简介
micro-app 是由京东零售 iPaaS 前端研发团队推出的一款微前端框架,它从组件化的思维,基于类 WebComponent 进行微前端的渲染,它旨在降低上手难度、提升工作效率,并且无关技术栈,也不和业务绑定,可以用于任何前端框架
内容
1.解决的问题
- 随着迭代应用越来越庞大,难以维护。
- 跨团队或跨部门协作开发项目导致的效率低下的问题。
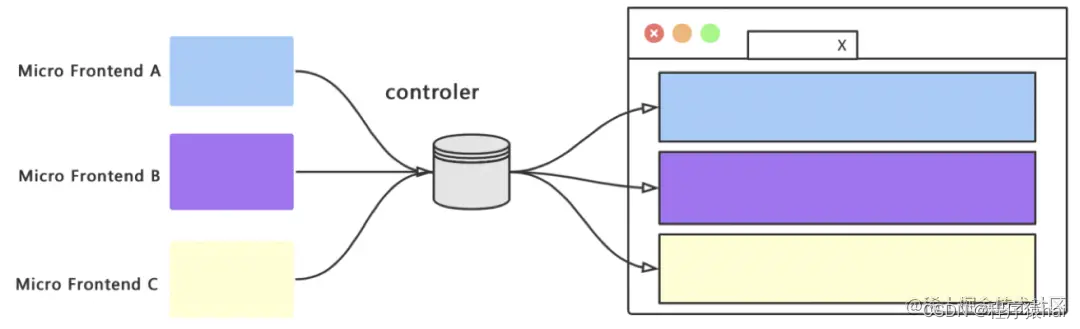
2.如何实现微前端
iframe 和微前端框架
iframe 是在页面中创建一个独立的 window 窗口,它完全和自己所在的页面隔离,具有天然的样式和 JS 隔离特性,这也是实现微前端最简单、最稳定的方案。但也因为 iframe 每次都会初始化整个 window,一个 iframe 标签其实就是一个内嵌的浏览器窗口,所以也导致一系列的问题,比如性能不高、双滚动条、弹窗无法覆盖全局、刷新页面路由状态丢失,这些问题的根源在于 iframe 的渲染方式,无法很好的解决
微前端框架也是最近几年新推出的一种微前端解决方案,它的基本原理是将子应用的 JS、CSS 等静态资源加载到基座应用渲染,本质上这两个应用都是在同一个页面,只是渲染的区域不同,并通过一些手段防止多个应用之间的冲突。较早推出的比较有名的微前端框架是 single-spa,它主要负责渲染,即将多个独立的应用融合为一,功能相对较少,所以很多团队以它为基础进行封装,增加更多符合团队和业务的功能。比较出名且已经开源的有 qiankun,qiankun 在 single-spa 的基础上封装了很多强大的功能,比如样式隔离、JS 沙箱、htmlEntry,这些功能降低了微前端的接入难度。

3.micro-app 的特点
- 上手简单:使用方式类似 iframe
- 侵入性低:对原代码几乎没有影响
- 组件化:基于 webComponents 思想实现微前端
- 功能丰富:JS 沙箱,样式隔离,预加载等
- 轻量的体积:≈10kb (gzip)
- 零依赖:不依赖于任何第三方库
4.如何使用 micro-app
主应用(基座)
- 安装依赖
npm i @micro-zoe/micro-app -S
- 在 main.js 中引入依赖
import microApp from '@micro-zoe/micro-app'
microApp.start()
- 在 app.vue 中使用 micro-app
<micro-app name="my-app" url="http://localhost:8085/"></micro-app>
子应用
- 更改vue配置,支持跨域
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false, // 关闭eslint检测
devServer: {
port: 8085, // 这里的端口是必须和父应用配置的子应用端口一致
headers: {
'Access-Control-Allow-Origin': '*'
}
},
})
参考 https://juejin.cn/post/7158700639780864008#heading-7





















 712
712











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










