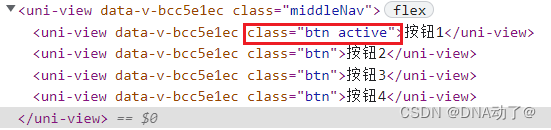
1、@click点击事件,:class绑定的属性active class点击之前的属性
<view class="middleNav">
<view class="btn" v-for="(item,index) in buttonList" @click="btnChange(index)"
:class="{active:activeChange==index}">
{{item.name}}
</view>
</view>
2、buttonList按钮列表
<script>
export default{
data(){
return{
buttonList:[
{name:"按钮1"},
{name:"按钮2"},
{name:"按钮3"},
{name:"按钮4"},
],
//设置点击的初始值
activeChange:0,
},
methods: {
btnChange(index) {
//将索引值赋值给activeChange
this.activeChange=index;
}
},
}
}
</script>
3、点击前后的样式设置
<style>
//点击前
.btn {
height: 30px;
width: 60px;
line-height: 30px;
border-radius: 20px;
border: 1px solid #afe1a4;
text-align: center;
color: #000000;
font-size: 12px;
background-color: #f4faf5;
margin-left: 17px;
}
//点击后
.active {
color: white;
//背景色渐变
background: linear-gradient(to right, rgb(86, 180, 156),
rgb(142, 213, 143));
}
</style>
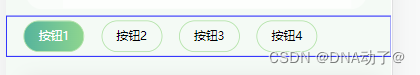
效果图如下:


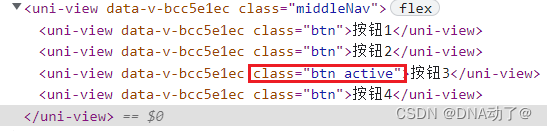
换点别的按钮以后






















 1205
1205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








