xtype可作为Ext控件的简写,都会对应一个Ext控件。当然这里你可以自定义这个xtype,通过自定义的Ext控件来绑定,主要由Ext.reg方法去注册xtype。
我们还可以直接用xtype(比如TextField对应的xtype是textfield)的对象形式来创建组件,比如在面板的items属性中,尤其是多个组件或需要写许多的ExtJs相关代码时就更值得推荐。
两种形式的写法如下:
items[
new Ext.form.TextField({fieldLabel:'姓名',id:'name',width:120}),
new Ext.form.TextField({fieldLabel:'密码',id:'passwd',inputType:'password',width:120}),
new Ext.form.DateField({fieldLabel:'生日',id:'birth',format:'Y年m月d日',width:120})
]
//替换成xtype写法就如下(似乎只是免去了很多的new...)
items[
{xtype:'textfield',fieldLabel:'姓名',id:'name',width:120},
{xtype:'textfield',fieldLabel:'密码',id:'passwd',inputType:'password',width:120},
{xtype:'datefield',fieldLabel:'生日',id:'birth',format:'Y年m月d日',width:120}
]
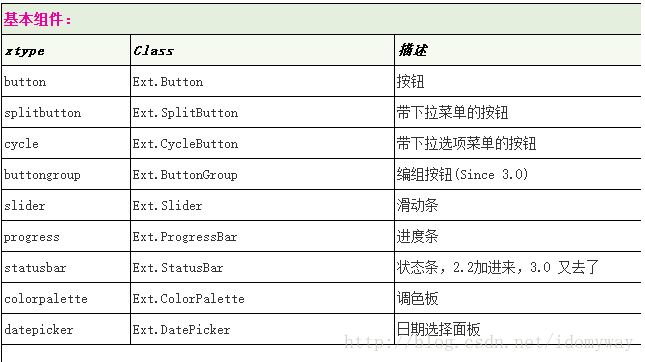
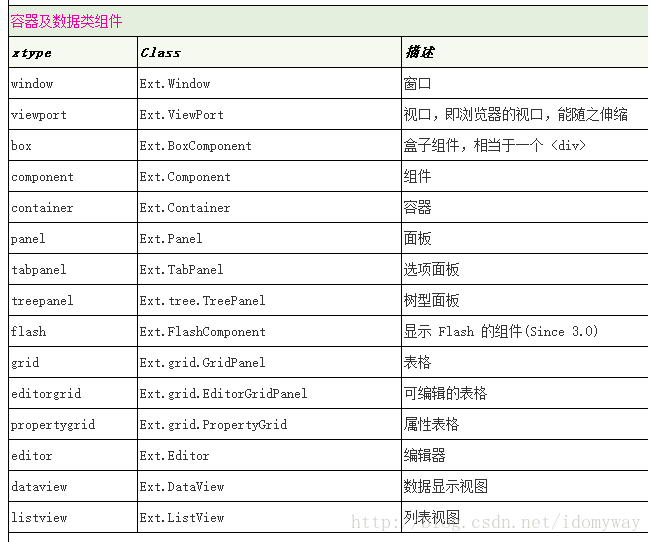
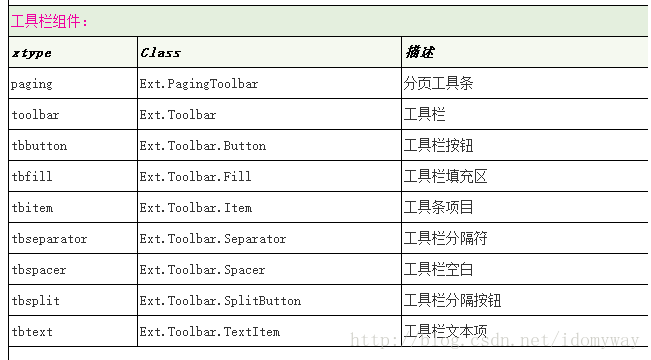
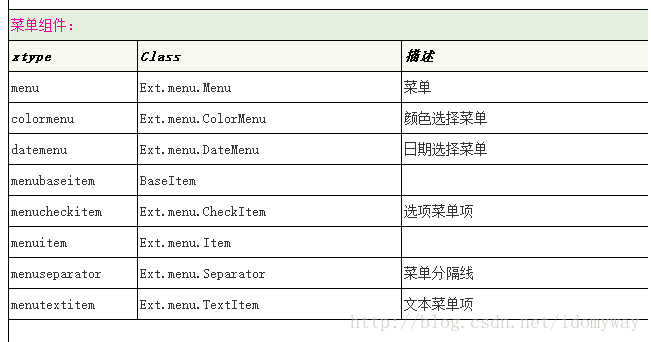
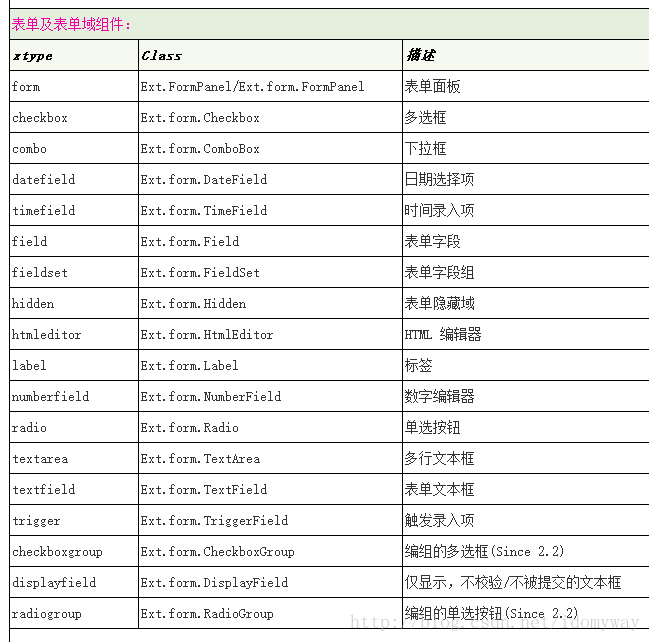
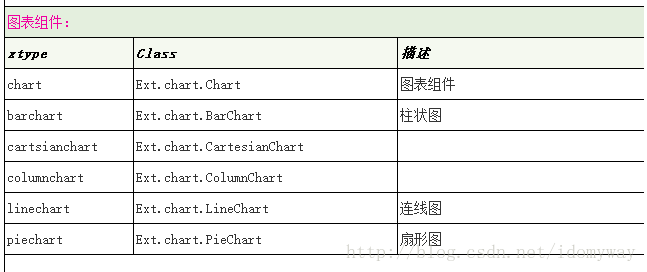
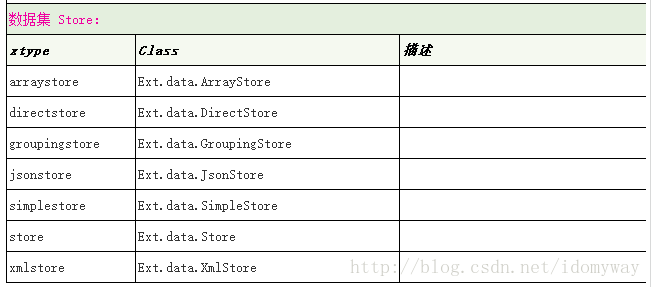
下面介绍下ExtJs xtype与组件的一一对应关系



























 2739
2739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








