目录
原生js的轮播图也写过,如需观看请您移步我的其他文章~
主要功能介绍:
鼠标移动到轮播图中显示左右按钮,轮播图片的定时器停止
鼠标移出轮播图隐藏左右按钮,轮播图片的定时器开始
动态创建下面的小圆点
无缝滚动效果
点击左右按钮能切换图片,点击小圆点也能切换到对应的图片中,定时器切换图片
使用时间阀,只有点击左右按钮图片运动完成之后,点击左右按钮才能再次滚动,防止点击左右按钮次数过多,图片滚动过快的情况


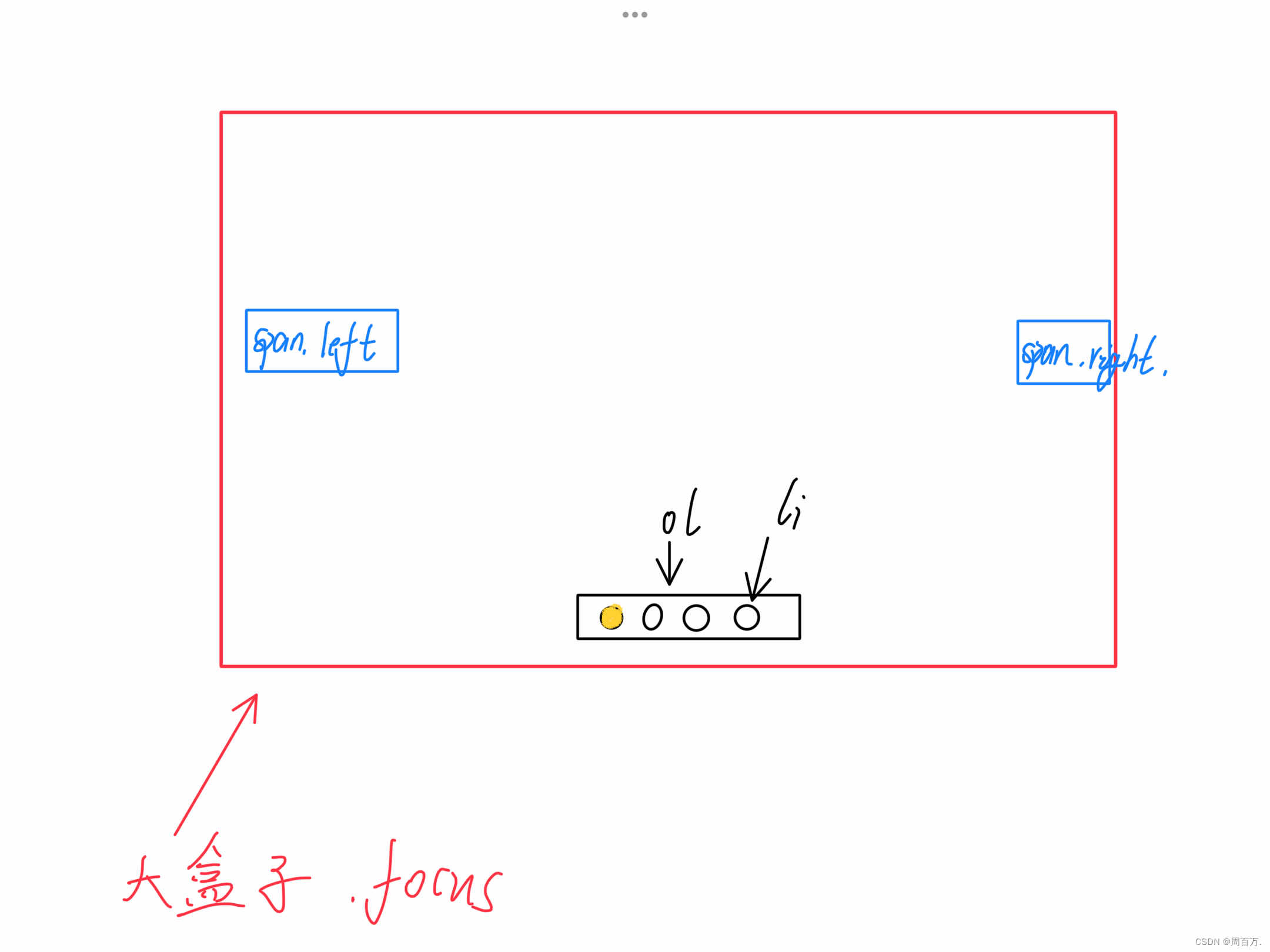
1、先搭建框架
标签如下图所示


2、html和css代码
如下图所示,简单写一下,重要是学习jquery代码
html代码:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>轮播图</title>
<link rel="stylesheet" href="jquery.min.js">
<link rel="stylesheet" href="index.css">
<script src="jquery.min.js"></script>
<script src="index.js"></script>
</head>
<body>
<div class="focus">
<ul id="slide">
<li>
<img src="images/1.jpg" alt="">
</li>
<li>
<img src="images/2.jpg" alt="">
</li>
<li>
<img src="images/3.jpg" alt="">
</li>
<li>
<img src="images/4.jpg" alt="">
</li>
<li>
<img src="images/5.jpg" alt="">
</li>
</ul>
<ol>
</ol>
<span class="left"></span>
<span class="right"></span>
</div>
注意引入文件!
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>轮播图</title>
<link rel="stylesheet" href="jquery.min.js">
<link rel="stylesheet" href="index.css">
<script src="jquery.min.js"></script>
<script src="index.js"></script>
</head>
<body>
<div class="focus">
<ul id="slide">
<li>
<img src="images/1.jpg" alt="">
</li>
<li>
<img src="images/2.jpg" alt="">
</li>
<li>
<img src="images/3.jpg" alt="">
</li>
<li>
<img src="images/4.jpg" alt="">
</li>
<li>
<img src="images/5.jpg" alt="">
</li>
</ul>
<ol>
</ol>
<span class="left"></span>
<span class="right"></span>
</div>css代码:
* {
margin: 0;
padding: 0;
}
.focus {
overflow: hidden;
border-radius: 20px;
position: relative;
width: 800px;
height: 500px;
background-color: pink;
margin: 0 auto;
}
li {
list-style: none;
}
#slide {
position: absolute;
left: 0;
top: 0;
width: 4900px;
height: 500px;
}
#slide li {
float: left;
width: 800px;
height: 500px;
}
#slide li img {
width: 100%;
}
ol {
position: absolute;
padding: 0 15px;
height: 20px;
bottom: 20px;
left: 50%;
transform: translateX(-50%);
border-radius: 10px;
background-color: rgba(0, 0, 0, .3);
}
.left {
display: none;
position: absolute;
left: 10px;
top: 50%;
transform: translateY(-50%);
width: 40px;
height: 40px;
background-color: rgba(0, 0, 0, .3);
}
.left::after {
content: '';
position: absolute;
top: 10px;
left: 15px;
width: 20px;
height: 20px;
transform: rotate(-135deg);
border-top: 1px solid #fff;
border-right: 1px solid #fff;
}
.right {
display: none;
position: absolute;
right: 10px;
top: 50%;
transform: translateY(-50%);
width: 40px;
height: 40px;
background-color: rgba(0, 0, 0, .3);
}
.right::after {
content: '';
position: absolute;
top: 10px;
right: 15px;
width: 20px;
height: 20px;
transform: rotate(45deg);
border-top: 1px solid #fff;
border-right: 1px solid #fff;
}
ol li {
float: left;
width: 15px;
height: 15px;
border-radius: 8px;
margin-top: 2px;
margin-right: 7px;
background-color: #fff;
}
ol li:last-child {
margin-right: 0;
}
.current {
background-color: orange;
}三、jquery代码
注意点:
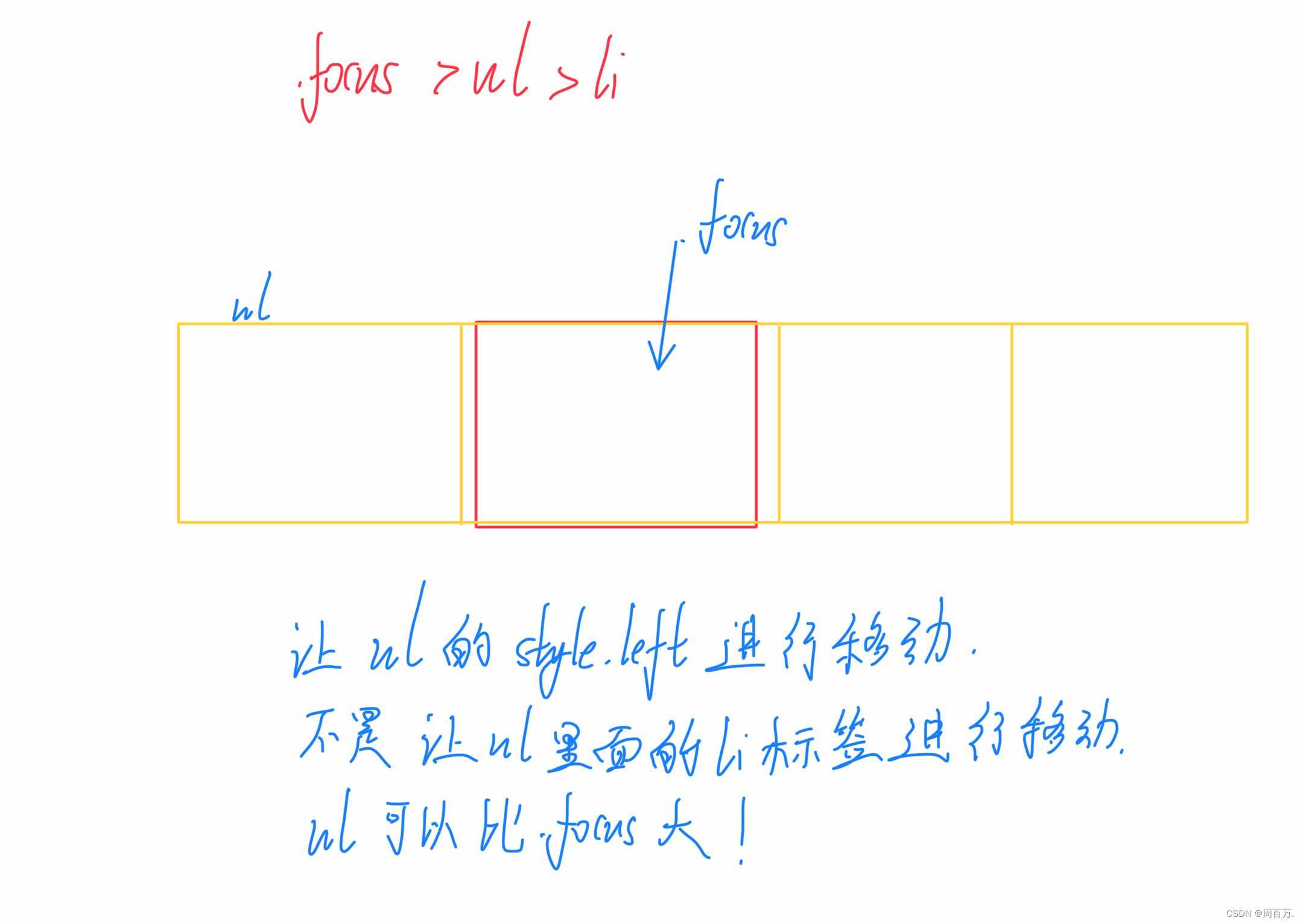
1、ul必须使用position:absolute才能正常使用动画。
2、为了实现无缝连接,要将第1个li深度克隆并放到ul的后面
3、 定义节流阀,防止图片切换过快
4、先判断再进行轮播图的移动,否则会报错
5、设置定时器,自动播放图片
$(function() {
// 当鼠标移入focus时,显示左右按钮
$('.focus').on('mouseenter', function() {
$('.left').css('display', 'block');
$('.right').css('display', 'block');
// 停止定时器
clearInterval(timer);
timer = null;
})
$('.focus').on('mouseleave', function() {
$('.left').css('display', 'none');
$('.right').css('display', 'none');
// 创建定时器,继续轮播
timer = setInterval(function() {
// 因为是继续右点击的操作,所以会接着停止的地方继续轮播
$(".right").click();
}, 2000)
});
// 动态创建小圆圈 数量根据ul li的数量决定
var num = $("#slide").children().length;
for (var i = 0; i < num; i++) {
$('ol').append('<li data-index="' + i + '"></li>');
}
var number = 0;
// 给uol 里面面的第一个li添加current类名
console.log($("ol li").eq(0).addClass('current'));
$("ol li").on('click', function() {
// number从0开始的
number = $(this).attr('data-index');
// 返回的是string类型的数据,转化为number类型的数据才能用在eq()里面
number = parseInt(number);
// 将里面点击到的那个圆点添加类名
$("ol li").eq(number).addClass('current').siblings().removeClass('current');
// 做动画
if (number >= $("#slide").children().length) {
console.log($("#slide").children().length);
}
$('#slide').animate({
left: (800 * -number)
})
});
// 为了实现无缝连接,要将第1个li深度克隆并放到ul的后面
var first = $("#slide").children(0)[0].cloneNode(true);
$("#slide").append(first);
// 定义节流阀,防止图片切换过快
var flag = true;
// 点击右侧按钮实现ul的轮播效果
$(".right").on('click', function() {
if (flag) {
flag = false;
number++;
// 先判断再进行移动,否则会报错
// 如果他的number为5到达第六个(复制的第一个),还是执行向右滑动的操作[应该是滑动到第一个]
// 如果number是6,就让他的left迅速的回到第一个的位置,并再次做动画让他到第二个的位置
if (number >= ($("#slide").children().length)) {
$("#slide").css('left', 0);
number = 1;
};
getslide();
}
});
// 点击左侧按钮实现ul的轮播效果
$(".left").on('click', function() {
if (flag) {
flag = false;
number--;
if (number <= -1) {
// -4000就是拷贝图片的坐标
$("#slide").css('left', -4000);
number = 4;
}
getslide();
}
});
// 封装成函数,减少代码量
function getslide() {
$("#slide").animate({
left: -number * 800
}, 500, function() {
flag = true;
});
//进行一个判断,因为当轮播到最后一张图的时候为了无缝连接还需要轮播复制的第一张图
// 所以暂时number还不能为0;但是下面的按钮此时应该转到为第一个,所以进行判断语句·
if (number >= 5) {
num = 0;
} else {
num = number;
}
$("ol li").eq(num).addClass('current').siblings().removeClass('current');
};
// 设置定时器,自动播放图片
var timer = setInterval(function() {
$(".right").click();
}, 2000)
})






















 3347
3347











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










