一. 应用场景
我们在渲染文字时,内容可能是非CJK(中,日,韩文)的单词,这时可能会出现内容超出容器不换行等问题。
例如
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.div01 {
width: 300px;
height: 200px;
padding: 8px;
border: 2px solid #000000;
/* overflow:hidden;
word-break: break-all;
white-space: nowrap;
text-overflow: ellipsis */
}
</style>
</head>
<body>
<div class="div01">
hello,jack,i,sandy,week,and,sandy,week,and,sandy,week,and,sandy,week,and,sandy,week,and,sandy,week,and</div>
</body>
</html>
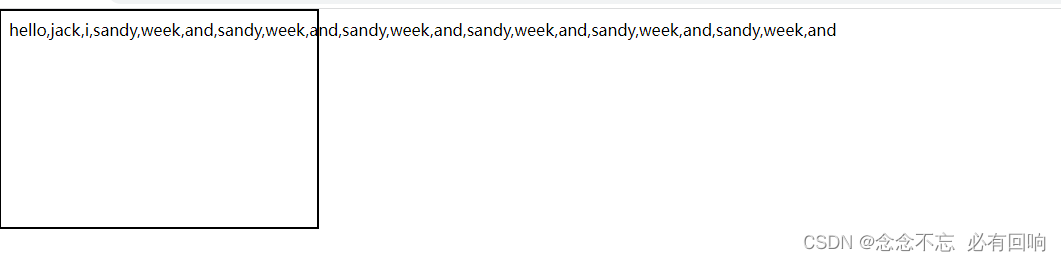
界面展示

默认情况下:
- 遇到空格、换行符、分隔符会自动换行,当内容为非CJK(中,日,韩文)的单词其它情况下,即便内容超出容器也不会换行;
- 多个换行符会合并成一个
二. word-wrap
取值:normal/break-word;
break-word: 当文字超出容器范围时,强制让单词打断。
三. word-break
取值: normal/break-all/keep-all
break-all:单词之间的间断,如果有半角空格和连字符,换行符等都不会换行,内容超出容器会换行;
keep-all: 半角空格和连字符会自动换行,内容超出容器不会换行
四. whit-space
取值:normal/pre/nowrap/pre-wrap/pre-line
normal: 多个换行符和空格符会合并成一个,内容超出容器换行;
nowrap 多个换行符和空格符会合并成一个,内容超出容器不换行;
pre: 不会合并换行符和空格符,内容超出容器不换行;
pre-line: 合并空格符。但是不会合并换行符,内容超出容器会换行;
pre-wrap: 不会合并换行符和空格符,内容超出容器会换行
五. word-wrap: break-word和word-break: break-all 区别
word-wrap: break-word
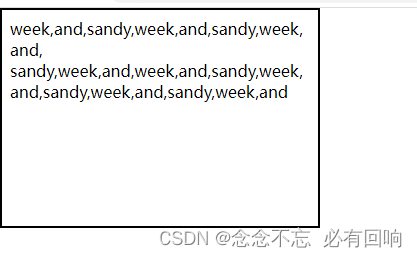
当遇到可以换行的点,如空格之类的,就不打英文单词或字符的主意了,在这些换行点换行;
word-break: break-all
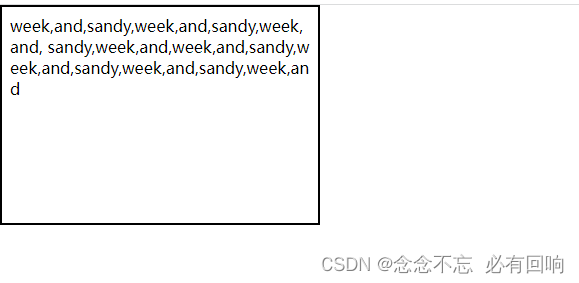
只有内容超出容器时才会换行
例如: 文字里面添加空格
<div class="div01">
week,and,sandy,week,and,sandy,week,and, sandy,week,and,week,and,sandy,week,and,sandy,week,and,sandy,week,and</div>
-
word-wrap: break-word

-
word-break: break-all

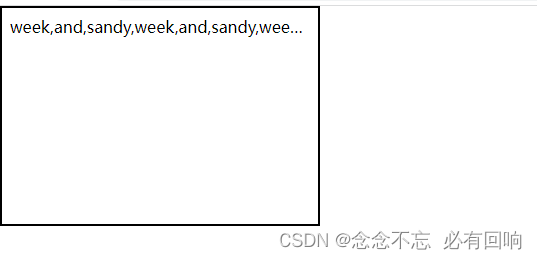
六. 实战演练(文字超出时…显示)
css代码
{
overflow: hidden;
word-break: break-all;
white-space: nowrap;
text-overflow: ellipsis
}























 1880
1880











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








