ant-design 的ui组件
新增子组件
修改子组件,利用list循环加载页面上的form-item

当新增完成后,通过emit调用父组件方法,

(父组件)通过$refs调用(修改子组件)查询接口,

修改&查看子组件,数据更新了,但是页面上未显示出新增的那条数据


Object.assgin. vue.set
试过无效
官网方法:[数组监听](https://cn.vuejs.org/v2/guide/list.html#%E6%95%B0%E7%BB%84%E6%9B%B4%E6%96%B0%E6%A3%80%E6%B5%8B)
变更方法
替换数组
$set

如果我把新增&修改写在一个组件中。新增点击,请求查询接口,一切正常
但是如果我把新增当修改的子组件(非兄弟组件)子直接调用父的方法,视图也么有更新.
问题:子 通过 父。想要修改。兄弟组件。的数组 。简单的demo是正常的
但是由于。嵌套了多层(我父外面还是父。父的父还有父😵💫)。暂未发现什么原因导致的。
最后只能通过Vuex的store里面去更新这个值。
编辑组件通过mapState取值,视图会更新。但是setForm未set进去 😭

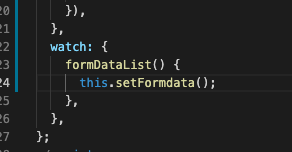
最后加上了watch。。。

这些个办法感觉代码好笨。但是不知道原因的情况下。暂时算解决了问题

























 1154
1154











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










