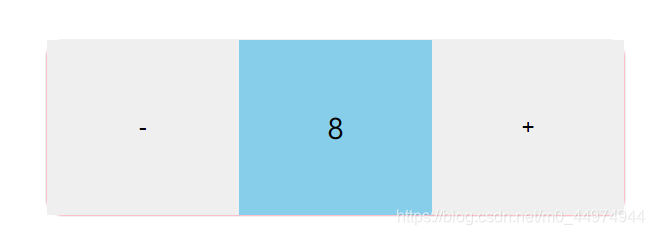
v-text和v-on计算器案例
*{
margin:0;
padding: 0;
}
.input-num{
width: 330px;
height: 100px;
background-color: pink;
margin: 50px auto;
border: 1px solid rgb(239, 239, 239);
border-radius: 10px 10px;
}
.input-num button{
width: 110px;
height: 100px;
border: 0;
}
.input-num button:nth-child(1){
float: left;
}
.input-num button:nth-child(3){
float: right;
}
.input-num span{
display: block;
width: 110px;
height: 100px;
background-color: skyblue;
text-align: center;
line-height: 100px;
float: left;
}
<body>
<!-- 2.html结构 -->
<div id="app">
<!-- 计数器功能模块 -->
<div class="input-num">
<button @click="sub">-</button>
<span v-text="num"></span>
<button @click="add">+</button>
</div>
</div>
<!-- 1.开发环境版message本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 3.创建Vue实例 -->
<script>
var app = new Vue({
el:"#app",
data:{
num:1
},
methods:{
add:function(){
this.num = this.num<10?(this.num+1):("最大了")
},
sub:function(){
this.num = this.num>0?(this.num-1):("最小了")
}
}
})
</script>
</body>
























 1028
1028











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








