一、主要功能介绍:
1、通过for循环生成生成六位随机验证码
2、通过for循环随机生成验证码颜色
3、窗口加载事件,窗口一加载就调用函数,重置验证码
4、按钮点击事件,一点击就调用函数,重置验证码
5、input输入框已失去焦点就进行验证
6、正则表达式验证输入内容是否符合条件
7、如果输入验证码和随机生成的验证码相同,在后方显示绿色正确标签

二、详细步骤解析:
HTML和CSS代码:
html代码:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>验证码</title>
<link rel="stylesheet" href="verification.css">
</head>
<body>
<div class="container">
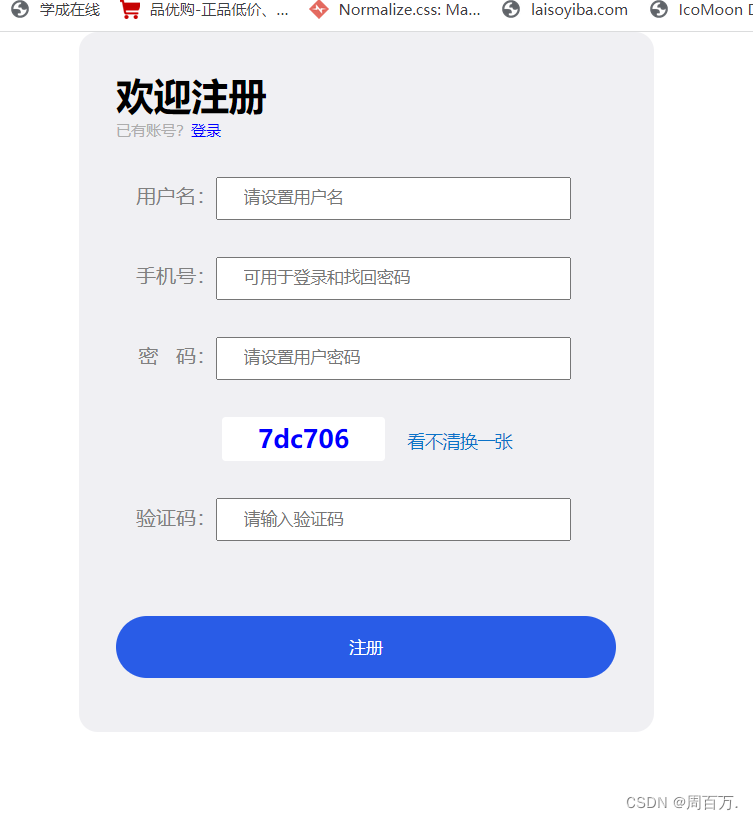
<h2>欢迎注册</h2>
<p class="account">已有账号?<span>登录</span></p>
<form action="">
<ul>
<li><span>用户名:</span><input type="text" placeholder="请设置用户名"></li>
<li><span>手机号:</span><input type="text" placeholder="可用于登录和找回密码"></li>
<li><span class="password">密   码:</span><input type="text" placeholder="请设置用户密码"></li>
<li><span id="veri_num">123456</span><button id="toggle">看不清换一张</button><span id="signal">√</span></li>
<li><span>验证码:</span><input type="text" placeholder="请输入验证码" id="verification"></li>
<li><button type="submit" id="register">注册</button></li>
</ul>
</form>
</div>
</body>
</html>css文件:
css代码主要是想复习一下之前的form表单,没必要写这么多的。
* {
margin: 0;
padding: 0;
}
input {
outline: none;
}
li {
list-style: none;
}
.container {
padding: 30px;
margin: 0 auto;
width: 400px;
height: 500px;
background-color: #f0f0f3;
border-radius: 15px;
}
.container h2 {
font-size: 30px;
}
.container .account {
color: #adadad;
font-size: 12px;
}
.container .account span {
color: blue;
}
form {
margin-top: 30px;
color: grey;
}
form input {
padding-left: 20px;
width: 260px;
height: 30px;
}
form ul li {
margin-bottom: 30px;
}
form ul li span {
line-height: 30px;
text-align: right;
display: inline-block;
width: 80px;
height: 30px;
}
/* #verification {
width: 270px;
} */
#veri_num {
margin-left: 10px;
width: 130px;
height: 35px;
line-height: 35px;
box-sizing: border-box;
background-color: #fff;
border: 0;
border-radius: 3px;
font-size: 20px;
font-weight: 600;
font-family: sans-serif;
color: blue;
text-align: center;
margin-left: 85px;
}
#register {
margin-top: 30px;
width: 400px;
height: 50px;
border-radius: 25px;
background-color: #295ce7;
color: #fff;
border: 0;
}
#checkbox {
width: 15px;
height: 15px;
line-height: 0;
font-size: 14px;
vertical-align: bottom;
}
#toggle {
width: 120px;
height: 30px;
border: 0;
background-color: transparent;
color: rgb(11, 115, 200);
font-size: 14px;
}
#signal {
display: none;
width: 15px;
height: 15px;
border-radius: 8px;
line-height: 15px;
text-align: center;
background-color: rgb(34, 171, 34);
margin-left: 0;
color: #fff;
}javascript代码部分:
表示 min~max两个数之间的随机整数公式 Math.round(Math.random()*(max-min)+min)
核心就是定义了一个数组,将验证码中能出现字符的都列出来
用Math.random()方法,他会随机出现一个0~1的数
Math.random()*(17-0)+0 就会出现随机一个0~17的值--->十八个数
用Math.round()方法进行四舍五入,就会出现0~17的随机整数
用 数组名[序列号] 数组[0~17的随机整数]就能表示 0~9加上a~h
<script>
// 窗口加载事件
window.addEventListener("load", function() {
getVerification();
});
// 获取切换验证码按钮
var toggle = document.querySelector("#toggle");
// 获取验证码的span标签
var veri_num = document.querySelector("#veri_num");
// 获取verification输入验证码的input
var verification = document.querySelector("#verification");
// 获取验证码后面的绿色小圆圈
var signal = document.querySelector("#signal");
// 点击切换验证码按钮,就切换
veri_num.addEventListener("click", function() {
getVerification();
return false;
});
// 设置正则表达式,验证输入的内容是否符合条件
var reg = /^[0-9a-h]{6}$/;
function getVerification() {
var str = '';
// 定义数组验证码的所有情况
var arr = ["0", "1", "2", "3", "4", "5", "6", "7", "8", "9", "a", "b", "c", "d", "e", "f", "g", "h"];
// 验证码的所有颜色
var arrColor = ["red", "orange", "pink", "purple", "blue"];
for (var i = 0; i < 6; i++) {
var num = Math.round(Math.random() * (17 - 0));
str += arr[num];
var nums = Math.round(Math.random() * (4 - 0));
document.querySelector("#veri_num").style.color = arrColor[nums];
}
veri_num.innerHTML = str;
}
// verification失去焦点后验证输入的验证码是否正确
verification.addEventListener("blur", function() {
// 获取input里面的值
var value = verification.value;
if (reg.test(value)) {
// 如果格式正确验证输入的值对不对
if (veri_num.innerHTML == value) {
// 显示后面的绿色小圆圈
signal.style.display = "inline-block";
} else {
signal.style.display = "none";
alert("输入验证码不正确~");
// 不正确就清空input框
verification.value = '';
}
} else {
signal.style.display = "none";
alert("输入验证码格式不正确~");
// 不正确就清空input框
verification.value = '';
}
})
</script>里面的注释很详细了,如果有bug欢迎评论,会第一时间进行修改!























 1017
1017











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










