成是数据流经过一系列处理步骤后得到转换的过程。用户可以通过可视化的交互功能进行互动,通过用户的反馈提高可视化的效果。
1)数据采集
可视化的对象是数据,而采集的数据涉及数据格式、维度、分辨率和精确度等重要特性,这些都决定了可视化的效果。因此,在可视化设计过程中,一定要事先了解数据的来源、采集方法和数据属性,这样才能准确地反映要解决的问题。
2)数据处理和变换
这是数据可视化的前期准备工作。原始数据中含有噪声和误差,还会有一些信息被隐藏。可视化之前需要将原始数据转换成用户可以理解的模式和特征并显示出来。所以,数据处理和变换是非常有必要的,它包括去噪、数据清洗、提取特征等流程。
3)可视化映射
可视化映射过程是整个流程的核心,其主要目的是让用户通过可视化结果去理解数据信息以及数据背后隐含的规律。该步骤将数据的数值、空间坐标、不同位置数据间的联系等映射为可视化视觉通道的不同元素,如标记、位置、形状、大小和颜色等。因此,可视化映射是与数据、感知、人机交互等方面相互依托,共同实现的。
4)用户感知
可视化映射后的结果只有通过用户感知才能转换成知识和灵感。用户从数据的可视化结果中进行信息融合、提炼、总结知识和获得灵感。数据可视化可让用户从数据中探索新的信息,也可证实自己的想法是否与数据所展示的信息相符合,用户还可以利用可视化结果向他人展示数据所包含的信息。用户可以与可视化模块进行交互。交互功能在可视化辅助分析决策方面发挥了重要作用。
直到今天,还有很多科学可视化和信息可视化工作者不断地优化可视化工作流程。
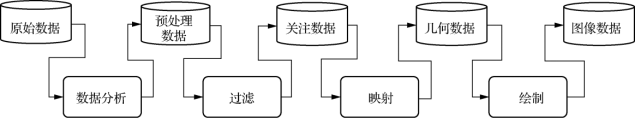
上图是由Haber和McNabb提出的可视化流水线,描述了从数据空间到可视空间的映射,包含了数据分析、数据过滤、数据可视映射和绘制等各个阶段。这个流水线常用于科学计算可视化系统中。
数据可视化工具
目前已经有许多数据可视化工具,而且大部分都是免费的,可以满足用户的各种可视化需求。数据可视化工具大致分为入门级工具(Excel)、信息图表工具(D3、Visual.ly、Raphaël、Flot、Echarts、Tableau)、地图工具(Modest Maps、Leaflet、PolyMaps、Openlayers、Kartograph、Quanum GIS)和高级分析工具(Processing、NodeBox、R、Python、Weka和Gephi)等。
EXCEL-入门级工具
Excel是微软公司的办公软件Office家族的系列软件之一,该软件通过工作簿存储数据,可以进行各种数据的处理、统计分析和辅助决策操作,已经被广泛地应用于管理、统计、金融等领域。

Tableau
PowerBI
Echarts
PyEcharts
matplotlib
seaborn
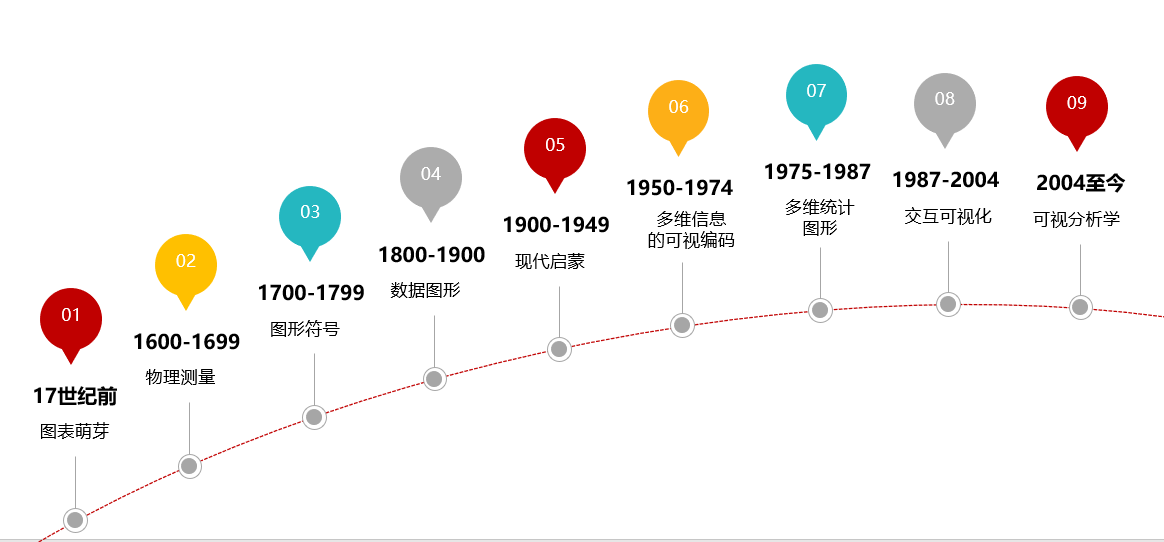
数据可视化历史

William Playfair(1759-1823)原谅我一生不羁放荡爱跳槽
此图是著名的天文学家哈雷所创作,其亮点是在地图的网格上用等值线标注了磁偏角。
埃德蒙·哈雷 (Halley, Edmond)英国天文学家,出生于1656年的英国,20岁毕业于牛津大学王后学院。此后,他放弃了获得学位的机会,去圣赫勒纳岛建立了一座临时天文台。在那里,哈雷仔细观测天象,编制了第一个南天星表,弥补了天文学界原来只有北天星表的不足。哈雷的这个南天星表包括了381颗恒星的方位,它于1678年刊布,当时他才22岁。他把牛顿定律应用到彗星运动上,并正确预言了那颗现被称为哈雷的彗星作回归运动的事实。哈雷在整理彗星观测记录的过程中,发现1682年出现的一颗彗星的轨道根数,与1607年开普勒观测的和1531年阿皮延观测的彗星轨道根数相近,出现的时间间隔都是75或76年。哈雷运用牛顿万有引力定律反复推算,得出结论认为,这三次出现的彗星,并不是三颗不同的彗星,而是同一颗彗星三次出现。哈雷以此为据,预言这颗彗星将于1759年再次出现。1759年3月,全世界的天文台都在等待哈雷预言的这颗彗星。3月13日,这颗明亮的彗星拖着长长的尾巴,出现在星空中。遗憾的是,哈雷已于1742年逝世,未能亲眼看到。1758年这颗彗星被命名为哈雷彗星,那是在他去世大约16年之后。哈雷的计算,预测这颗彗星将于1835年和1910年回来,结果,这颗彗星都如期而至。
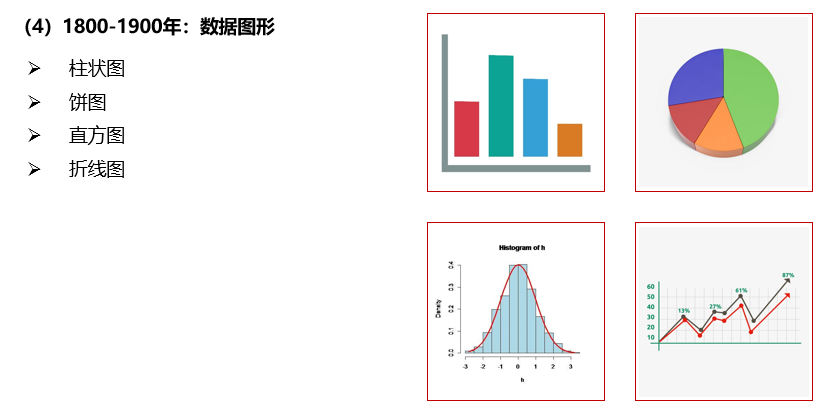
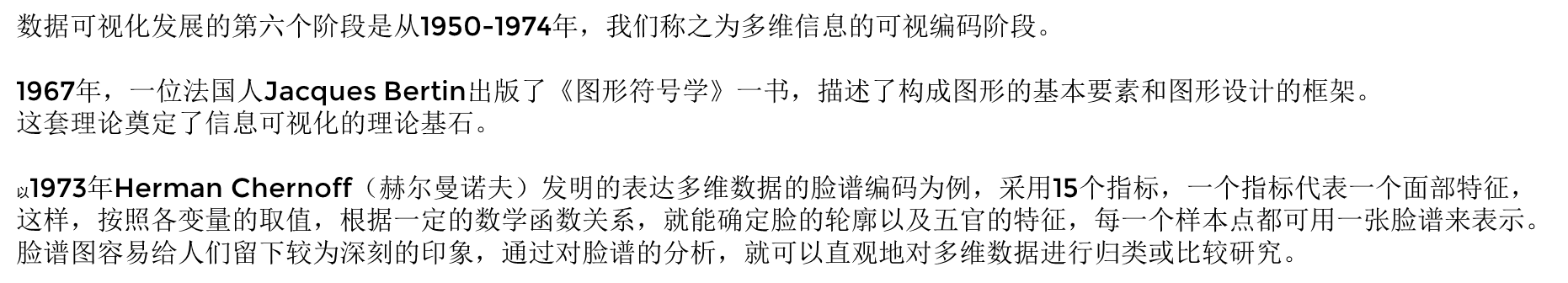
19世纪,人类已经掌握了整套统计数据可视化的工具,包括柱状图、饼图、直方图、折线图等,这个时期进入了统计图形学的黄金时期。
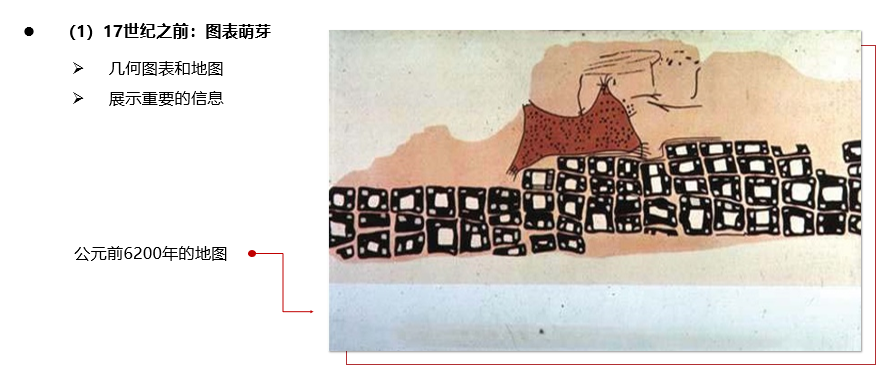
我们把19世纪划分为数据可视化发展的第四个阶段。
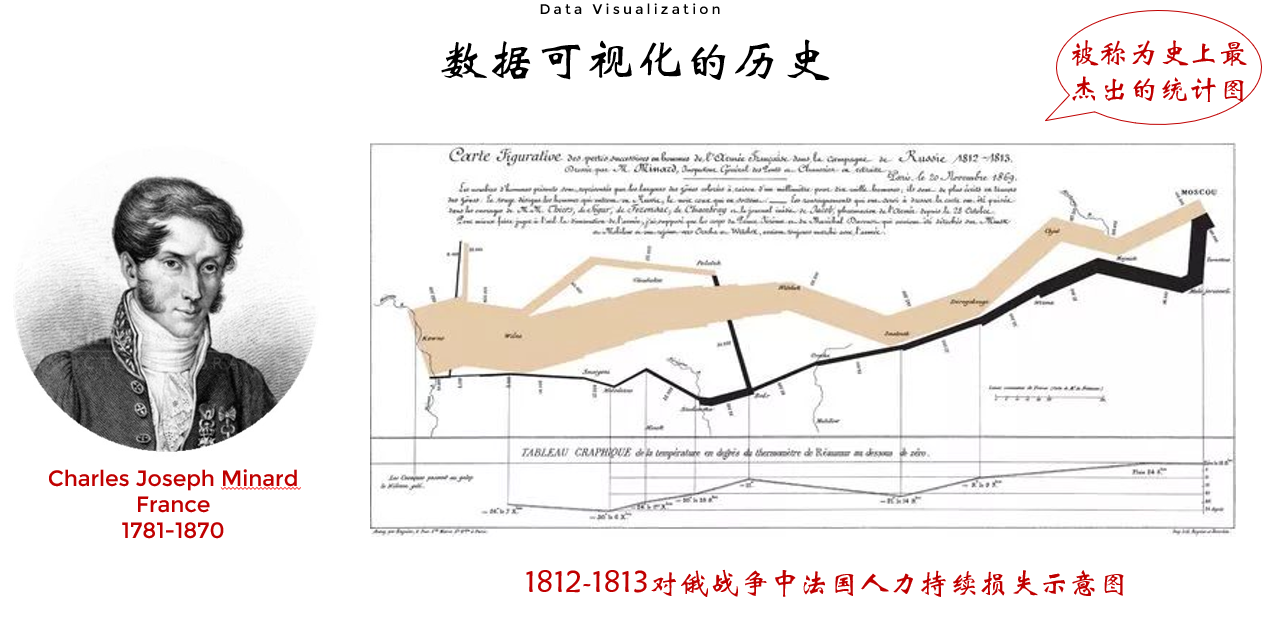
查尔斯 约瑟夫 米纳徳 的 图,这张图被爱德华塔夫特认为是史上最杰出的统计图。爱德华塔夫特是《美丽的证据》一书作者
这是拿破仑东征莫斯科的历史事件图,描述了拿破仑在1812到1813年进攻俄国时所遭受的灾难性损失。
这幅图的背景是以真实地图为依据,从左到右描绘了拿破仑的军队西起波兰边境,东至莫斯科的整个过程。
图中共引入6个变量数据:拿破仑的军队数量、行军路线、气温、地理位置、行军到特定地点的时间以及距离。
线条宽度代表拿破仑的军队人数,黄色表示进攻路线,黑色表示撤退的路线。
开始东征时约有42万人,而到达莫斯科时只有10万人,最终活着返回的不到1万人,军队伤亡惨重。
军队十月底从莫斯科撤离,当时气温最高不超过零摄氏度,天寒地冻,撤退过程中人员不断地减少。
该图将拿破仑东征这场战争的残酷展现得淋漓尽致。
- 时间轴对应的军队规模变量。横向时间轴对应的阶梯状线条粗细变化代表了行军途中军队规模的变化。如图所示:左侧最粗一端显示出征俄罗斯时的士兵人数为42.2万人,到达莫斯科时还剩10万余人,而活着返回法国的只有1万余人;
- 军队位移的经纬度变化;
- 用颜色区分军队行军方向。棕色表示进军,黑色表示撤军;
- 标注军队规模发生突变的地点名称以分析原因;
- 温度折线图表现撤退途中的温度变量。底部的温度折线图,从右到左反映了撤退途中的温度变化(温度采用的是现在已经废弃的温度测量单位-列氏度,1列氏度 = 1.25摄氏度),最低温度尽然达到-30°R(−37.5 °C)。 对照军队规模在行军途中的阶梯状锐减的转折点对应的温度变量,排除了当地发生战役的可能,我们可以直观的推断出导致士兵死亡的最大杀手是低温。
20世纪上半叶,1900-1949年,是数据可视化发展的第五个阶段。
可视化随着统计图形的流行开始在政府、商业和科学等领域广泛应用。
人们第一次意识到图形显示能为航空、生物等科学与工程领域提供新的洞察和发现机会。
多维数据可视化和心理学的介入是这个时期的重要特点。
1908年伦敦开始把各个独立的地铁支线汇集到一起,绘制成一个地铁系统地图,如图1-2所示,这就是最早使用的地铁线路图,其大大提高了乘客查阅路线的便捷性。
但这仍然不是最好的设计,因为它的每个站点都是按照实际地理比例进行设计的,这就使得整个路线都以奇怪的角度呈现,导致在视觉上杂乱无章,乘客在查询路线时也会花费很多时间。
那么,如何解决杂乱的问题呢?通过对比北京地铁线路图,相信你已经有了答案。
1931年,一位名为Harry Beck的英国工程测绘员,设计了一版新的地铁线路图,直到今天该版本的设计理念仍在沿用,如图1-3所示。
Beck认为,地图上的实际距离并不是特别重要,乘客只需要清晰地看到在哪里上车和在哪里下车即可。
实际上这是洞察到了用户的真正需求,这也正是设计师应该具备的洞察力和思考力。
Beck将蜿蜒曲折的地理结构曲线设计成直观易懂的直线,各条地铁线仅在水平、垂直、45度(电路图布局)三个方向上延伸,这样站点之间的视觉距离看起来十分均匀。
另外,站点和路线使用同样的颜色表示归属关系,这样线路图看上去更加清晰明了。Beck创作的这幅地铁线路图,在20世纪30年代初掀起了一场小小的革命。
1933年Henry Beck(亨利·贝克)设计的伦敦地铁图,它脱离真实地理位置的束缚,
忽略各车站的精确位置,以相似的间隔来进行标注,
并将45度和90度的电路图布局带入地铁路线图当中,
整个地铁线路网显得清楚明了、次序井然。
这种设计方法成为地铁路线的标准可视化方法,沿用至今。
1970年以后,随着个人计算机的普及和不断发展,可视化处理的数据范围从简单统计数据扩展为更大的网络、层次、数据库、文本等非结构化、高维数据。
各个领域对于数据分析和可视化提出了更高的需求,从而促使信息可视化发展成一门学科。
此时进入数据可视化的第7个阶段,多维统计图形阶段。
如图利用雷达图对多维数据进行统计,比较公有云、私有云、混合云多个维度的性能值。
1980年末,视窗系统的问世使得人们能够直接与可视化的信息之间进行交互。
1987-2004年,是数据可视化的交互可视化阶段
随着金融交易、社交网络、文本数据等大量涌现,多维、时变、非结构化信息越来越多,
静态的可视化图表已无法满足人们的需求,因此,各种交互可视化的方法应运而生。
美国华盛顿邮报统计了2000年到2018年间,美国校园枪击案的数量,其中每一个小黑点代表 10名 遭受枪击案威胁的孩子。
见链接:
https://www.washingtonpost.com/graphics/2018/local/school-shootings-database/?noredirect=on&utm_term=.2e97d4b35d33
这个网站用丰富的色彩实时地呈现出全球各地风雨气温动态变化图。
见链接:
https://www.ventusky.com/?p=44;7;1&l=temperature
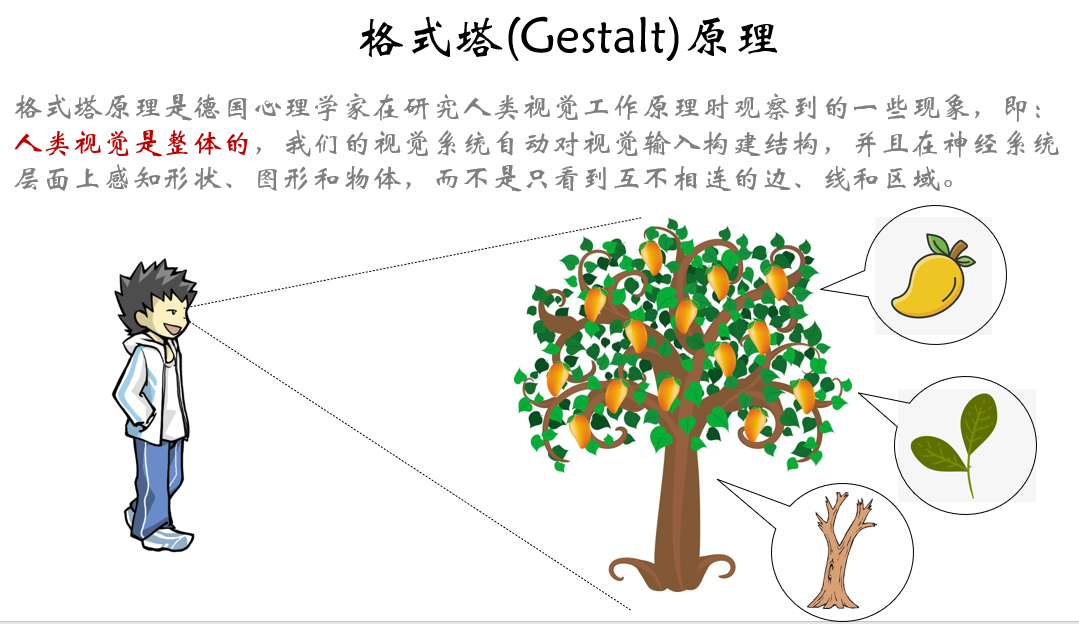
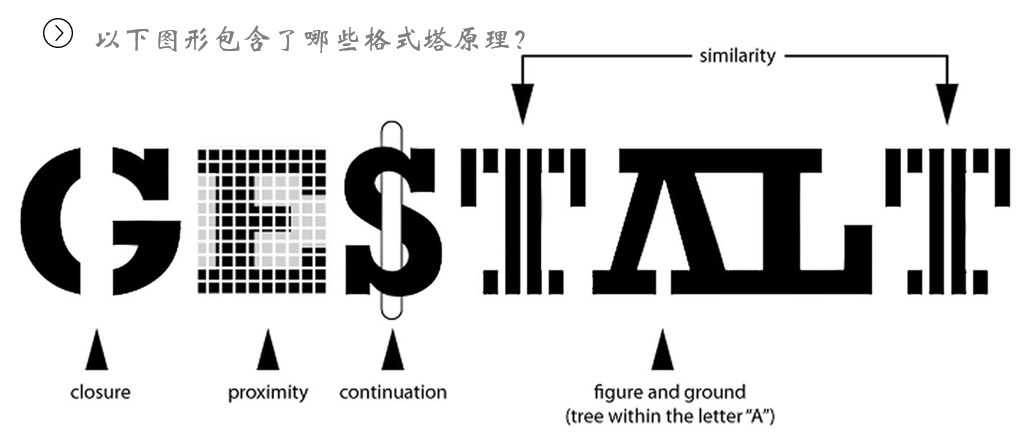
拓展-格式塔原则
格式塔理论是现代认知主义学习理论的先驱,20世纪初由德国心理学家韦特墨(M.Wetheimer,1880~1943)、苛勒(W.kohler,1887~1967)和考夫卡(K.Koffka,1886~1941)在研究似动现象的基础上创立的。
格式塔原则的基本法则倾向于以规则、有序和可识别的方式来命令经验。这使我们能够在复杂而混乱的世界中创造意义。格式塔原则将帮助我们确定哪些设计元素在特定情况下最有效。例如,何时使用视觉层次结构,背景阴影,渐变以及如何对相似项目进行分组并区分不同的项目。这些心理学原理具有影响我们视觉感知的能力,使设计师能够将注意力集中在特定的焦点上,让我们采取具体行动,并创造行为改变。借助格式塔原则可以设计出能够解决客户问题并以美观、悦目和直观的方式满足用户需求的产品。
体系特征:格式塔体系的关键特征是整体性、具体化、组织性和恒常性
整体性(Emergence)的论据可见于“狗图片”的知觉,图表现一条达尔马提亚狗在树荫下的地面上嗅。人们对狗的认知并不是首先确定它的各部分(脚、耳朵、鼻子、尾巴等等),并从这些组成部分来推断这是一条狗,而是立刻就将狗作为一个整体来认知。
具体化(Reification)是知觉的“建设性”或“生成性”方面,这种知觉经验,比起其所基于的感觉刺激,包括了更多外在的空间信息。
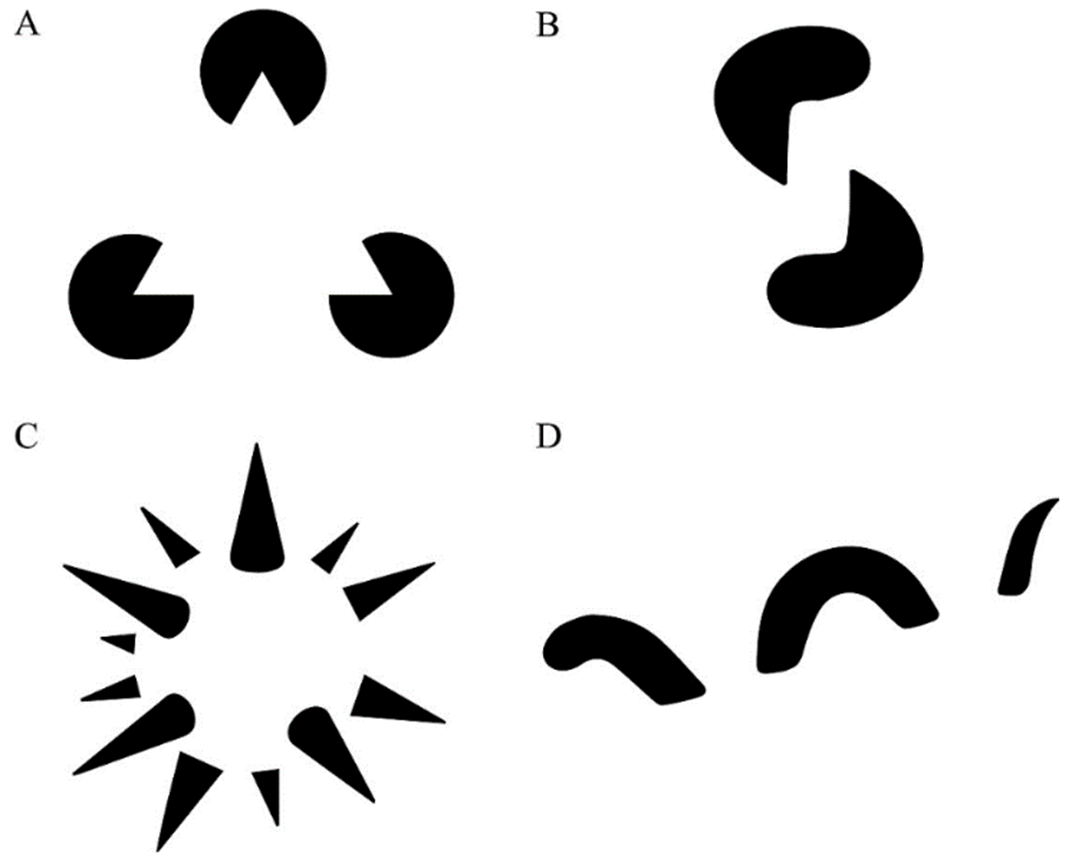
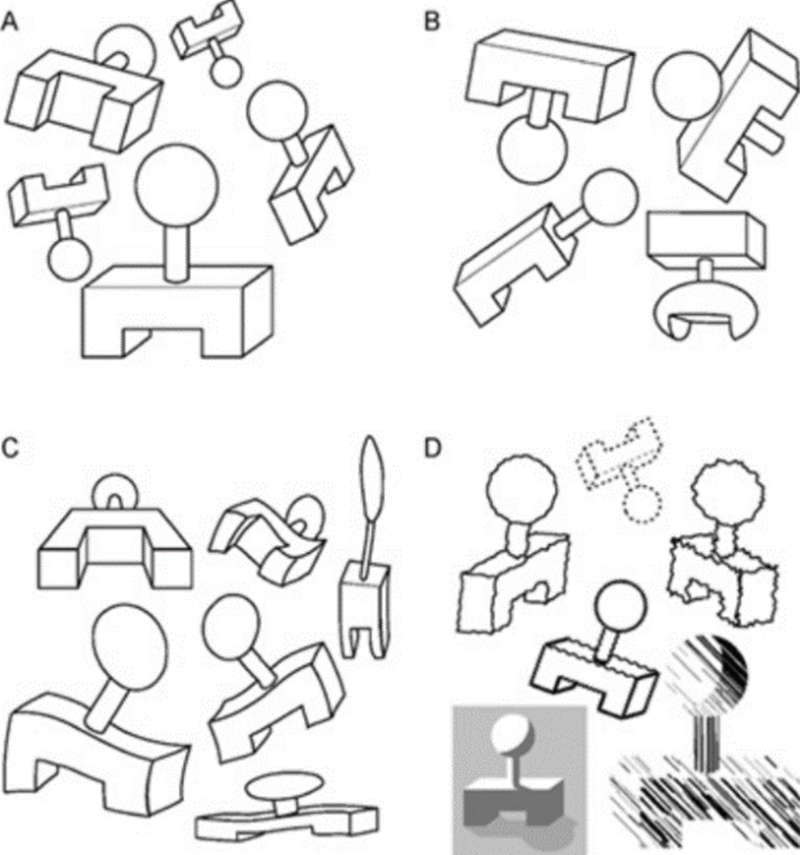
例如图所示,图形A可以被知觉为三角形,尽管在事实上并未画三角形。图形C可以被视为三维球体,事实上也没有画三维球体。
“组织性”(Multistability或“组织性知觉”Multistable perception)是趋势模糊知觉经验,不稳定地在两个或两个以上不同解释之间往返。
例如图所示的“内克尔立方体”和“鲁宾图/花瓶幻觉”。
恒常性(Invariance)知觉指简单几何组件形成独立的旋转、平移、大小以及其他一些变化(如弹性变形,不同的灯光和不同的组件功能)。
例如图所示,'A’在图中都立即可确认为相同的基本形式,并完全有别于’B’的形式,'C’为产生了弹性变形的形式,'D’类在描绘时使用了不同的图形元素。恒常性具有“具体化”、“多重稳定性”、“不变性”和“不可分模块单独进行建模”等特点,它们是不同方面的统一机制。
格式塔学派最基本的原则包含:
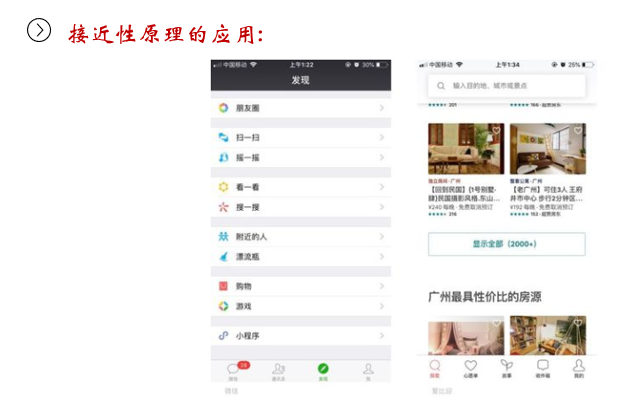
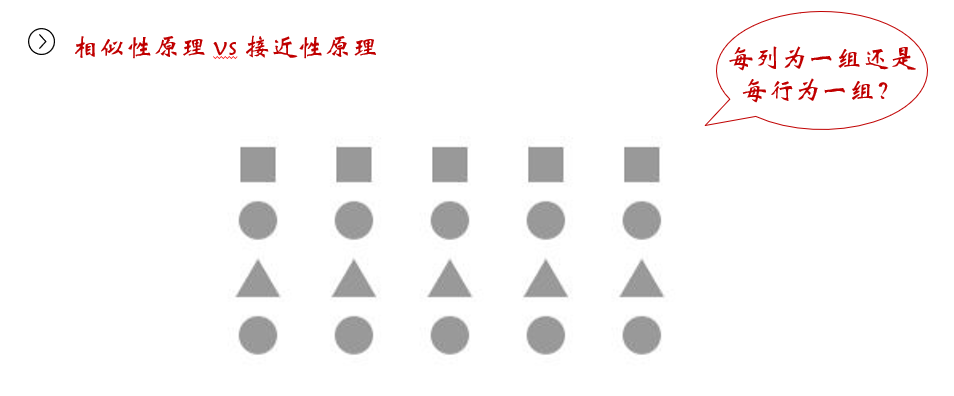
接近性原则(Proximity):距离相近的各部分趋于组成整体。
如图左边3行,右边3列,不需要分割线。
接近原则作为第一条原则,它所占的“权重”非常大,甚至大到可以忽略其他原则
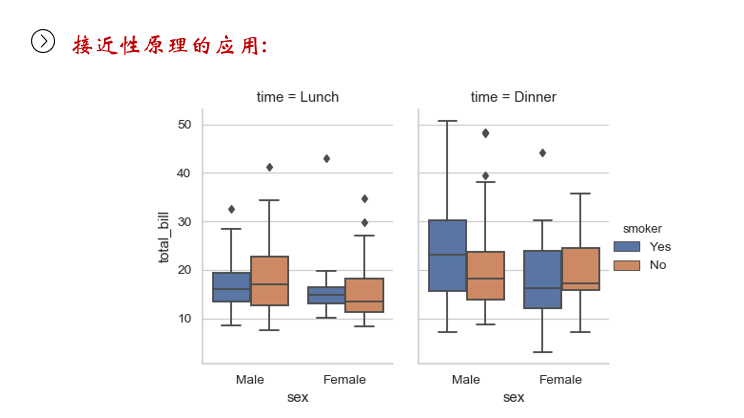
格式塔学派最基本的原则包含:
接近性原则(Proximity):距离相近的各部分趋于组成整体。
放在一起的箱型图为一组数据,优先级比颜色高。
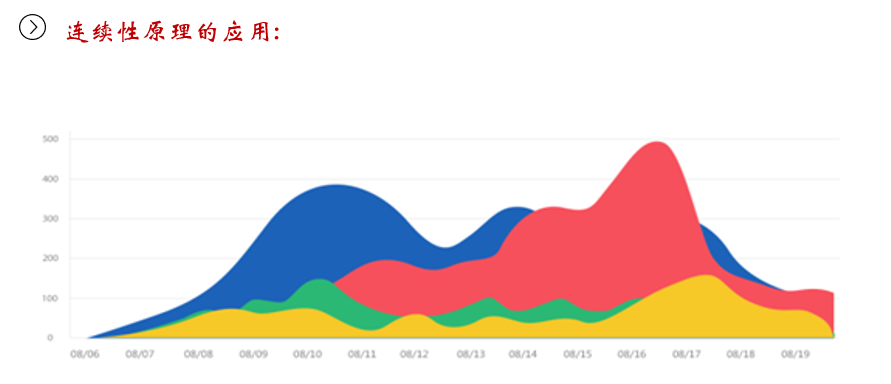
连续(Continuity):我们倾向于完整地连接一个图形,而不是观察残缺的线条或形状。
简单(Simplicity):具有对称、规则、平滑的简单图形特征的各部分趋于组成整体
连续(Continuity):我们倾向于完整地连接一个图形,而不是观察残缺的线条或形状。
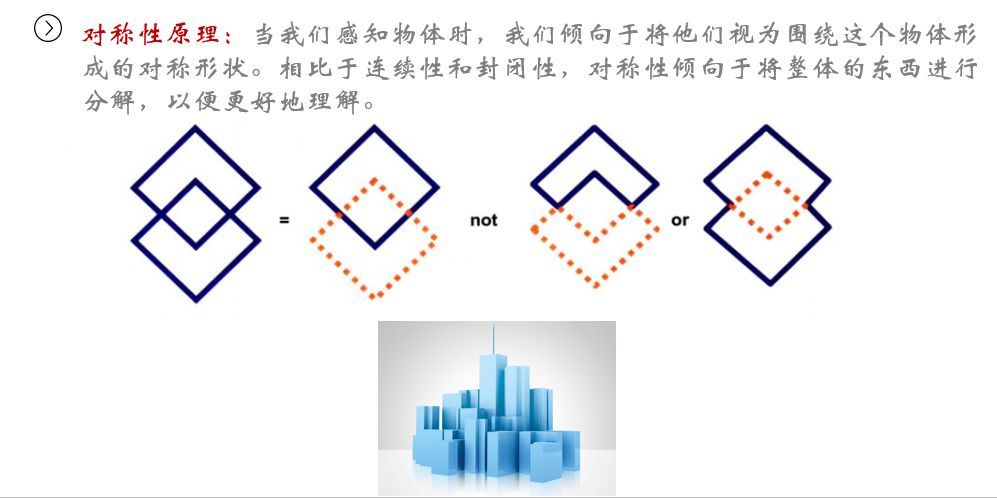
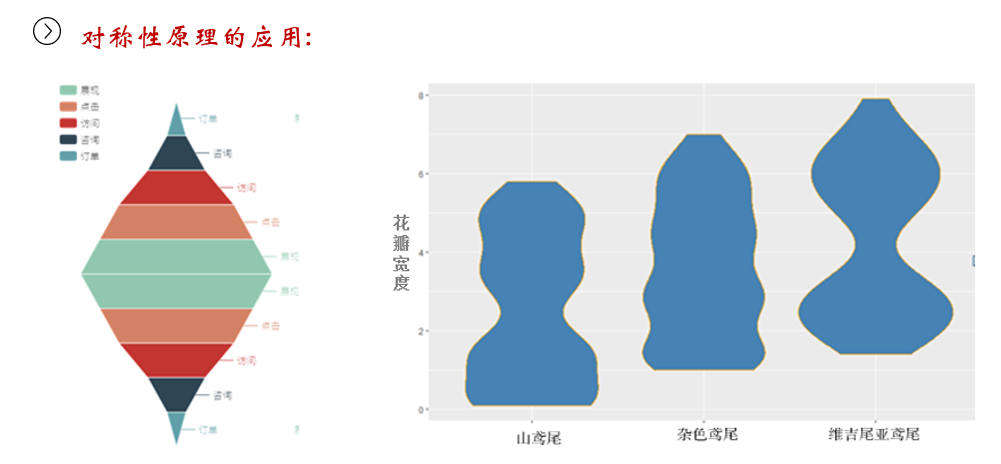
对称的原则指出,当我们感知物体时,我们倾向于将他们视为围绕这个物体形成的对称形状。大多数物体可以被分为两个或者两个以上对称的部分。当我们看到两个对称的未连接元素时,我们无意识地将它们整合成一个连贯的对象(或感知)。对象越相似,它们就越倾向于分组。
指人的意识倾向于将物体识别为沿某点 或者某轴的对称形状。因为人类的大脑倾向于在各种物体中找到对称,因为对称创造了和谐,产生审美愉悦,
两组尽量对称并且简单,not第一个对称但不简单,not第二个不对称
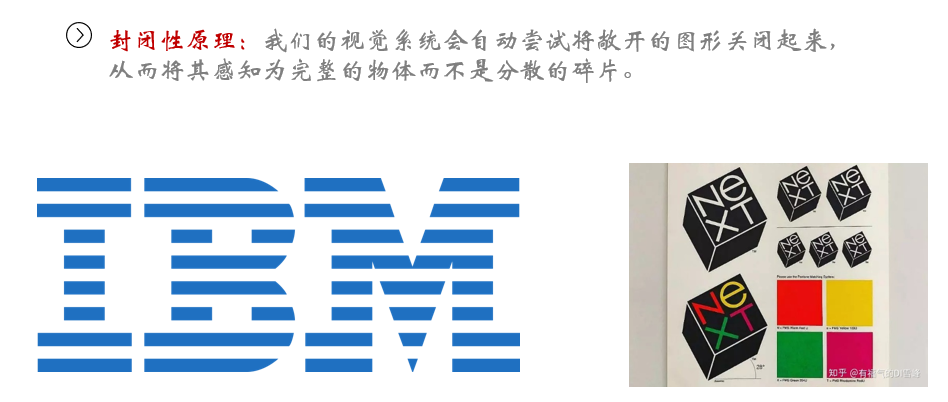
Closure 封闭原则
Proximity 接近性
Continuation 连续性
Figure and groud 主体背景 内部有颗树
Similarity 相似性
拓展-我国的传统数据
陌mò
(字形字义:形声。字从阜、从百,百亦声。“阜"指"土埂”。“百"本义是一个时间概念,指"一百刻”,由于太阳东升西落,所以"百"引申义为"东西方向"。“阜"与"百"联合起来表示"东西方向的田埂”。本义:东西向的田埂。说明:1.本字与"阡"相对。后者指"南北向的田埂"。2.请参阅本百科词条"百"、“”。)
甲骨文是我国最古老的一种文字,又被称之为“甲骨卜辞”,它是在商朝晚期形成的,当时商朝的贵族们都会选择在龟甲和兽骨上记录文字,这种文字用以叙事和占卜。
甲骨文被发现的故事也非常的奇妙,当时甲骨文最早是被河南省安阳小屯村的村民们所找到的,由于村民的文化水平比较低,所以他们并不知道甲骨文是遗留下来的文物,直以为甲骨文是一种“龙骨”,甚至将“龙骨”当做包治百病的药材磨成粉食用。后来晚清的一位官员王懿荣在光绪25年,因为一些特殊原因来到了安阳,并且发现了甲骨文。
明月直入 清风徐来
莫(拼音:mò,mù)是汉语常用字[1],最早字形见于商代甲骨文[2]。“莫”的古字形像太阳落在草木之中,是“暮”的本字,本义即指太阳落山的时候。引申之则可指晚、一年将尽、时间将尽等,读mù。“莫”又被借用于否定性不定代词用,表示没有哪样东西、没有谁,又借作否定副词用,表示不、不要之义;也表示揣测或反问,读mò。
“徐”,会意字。甲骨文的“徐”字,上部均为“余”,即沿途的圆形茅亭,下部是一个表示脚迹的“止”。造字本义:且住且行,旅程从容。因为古文字中“辵”与“彳”可相互通用。这就是说“徐”也是“途”的初文。
“来”是象形字。甲骨文像一棵成熟了的麦子。金文、小篆变得线条化了。隶变后楷书写作“來”。汉字简化后写作“来”。
来,周代先人所接受的西域瑞麦。一支來麦有二支麦峰(指篆文字形中的),象麦子的芒刺形状。它是上天送来的宝贵礼物, 所以称这种庄稼为“行来”的“来”。《诗经》上有诗句唱道:“诒我來麰。”所有与来相关的字,都采用“来”作边旁。
贻我来牟,帝命率育。无此疆尔界,陈常于时夏。
文德无比后稷王,功德可以配上苍。安定天下众百姓,无人不受你恩赏。你把麦种赐我们,天命用它来供养。不分彼此和疆界,遍及中国都推广。
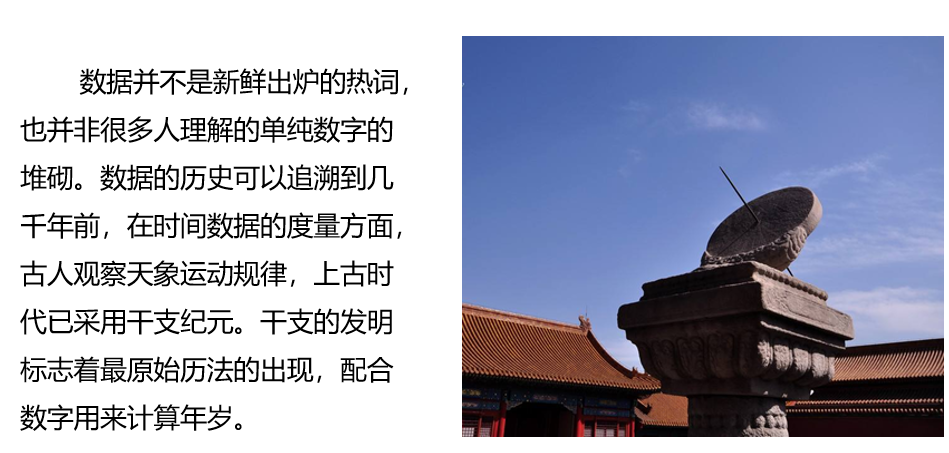
西周时,开始使用十二地支来表示时辰,以夜半23点至1点为子时,1点至3点为丑时,3点至5点为寅时,依次递推。其中日晷仪是我国古代较为普遍使用的计时仪器。如图1-1所示,日晷仪根据日影的位置确定当时的时辰或刻数。这些都是古人基于对天象数据的记录、推演所得到的时间信息。可以看出,早在几千年前古人就开始对数据进行量化分析,辅助人们进行各种日常活动。

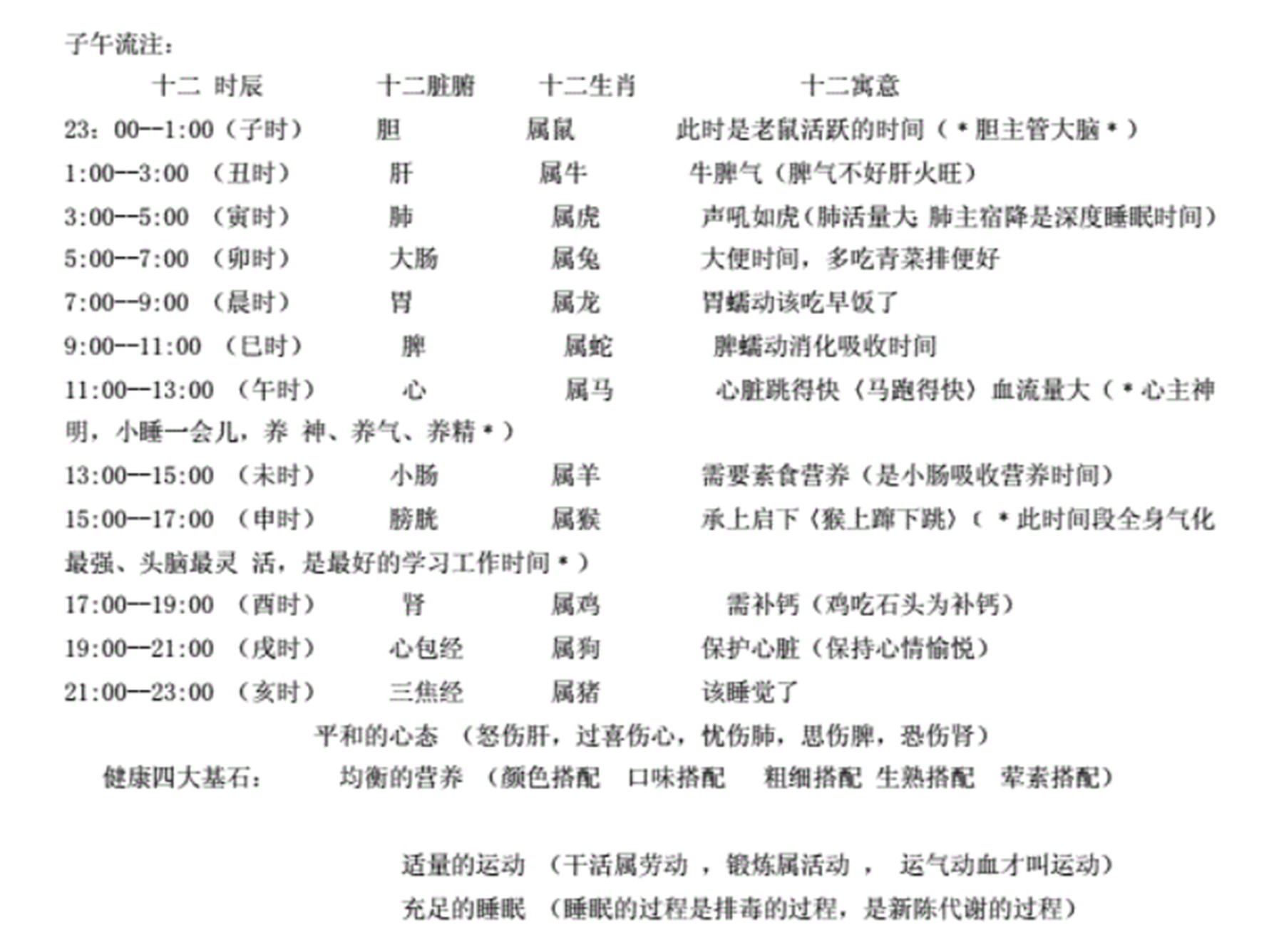
十二生肖时辰对照表
1、子时-鼠(23时至01时)夜半,又名子夜、中夜:十二时辰的第一个时辰;鼠在这时间最活跃。
2、丑时-牛(01时至03时)鸡鸣,又名荒鸡:十二时辰的第二个时辰;牛在这时候咀嚼白天没消化的食物。
3、寅时-虎(03时至05时)平旦,又称黎明、早晨、时是夜与日的交替之际;老虎在此时最猛。
4、卯时-兔(05时至07时)日出,又名破晓、旭日,指太阳刚露脸,初升的时间;月亮又称玉兔,在这段时间还在天上。
5、辰时-龙(07时至09时)食时,又名早食,也是吃早饭时间,相传这是“群龙行雨”的时候。
6、巳时-蛇(09时至11时)隅中,又名日禺等:临近中午的时候称为隅中;蛇在这时候隐蔽在草丛中。
7、午时-马(11时至13时)日中,又名日正、中午等;这时候太阳最猛烈,阳气达到极限,阴气将会产生,而马是阴类动物。
8、未时-羊(13时至15时)日昳,又名日跌、日央等:太阳偏西为日跌;羊在这段时间吃草。
9、申时-猴(15食至17时)哺时,又名日铺、夕食等;猴子喜欢在这时候啼叫。
10、酉时-鸡(17是至19时)日入,又名日落、傍晚:意为太阳落山的时候;鸡於傍晚开始归巢。
11、戌时-狗(19时至21时)黄昏,又名日夕、日暮、日晚等:此时太阳已经落山,天将黑未黑。天地昏黄,万物朦胧,故称黄昏。狗开始守门。
12、亥时-猪(21时至23时)人定,又名定昏等:此时夜色已深,人们也已经停止活动,安歇睡眠了;人定也就是人静。
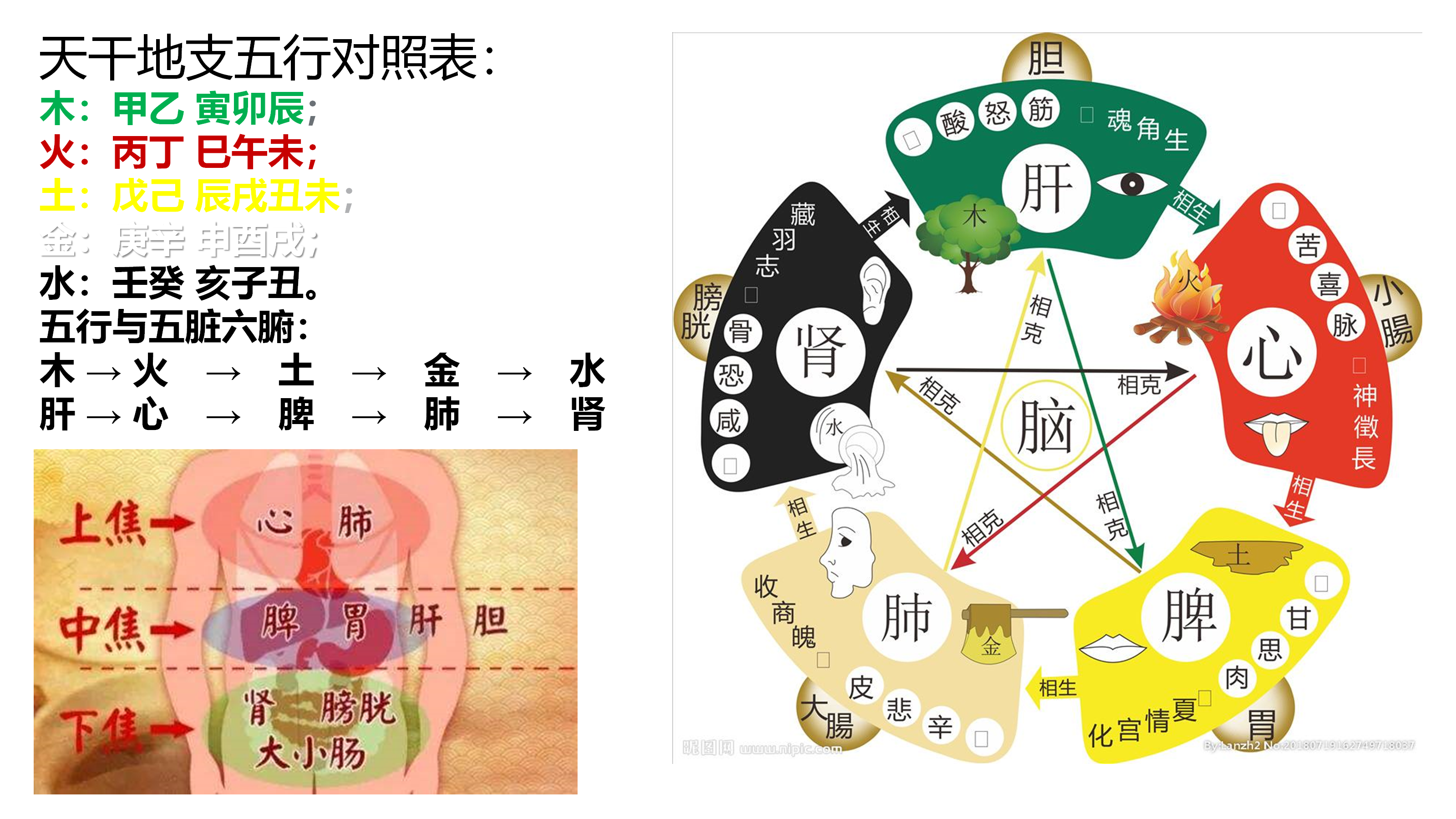
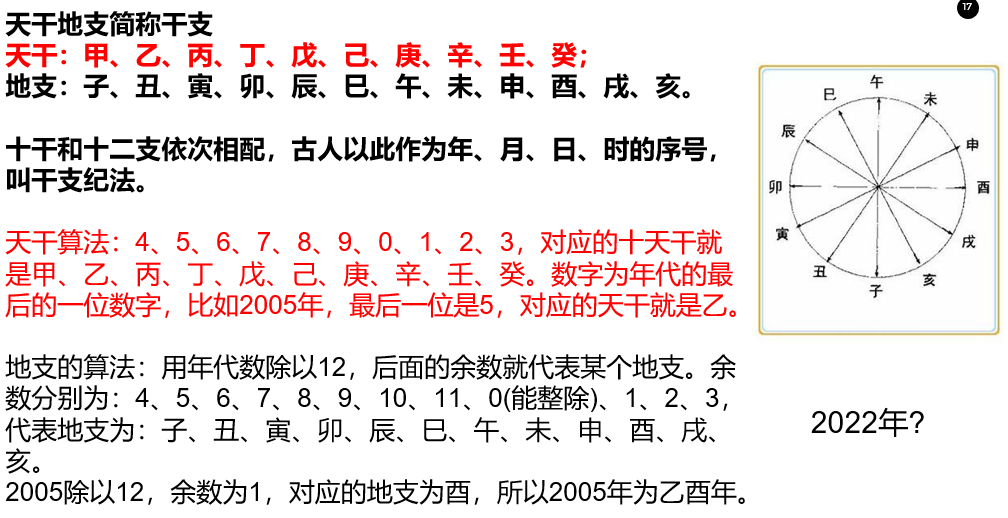
十天干:甲(jiǎ)、乙(yǐ)、丙(bǐng)、丁(dīng)、戊(wù)、己(jǐ)、庚(gēng)、辛(xīn)、壬(rén)、癸(guǐ);
十二地支:子(zǐ)、丑(chǒu)、寅(yín)、卯(mǎo)、辰(chén)、巳(sì)、午(wǔ)、未(wèi)、申(shēn)、酉(yǒu)、戌(xū)、亥(hài)。
甲是拆的意思,指万物剖符甲而出也。
乙是轧的意思,指万物出生,抽轧而出。
丙是炳的意思,指万物炳然著见。
丁是强的意思,指万物丁壮。
戊是茂的意思,指万物茂盛。
己是纪的意思,指万物有形可纪识。
庚是更的意思,指万物收敛有实。
辛是新的意思,指万物初新皆收成。
壬是任的意思,指阳气任养万物之下。
癸是揆的意思,指万物可揆度。





















































































































 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










