1、JavaScript函数
在前面的方法特性一节中已经讲解了函数的使用,这里再从JavaScript的角度讲解一些需要注意的方面。程序逻辑可以在JavaScript函数中进行定义。这些函数可以定义在QML文档里面(例如前面讲到的自定义方法),也可以定义在外部导人的JavaScript文件中。
(1)自定义方法
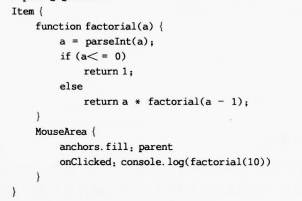
QML文档中自定义的方法可以被信号处理器、属性绑定或其他QML对象进行调用。这种方式定义的方法通常被称为“内联JavaScript函数”,因为它们的实现包含在了QML对象类型的定义之中。例如(项目源码路径:myjs):

(2) 导入JavaScript文件中的函数
较复杂的程序逻辑一般会分离到外部单独的JavaScript文件中。这些文件可以使用import语句导人到QML文件中,就像导人QML模块一样。例如,前面例子中的factorial()方法可以移动到外部的JavaScript文件中,这里假设为factorial.js,然后可以像这样进行访问:

(3)关联信号和JavaScript 函数









 订阅专栏 解锁全文
订阅专栏 解锁全文
















 736
736

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










