一、简介:
这篇文章向大家介绍,(1)Html5新增input类型(2)新增表单元素、(3)新增表单属性、(4)Html表单验证。
二、新增的input类型:
(1)原有的input类型:
| input标签type属性值 | 功能 |
|---|---|
| text | 普通文本框,默认值 |
| password | 密码框 |
| radio | 单选按钮 |
| checkbox | 多选按钮 |
| file | 文件上传组件 |
| button | 普通按钮 |
| submit | 提交按钮 |
| reset | 重置按钮 |
| image | 图片按钮 |
| hidden | 隐藏文本域 |
(2)HTML5新增input属性:
| 新增input标签type属性值 | 功能 |
|---|---|
| search | 搜索框 |
| 邮寄地址输入框 | |
| url | url地址输入框 |
| tel | 电话号码输入框 |
| number | 数字输入框 |
| range | 滑动条 |
| date | 日期选择 |
| month | 月份选择 |
| week | 周期选择 |
| time | 时间选择 |
| datetime-local | 日期时间 |
| datetime | 包含时区 |
| color | 颜色选择 |
三、新增的input类型使用:
<div>
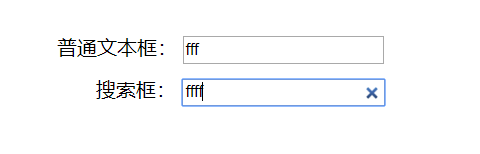
<label for="t">普通文本框:</label>
<input type="text" id="t">
</div>
<div>
<label for="s">搜索框:</label>
<input type="search" id="s">
</div>

<div>
<form action="success.html">
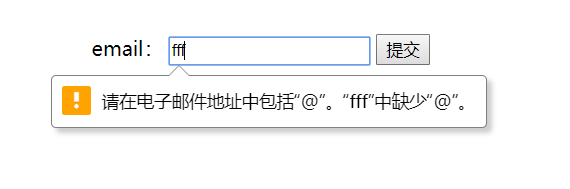
<label for="e">email:</label>
<input type="email" id="e">
<input type="submit" value="提交">
</form>
</div>

<div>
<form action="success.html">
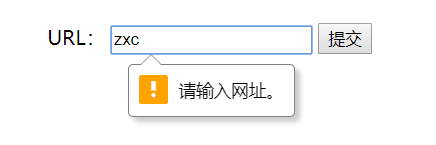
<label for="u">URL:</label>
<input type="url" id="u">
<input type="submit" value="提交">
</form>
</div>

<div>
<form action="success.html">
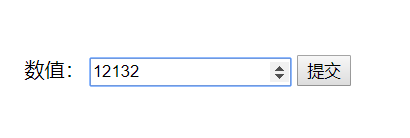
<label for="n">数值:</label>
<input type="number" id="n">
<input type="submit" value="提交">
</form>
</div>

<div>
<label for="r">范围选择:</label>
<input type="range" id="r">
</div>

<div>
<label for="d">日期选择:</label>
<input type="date" id="d">
</div>

<div>
<label for="m">月份选择:</label>
<input type="month" id="m">
</div>

<div>
<label for="c">颜色选择:</label>
<input type="color" id="c">
</div>

<label for="t" style="width: 200px">请填写一个浏览器的名字:</label>
<input type="text" list="browsers" id="t" >
<datalist id="browsers">
<option value="Chrome">
<option value="Firefox">
<option value="Internet Explorer">
<option value="Opera">
<option value="Opera mini">
<option value="Safari">
</datalist>

<form oninput="x.value=a.value">
选择一个数字:
<input type="range" name="a" value="0">
<output name="x" >0</output>
</form>
























 191
191











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










