想系统的了解一下markdown,以后巨鹿日常bug。
一、标题
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
二、字体
*斜体文本*
_斜体文本_
**粗体文本**
__粗体文本__
***粗斜体文本***
___粗斜体文本___![]()
三、分割线
***
* * *
*****
- - -
---------- 
四、删除线
~~我系渣渣辉~~
~我系渣渣辉~![]()
五、下划线
<u>我系渣渣辉</u>![]()
六、列表
* 第一项
+ 第一项
+ 第二项
+ 第三项
* 第二项
* 第三项
+ 第一项
+ 第二项
- 第一项
- 第二项
- 第三项
+ 第三项
- 第一项
- 第二项
* 第三项
- 第三项
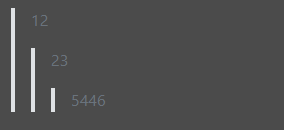
七、区块
>12
>>23
>>>5446 
八、代码块
```javascript
(function(docs, win) {
htmlSize = function() {
var value = document.documentElement.clientWidth
var ua = navigator.userAgent
var deviceWidth = Math.min(750, value)
if(value <= 750){
document.documentElement.style.fontSize = 100 * (deviceWidth / 750) + "px";
}else{
document.documentElement.style.fontSize = 75 * (deviceWidth / 750) + "px";
}
};
htmlSize();
window.onresize = ()=> {
htmlSize();
}
})(document, window);
```
```css
:root {
--theme: #E36159;
--text: #737b83;
--titColor: #333;
--deepBg: #333;
--bgColor: #f2f2f2;
--white: #ffffff;
}
body{
margin: 0;
font-size: 1rem;
}
```
代码块支持的语法有:

九、链接
[链接名称](https://www.bilibili.com/)
<https://www.bilibili.com/>![]()
十、图片
<!-- 
 -->
十一、表格
| 左对齐 | 右对齐 | 居中对齐 |
| :-----| ----: | :----: |
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
十二、Markdown转html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/marked/marked.min.js"></script>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
</head>
<body>
</body>
<script type="text/javascript">
window.onload = function() {
$.get('test.md', function(response, status, xhr) {
$("body").html(marked(response));
});
}
</script>
</html>
Markdown转html会有很多效果变了,不过html可以添加移动端适配。

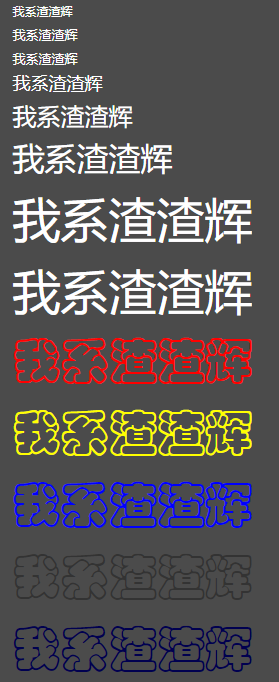
十三、字体大小、颜色
<font size=1 >我系渣渣辉</font>
<font size=2 >我系渣渣辉</font>
<font size=2 >我系渣渣辉</font>
<font size=4 >我系渣渣辉</font>
<font size=5 >我系渣渣辉</font>
<font size=6 >我系渣渣辉</font>
<font size=7 >我系渣渣辉</font>
<font size=8 >我系渣渣辉</font>
<font size=9 color="red" face="STCAIYUN">我系渣渣辉</font>
<font size=10 color="yellow" face="STCAIYUN">我系渣渣辉</font>
<font size=50 color="blue" face="STCAIYUN">我系渣渣辉</font>
<font size=100 color=#333 face="STCAIYUN">我系渣渣辉</font>
<font size=100 color=rgb(0,255,0) face="STCAIYUN">我系渣渣辉</font> 
字体大小有7个等级,颜色支持单词,rgb,十六进制格式。





















 616
616











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








