<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>过滤器</title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="div1">
<!--单个过滤器-->
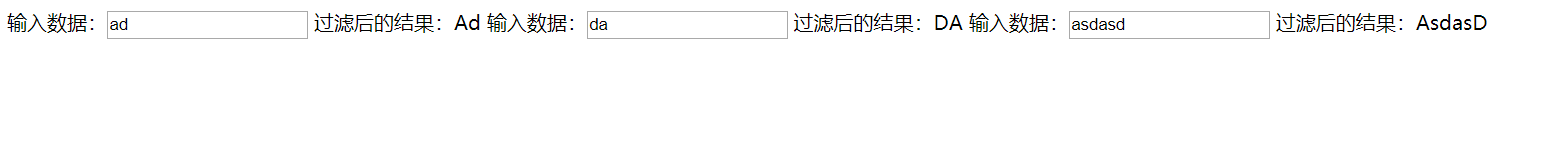
输入数据:<input type="text" v-model="a1"/>
过滤后的结果:{{a1|a2}}
<!--多个过滤器:首尾字母大写-->
输入数据:<input type="text" v-model="a3"/>
过滤后的结果:{{a3|a2|a4}}
<!--全局过滤器-->
输入数据:<input type="text" v-model="a5"/>
过滤后的结果:{{a5|a6|a7}}
</div>
</body>
<script>
new Vue({
el: '#div1',
data: {
a1: '',
},
filters:{
a2: function(value){
if(!value) return ''//如果为空,返回空字符串
value=value.toString();
//取出第一个字符,将其转换为大写,然后加上其他字符
return value.charAt(0).toUpperCase() +value.substring(1);
},
a4: function(value){
if(!value) return ''//如果为空,返回空字符串
value=value.toString();
return value.substring(0,value.length-1) +value.charAt(value.length-1).toUpperCase();
}
}
})
Vue.filter('a6',function(value){
if(!value) return ''//如果为空,返回空字符串
value=value.toString();
//取出第一个字符,将其转换为大写,然后加上其他字符
return value.charAt(0).toUpperCase() +value.substring(1);
});
Vue.filter('a7',function(value){
if(!value) return ''//如果为空,返回空字符串
value=value.toString();
return value.substring(0,value.length-1) +value.charAt(value.length-1).toUpperCase();
})
</script>
</html>

详细请看: how2java






















 266
266











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








